vue
-
【vetur】 vue语法高亮
-
【vueHelper】vue2代码段
react
-
【react playground】react租金啊运行环境
-
【react standard style code snippets】react standard风格代码块
HTML
-
【auto close tag】 自动闭合HTML标签
-
【auto rename tag】 修改HTML标签时自动修改匹配标签
-
【htmltagwrap】包裹HTML
-
【HTML css suppot】css提示,支持vue的css提示
css
-
【beautify css/sass/scss/less】 css/sass/scss/less格式化
-
【color highlight】颜色值在代码中高亮显示
-
【less intellisense】less变量与混合提示
-
【postCss sorting】css排序
-
【sass】sass插件
-
【language-stylus】stylus语法高亮和提示
js
-
【json tools】格式化和压缩json
ts
-
【TSLint】typescript语法检查
-
【Typescript import】ts自动import
注释
-
【better comments】编写更加人性化的注释
-
【document this】注释文档生成
语法检查
-
【eslint】 eslint插件高亮提示
-
【stylelint】css/sass/less代码风格
VS code编译器设置
-
【VS code icon】 文件图片标识
-
【vscode-random】随机字符串生成器
-
【styled-components】VS coed-component高亮支持
-
【VS coed-styled-jsx】styled-jsx高亮支持
git
-
【git blame】在状态栏显示当前行的git信息
-
【git history】查看git log
-
【gitLens】显示文件最近的commit和作者,显示当前行commit信息
-
【gitignore】.gitignore文件语法
其他
-
【bookmarks】添加行书签
-
【code spell checker】单词拼写检查
-
【file peek】根据路径字符串,快速定位到文件
-
【font-awesome codes for html】fontawesome提示代码段
-
【guides】高亮缩进基准线
-
【path autocomplete】完整路径提示
-
【project manager】切换项目
-
【REST client】发送REST风格的HTTP请求
-
【sort lines】 排序选中行string manipulation
-
【test spec generator】测试用例生成
-
【version lens】package.json文件显示模块当前版本和最新版本
-
【view node package】快速打开选中模块主页和代码仓库
-
【filesize】状态栏显示当前文件大小
-
【markdownlint】markdown格式提示
-
【npm intellisense】导入模块提示已安装模块名称npm
我们的VSC(VSCode)将会像一个长了五只可以发射激光的独角兽一样!接下来会介绍我每天使用的非常有用的插件。
如果你还是一个VSC的新手,那么点击左侧最下方的按钮来安装插件。
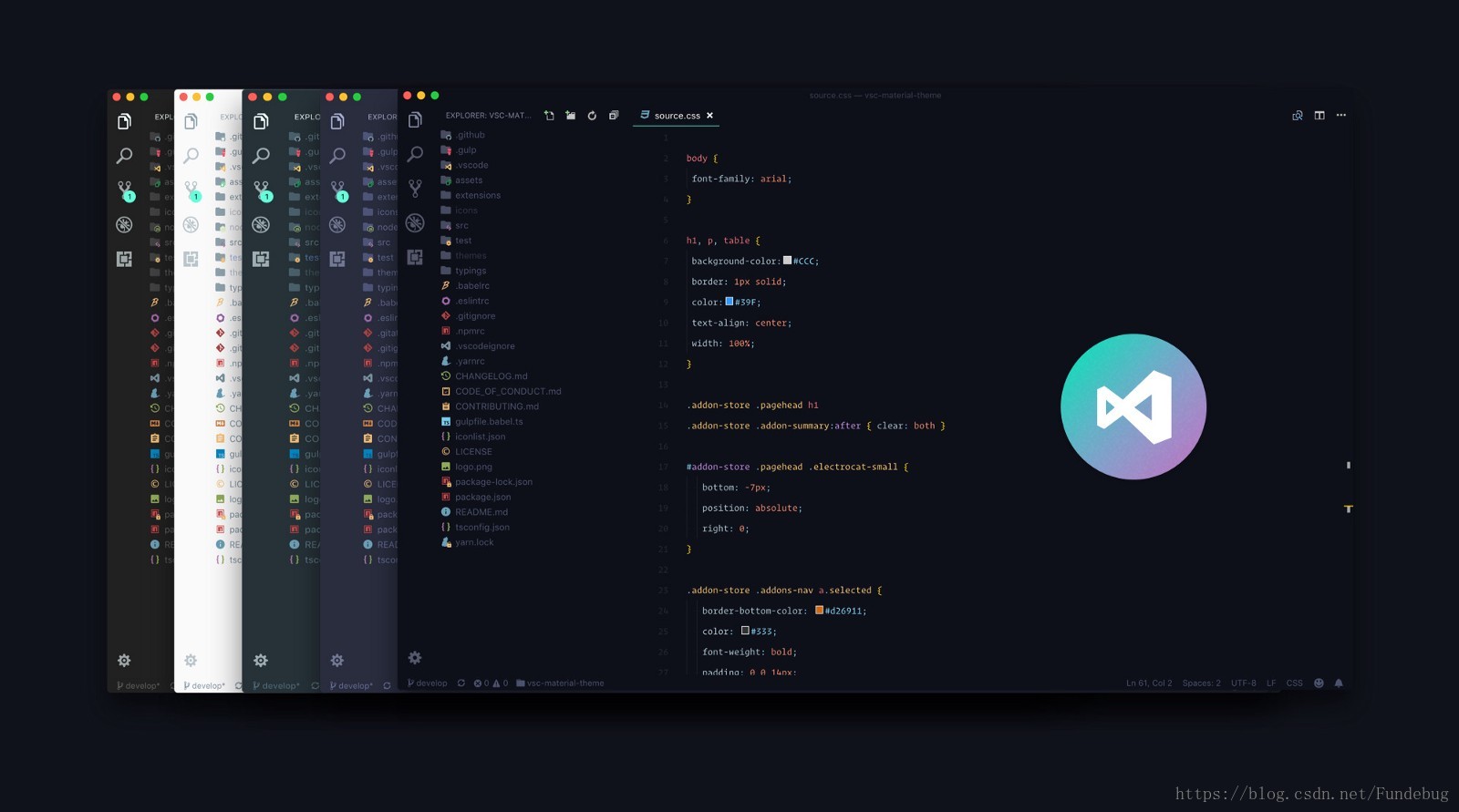
Material主题
Visual Studio Code最悠久的主题!
市场地址:https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme
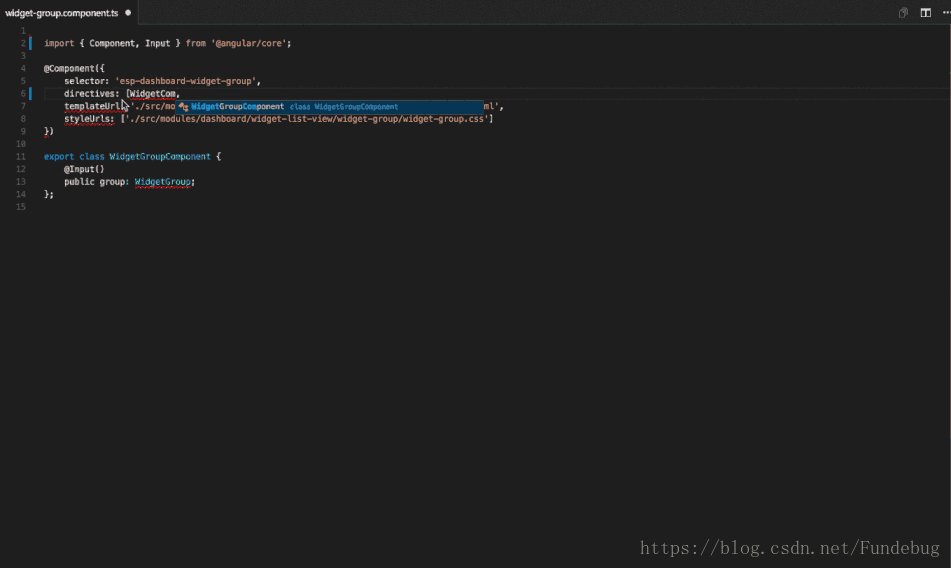
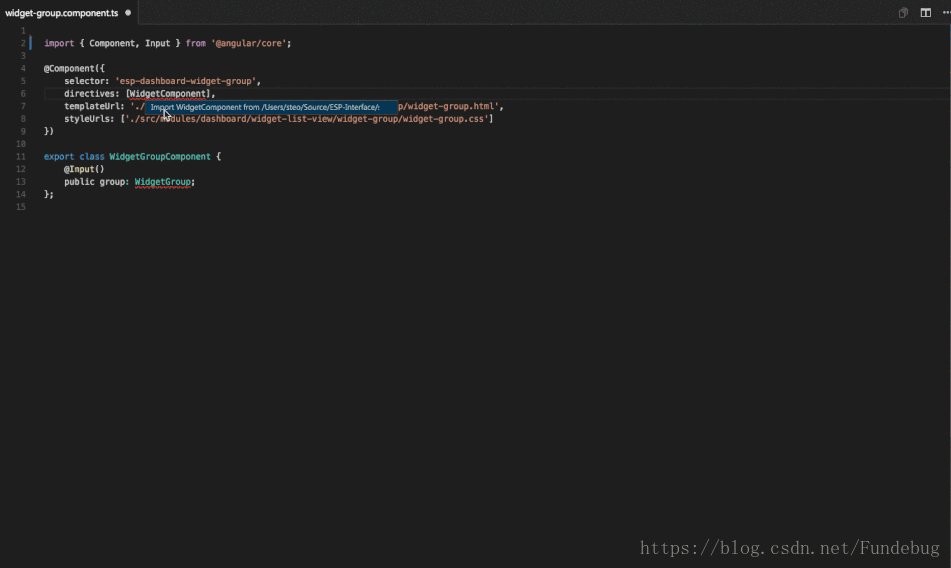
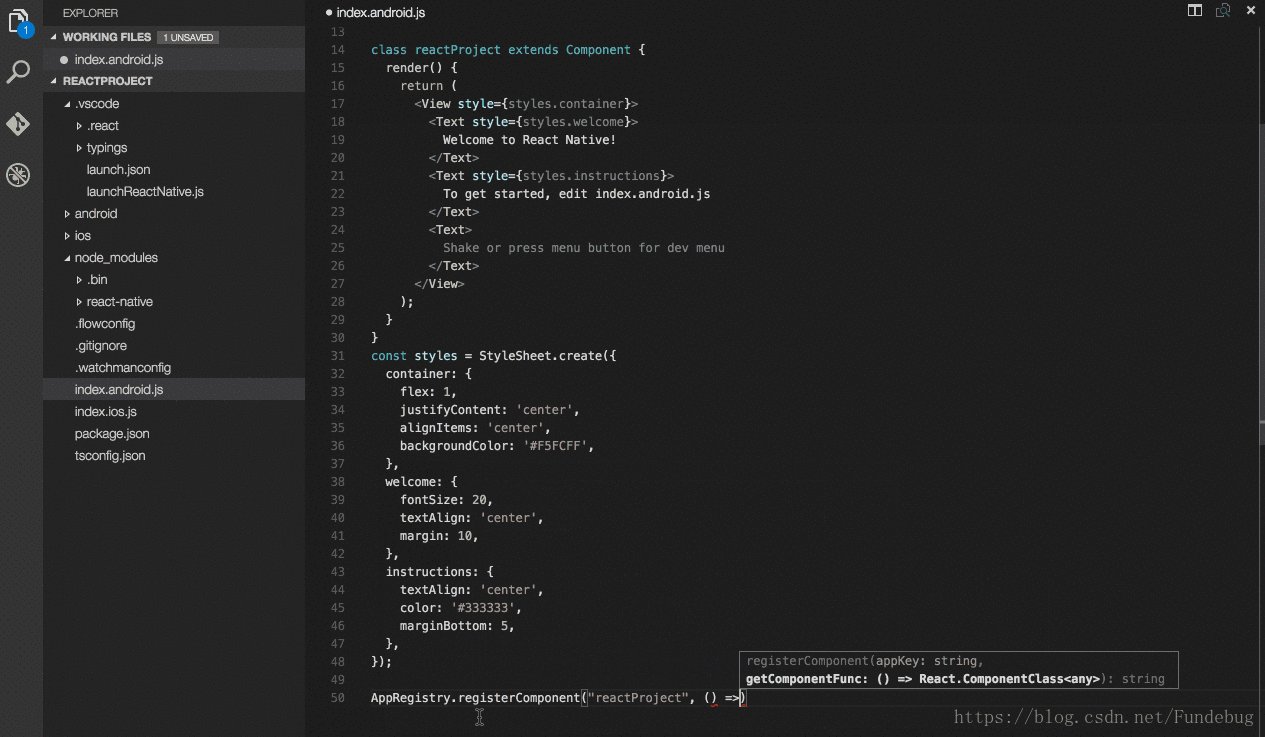
自动补全(Auto Import)
自动去查找、分析、然后提供代码补全。对于TypeScript和TSX,可以适用。
市场地址:https://marketplace.visualstudio.com/items?itemName=steoates.autoimport
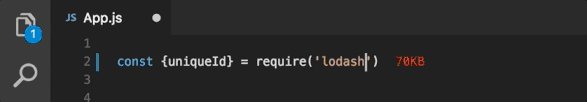
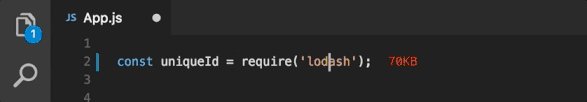
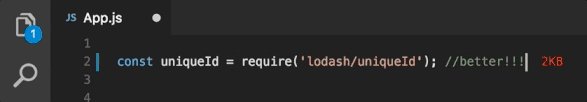
包大小展示(Import Cost)
该插件会在行尾显示导入的包的大小。为了计算包大小,该插件要使用Webpack和babili-webpack-plugin。
市场地址:https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
自动对齐(Indent-Rainbow)
一个简单的插件可以使得对齐更加具有可读性。
市场地址:https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
智能CSS补全工具(IntelliSense for CSS class names in HTML)
基于你的项目以及通过link标签引用的外部文件,该智能插件提供HTML中CSS class名字的补全。
市场地址:https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
SVG Viewer
一个用来预览SVG的插件。
市场地址:https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer
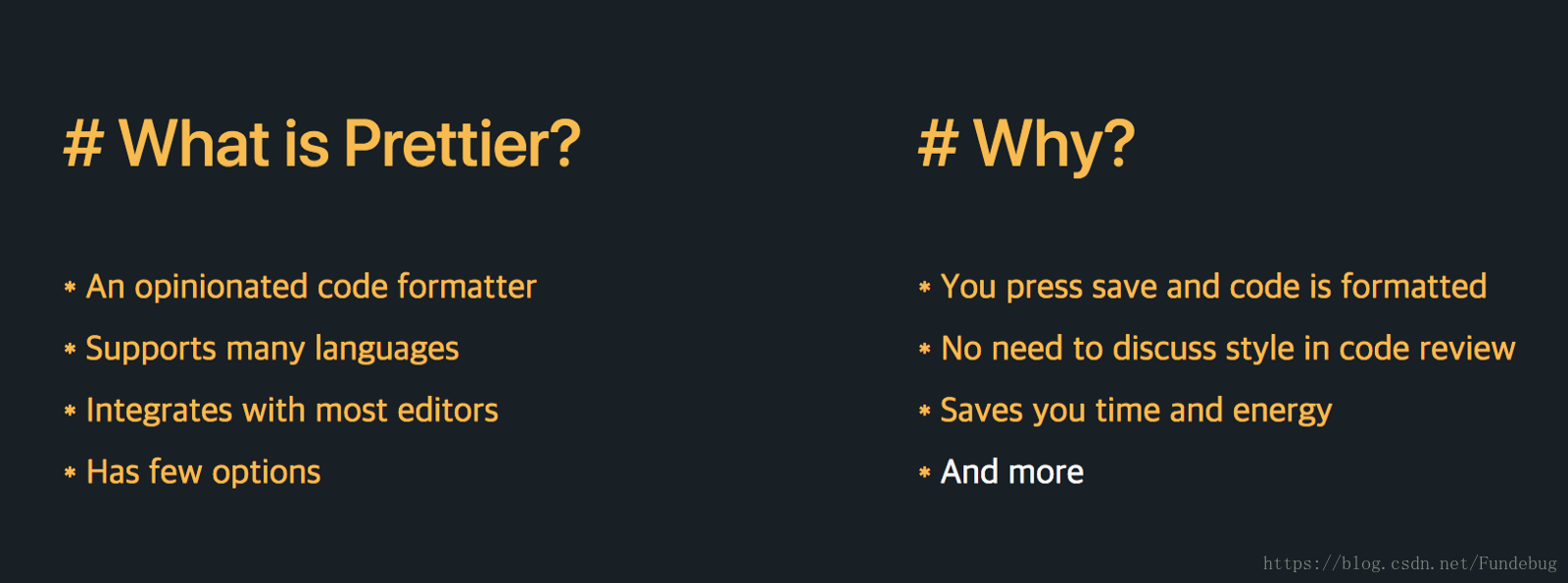
代码格式化 - Prettier
你绝对不能少了这个插件,你需要它来一键美化你的JavaScript/TypeScript/CSS代码。
市场地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
React Native Tools
代码提示、Debugging、集成RN的命令。
市场地址:https://marketplace.visualstudio.com/items?itemName=vsmobile.vscode-react-native
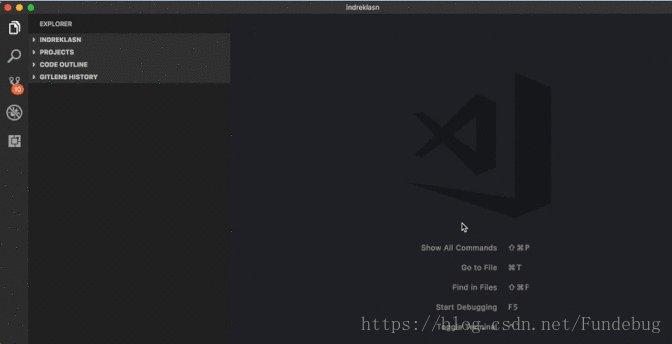
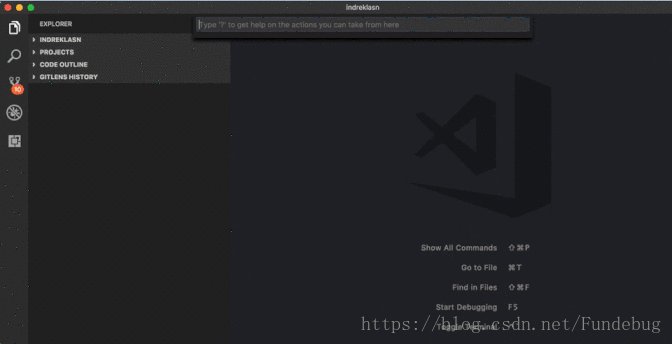
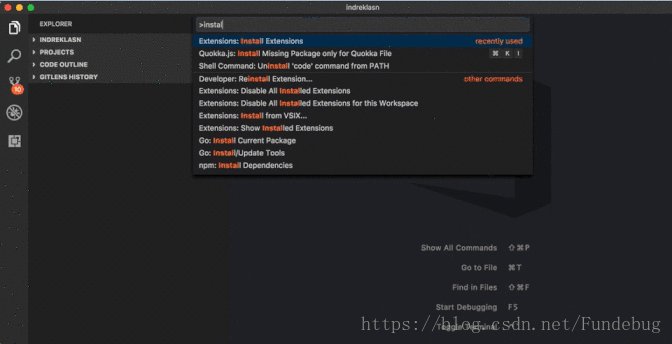
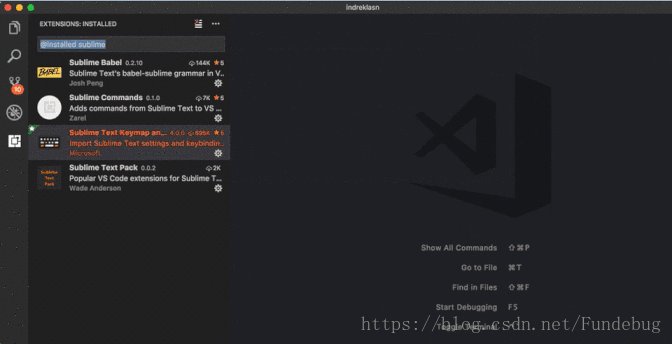
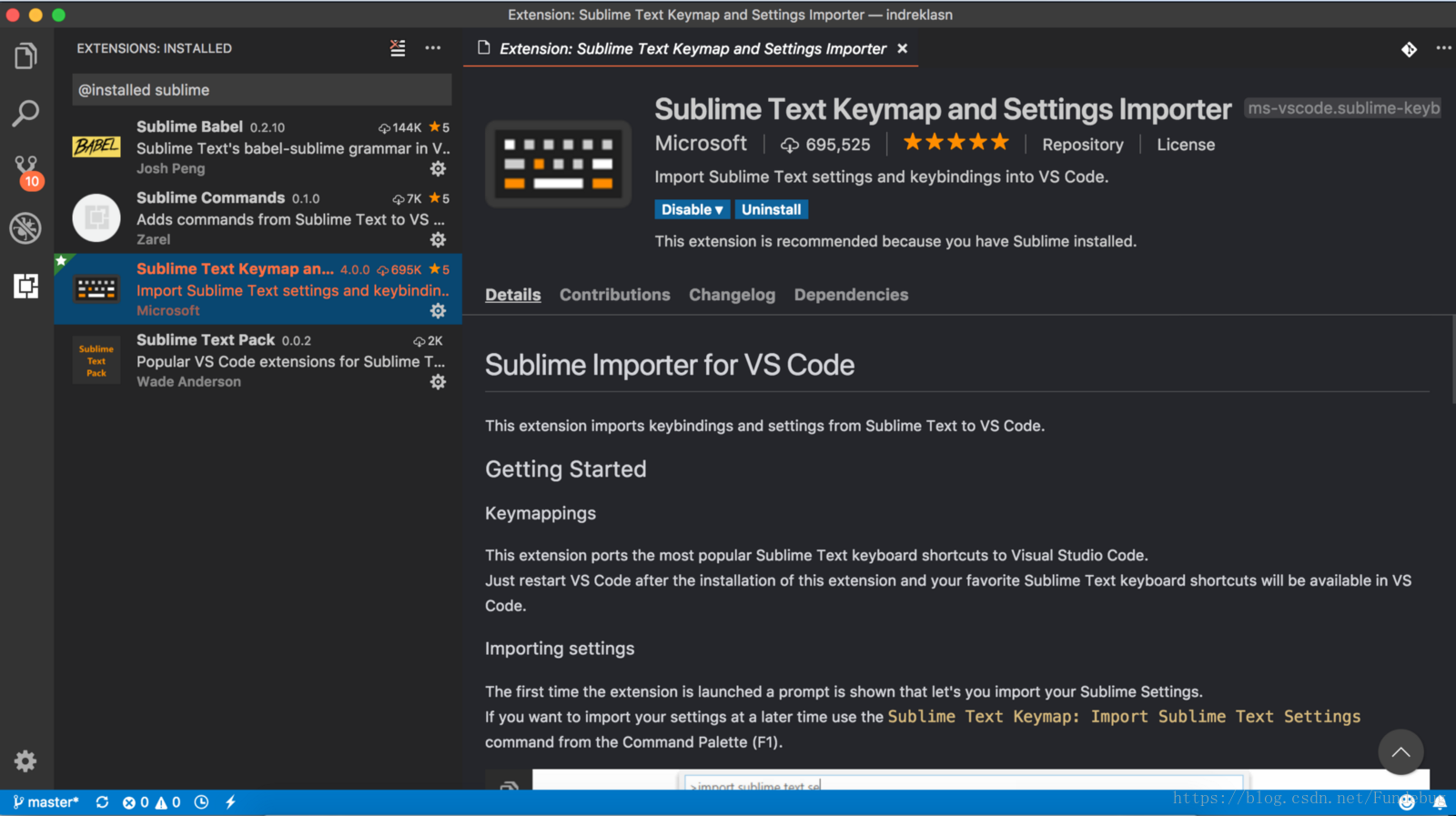
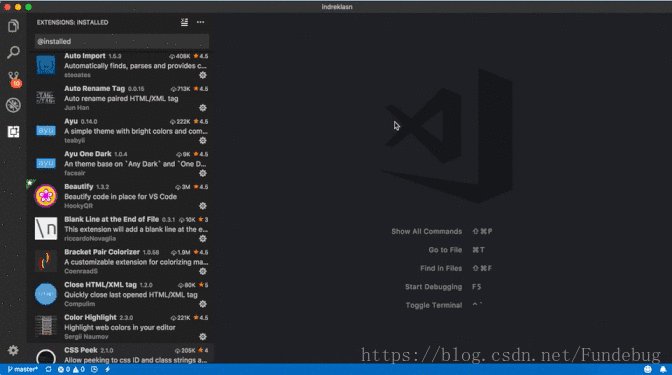
Sublime Text 配置导入器(Sublime Text Keymap and Settings Importer)
小编:竟然有73万的安装量,看来不少人从Sublime Text转移过来了。
市场地址:https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings
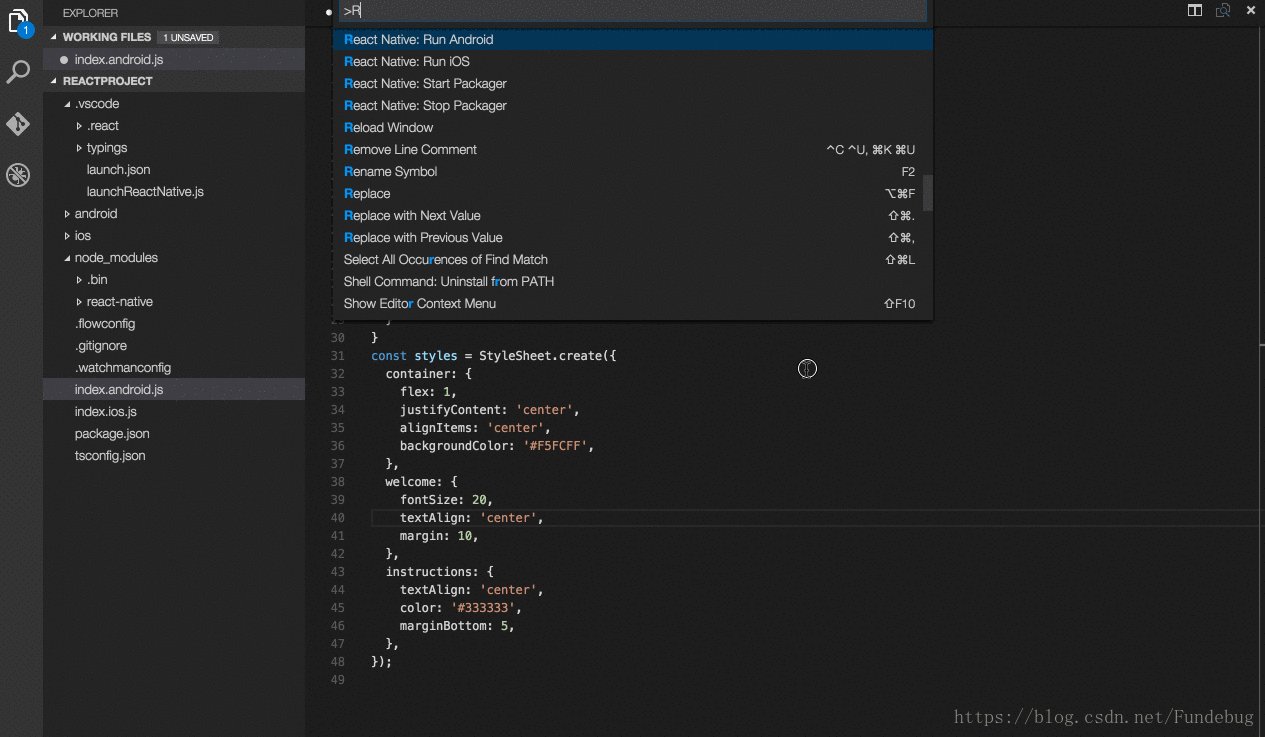
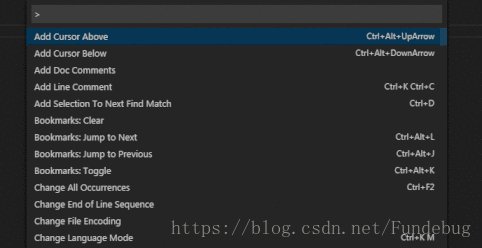
这个插件将visual studio code的快捷键绑定改成了和Sublime Text 3一样。你可以试一试:cmd + P (Mac),ctrl + P (Windows)。
你可以跳转到文件,如果在搜索前添加>符号,你甚至可以搜索动作,比如打开内置的终端、安装插件等等。
对于习惯使用ST3的人,这是一个很大的加分项。
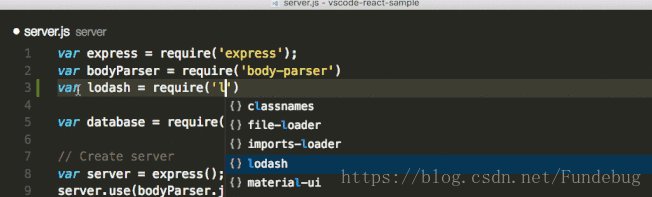
npm Intellisense
VSCode 插件可以在导入语句自动补全npm模块名称。
市场地址:https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
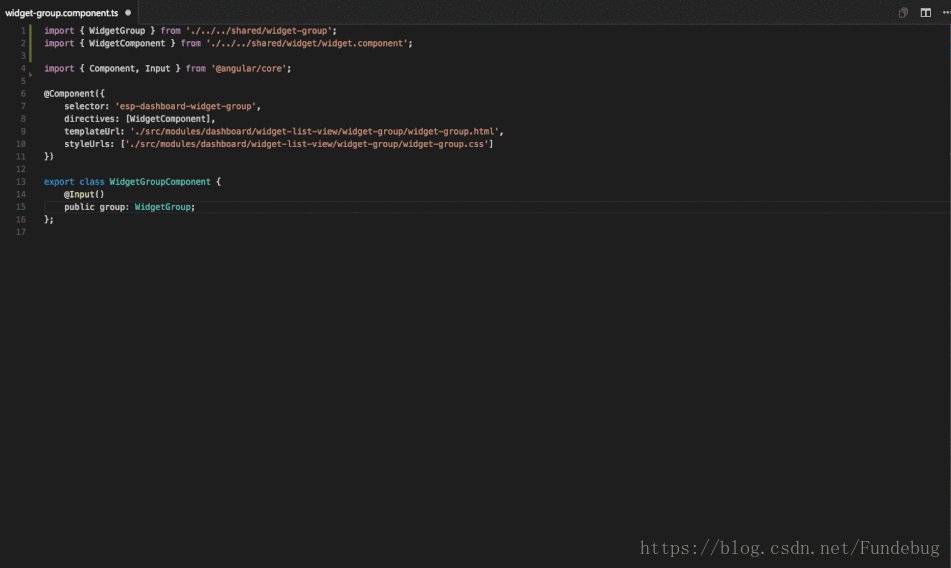
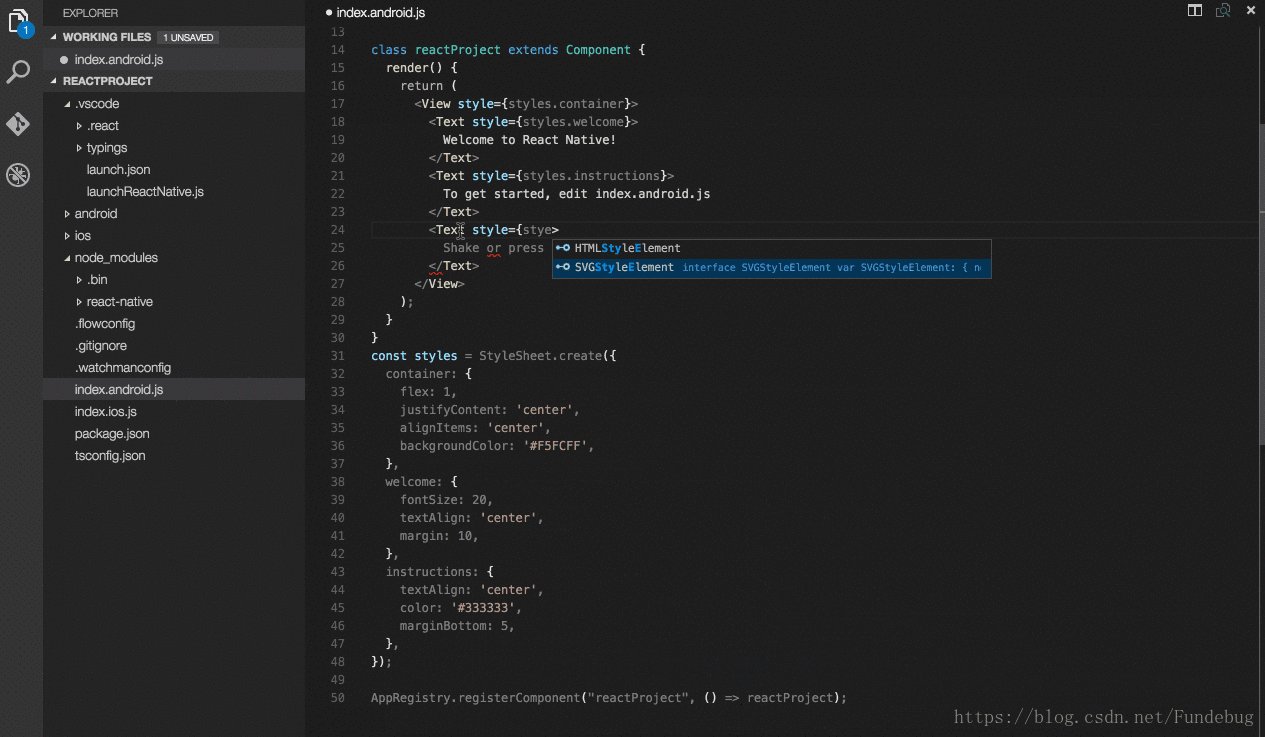
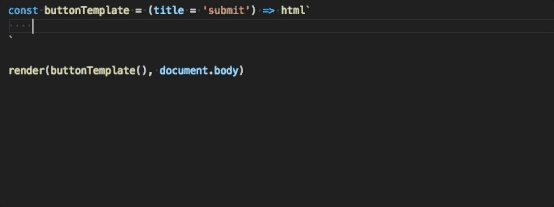
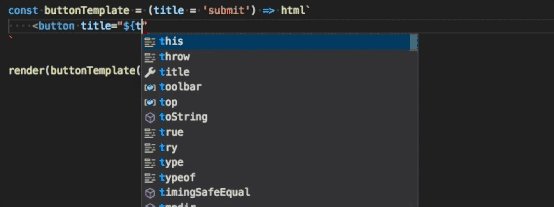
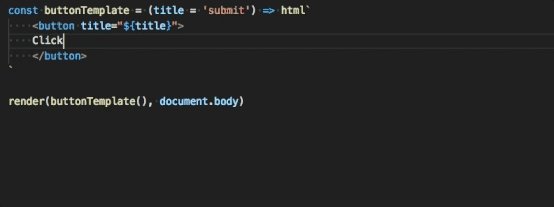
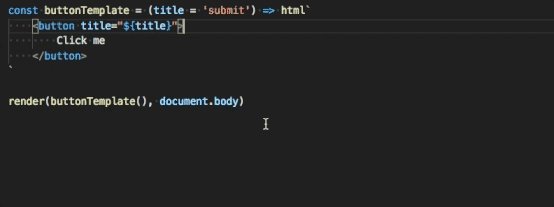
lit-html
在JavaScript/TypeScript的文件中,如果有使用到HTML标记,lit-html提供语法高亮和相应的补全支持。
市场地址:https://marketplace.visualstudio.com/items?itemName=bierner.lit-html
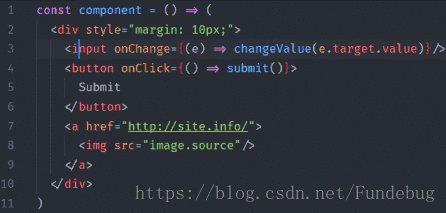
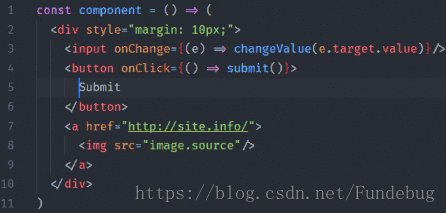
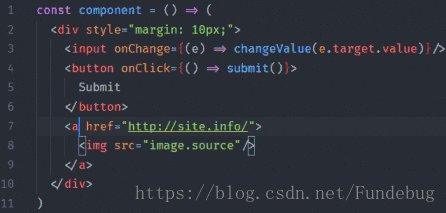
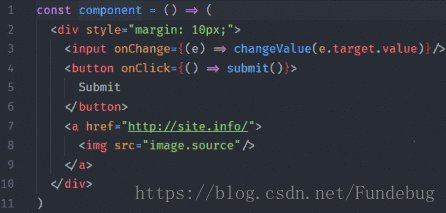
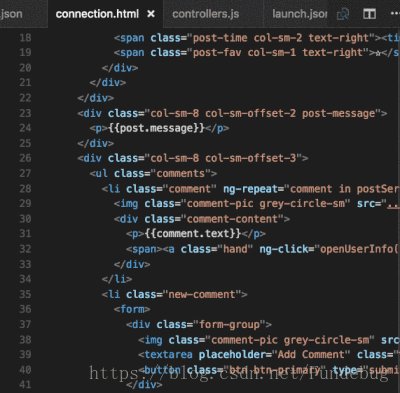
highlight-matching-tag
这本来应该是VSCode应该默认提供的功能,高亮匹配的标签。
市场地址:https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag
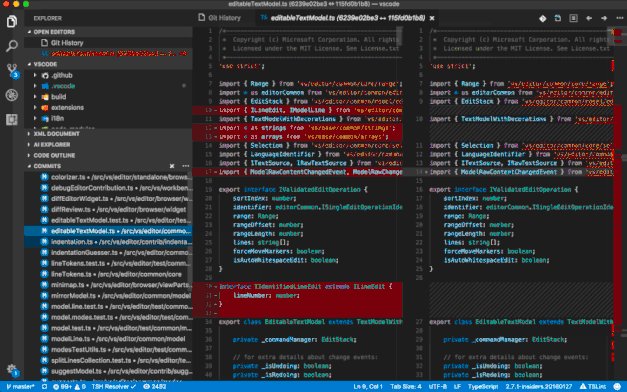
GitLens — Git supercharged
啥也别说,直接上图!
市场地址: https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag:
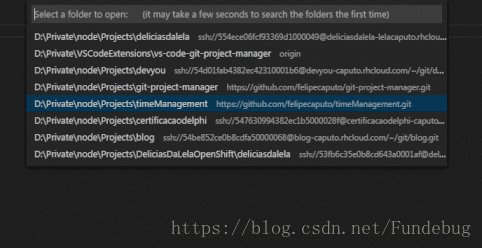
Git Project Manager
Git Project Manager可以然你直接一键搜索并打开某个的基于Git管理的项目。
市场地址: https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager
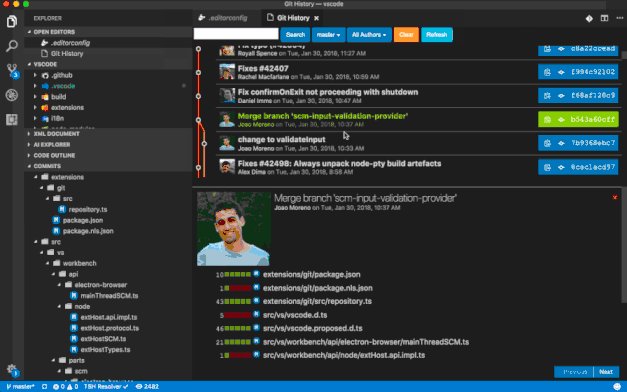
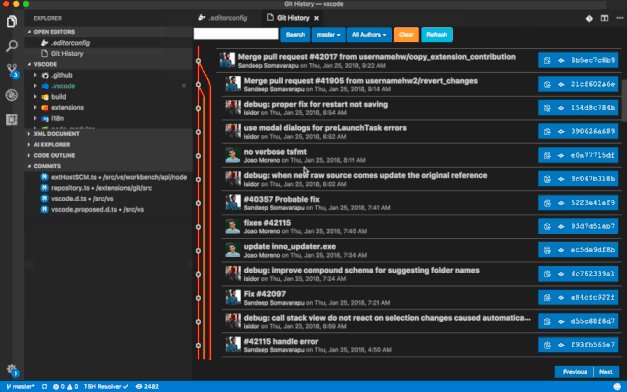
Git History
用来查看git log或则一个文件的git历史,比较不同的分支,commits。
市场地址:https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
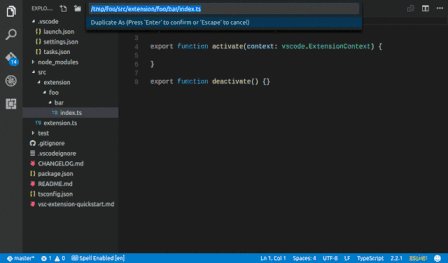
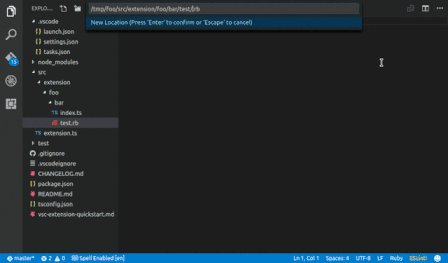
File Utils
提供了一个更加简洁的方法来创建、复制、移动、重命名、删除文件/文件夹。
市场地址:https://marketplace.visualstudio.com/items?itemName=sleistner.vscode-fileutils
匹配的括号彩色高亮(Bracket Pair Colorizer)
如果你的代码有很多的回调,那么这种高亮可以帮助你更好地区分不同的代码块。
市场地址:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
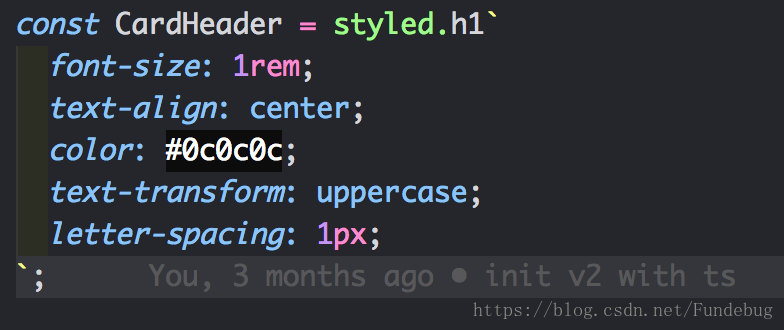
Color Highlight
直观展示你定义的颜色。
市场地址:https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight#review-details
CSS Peek
可以在HTML中通过CSS id或则class来定位到其定义。
市场地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
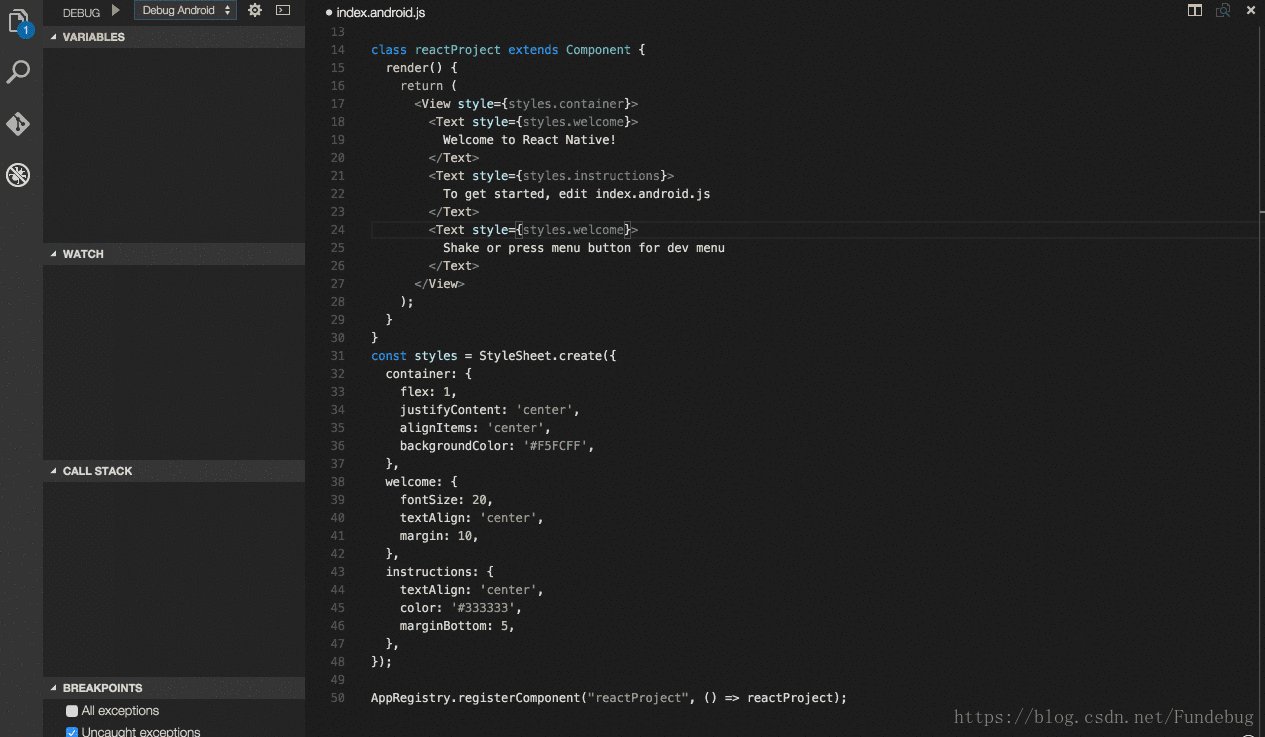
Debugger for Chrome
用Chrome来Debug你的JavaScript代码,或则其它支持Chrome Debugger协议的平台。
市场地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
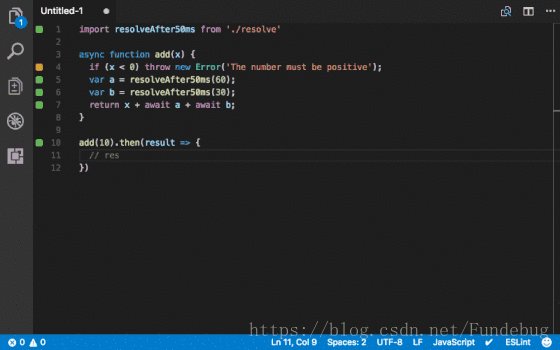
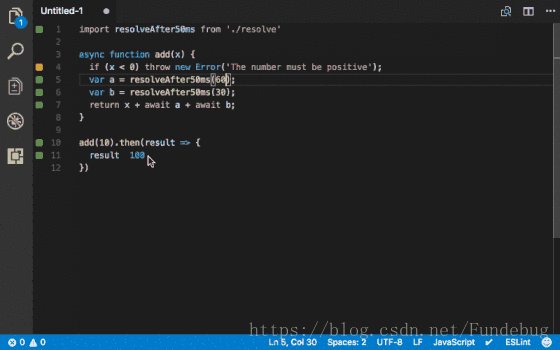
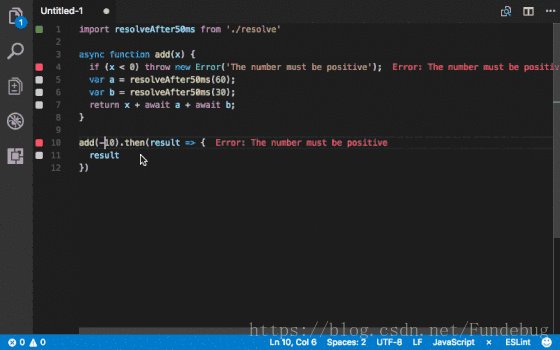
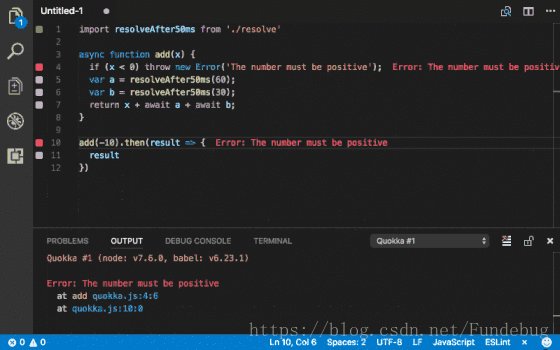
Quokka.js
实时执行JavaScript代码(做快速的demo很有用)。
市场地址:https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
Trailing Spaces
高亮那些冗余的空格,可以快速删掉。
TypeScript Hero
辅助用TypeScript编程的童鞋!
市场地址:https://marketplace.visualstudio.com/items?itemName=rbbit.typescript-hero
WakaTime
从你的使用习惯中生成数据报表。
市场地址:https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime
Vetur
VS Code下面的Vue工具!有Pine Wu开发,已经累计400多万下载量!
市场地址:https://marketplace.visualstudio.com/items?itemName=octref.vetur
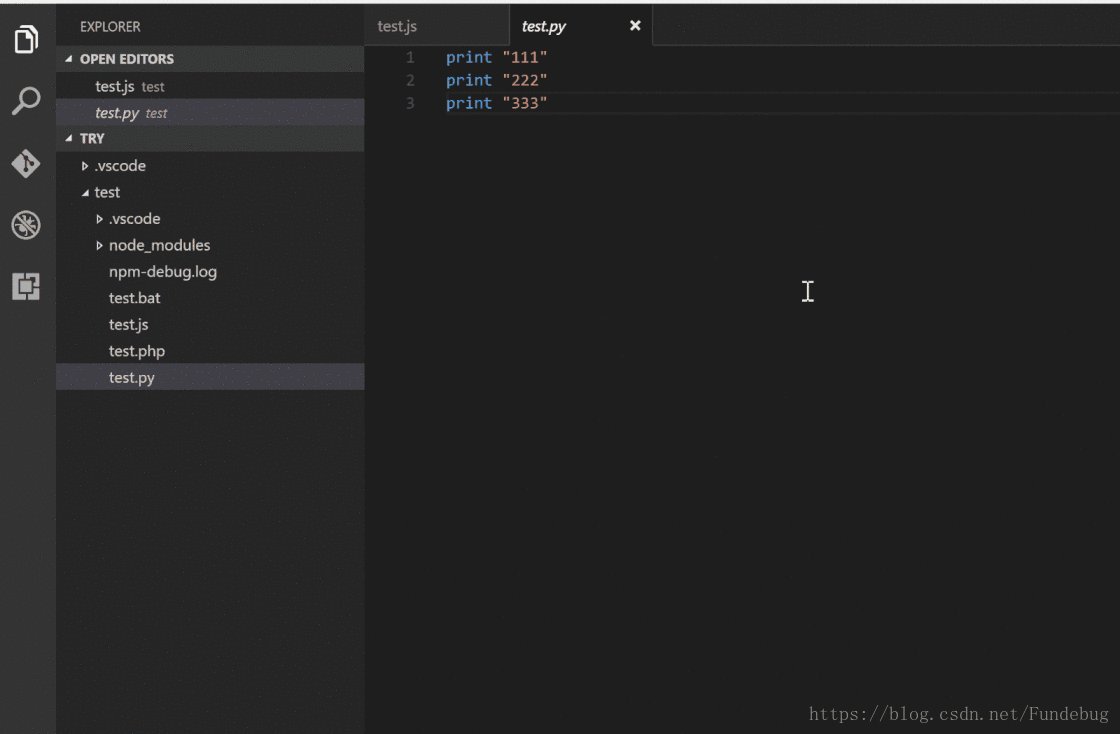
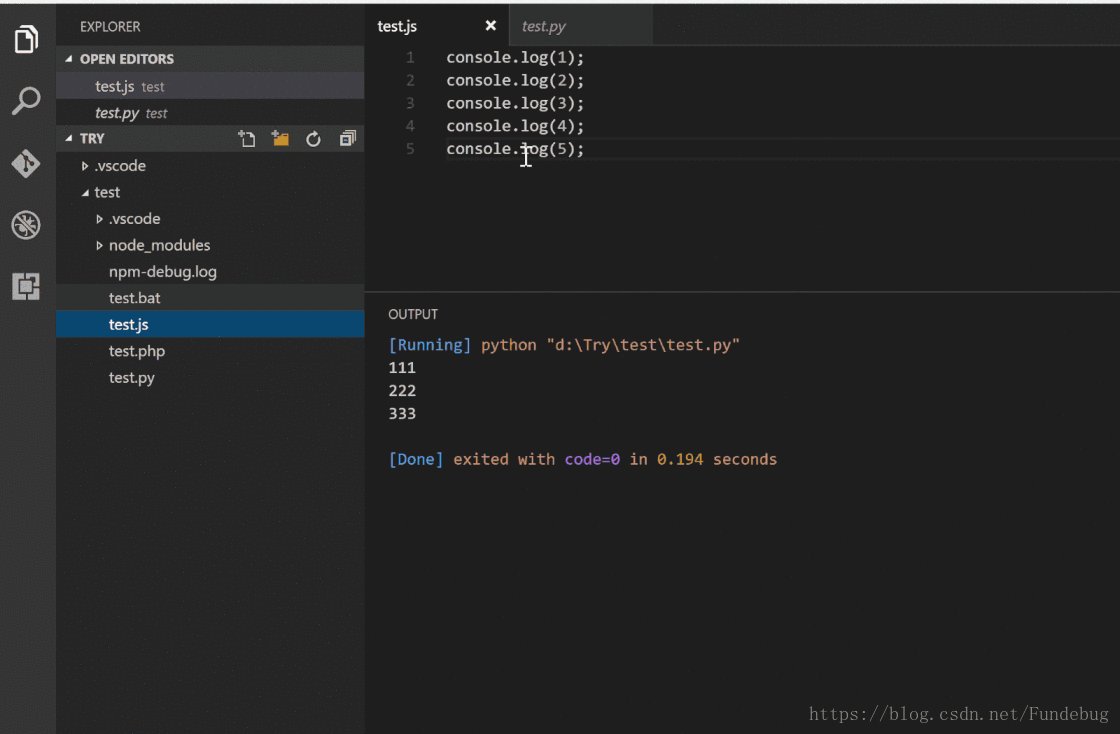
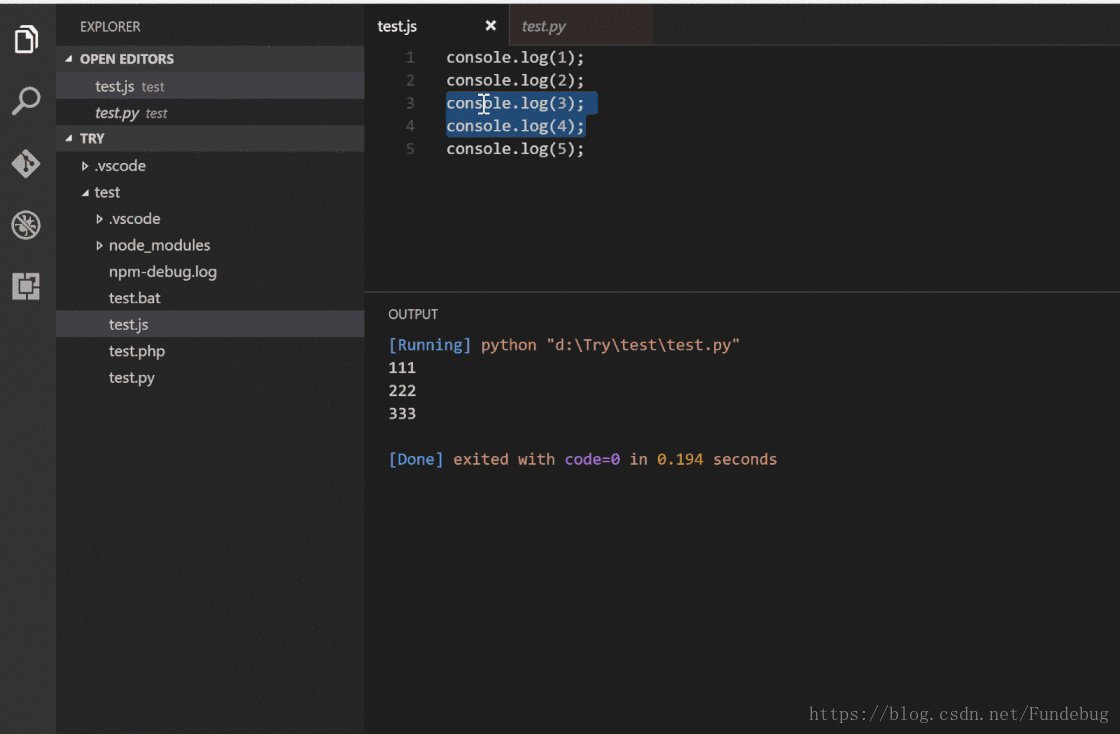
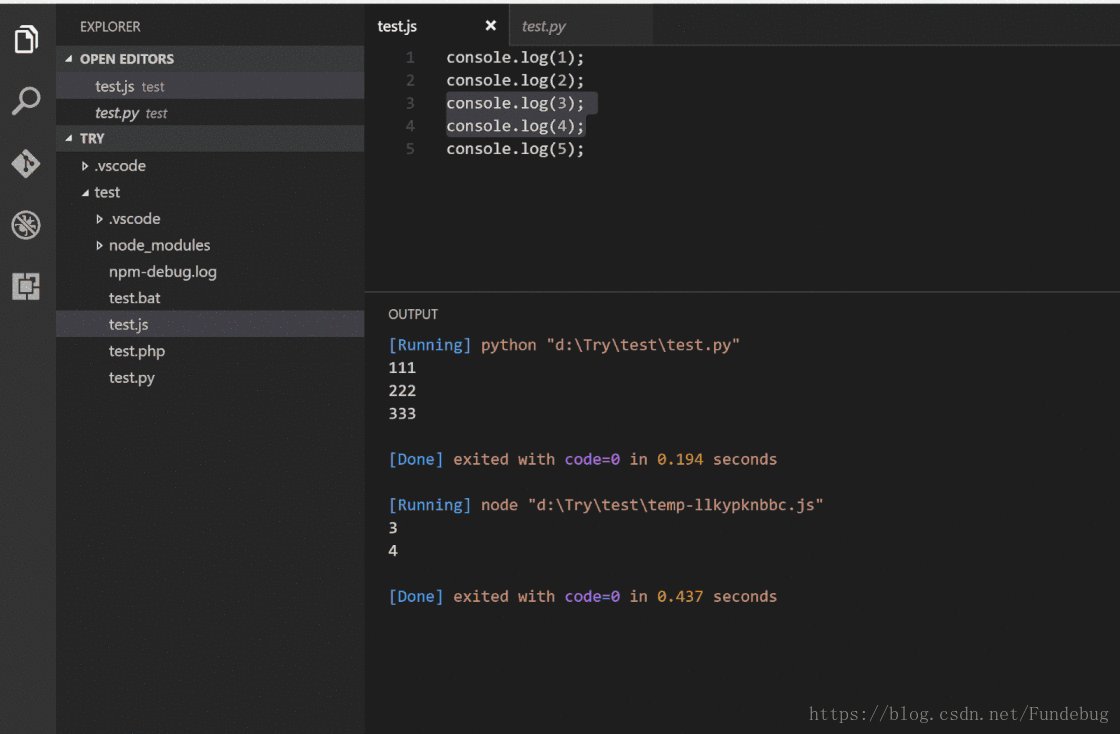
Code Runner
支持多种语言的代码的立即执行。支持的语言:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D。
市场地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
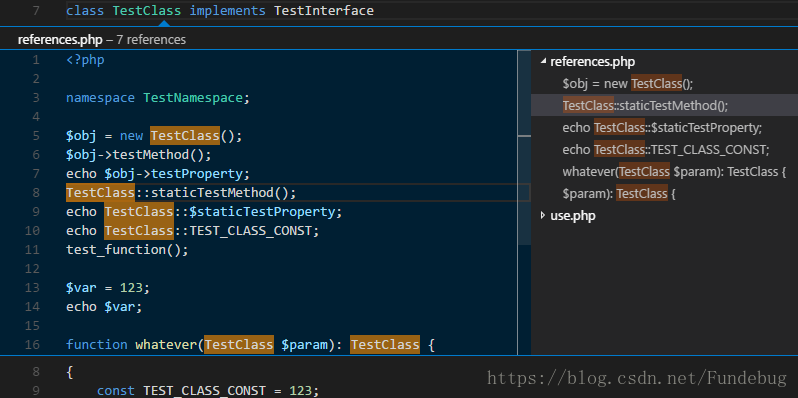
PHP IntelliSense
市场地址: https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense
vscode-icons
Icon集合。
市场地址: https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
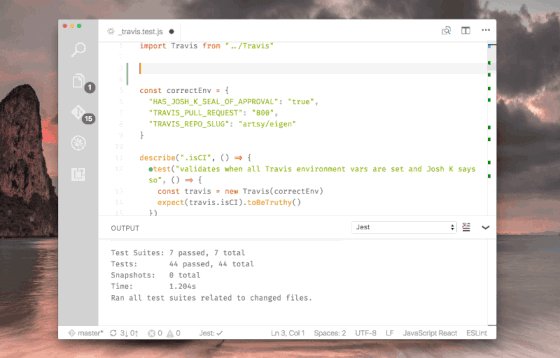
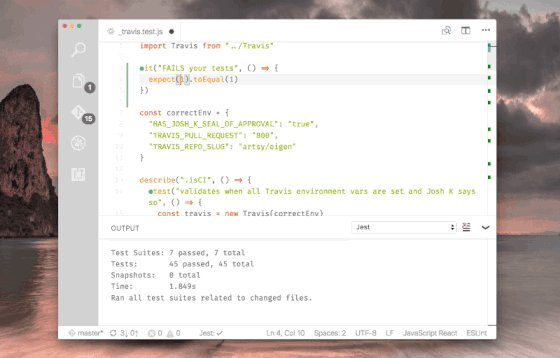
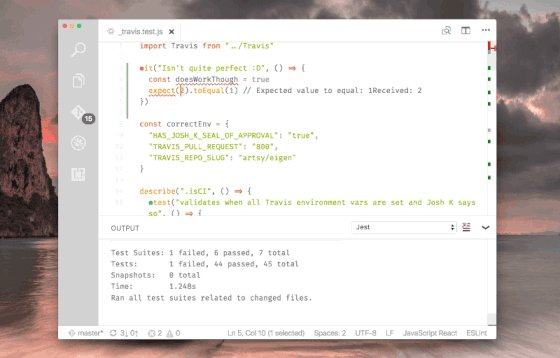
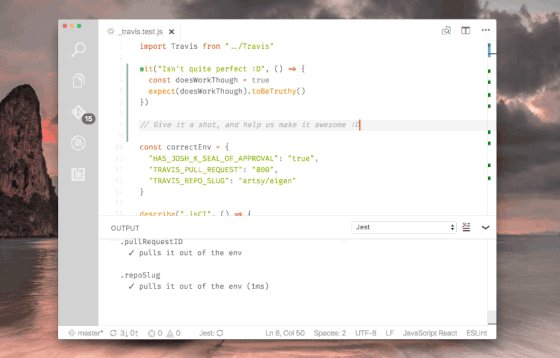
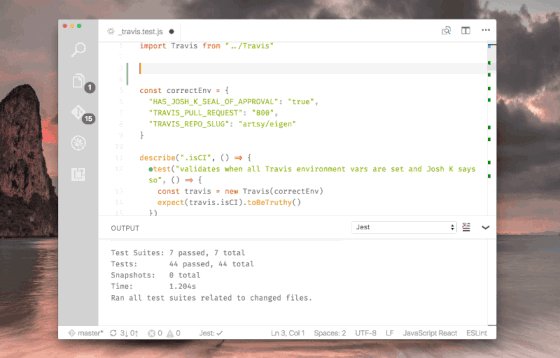
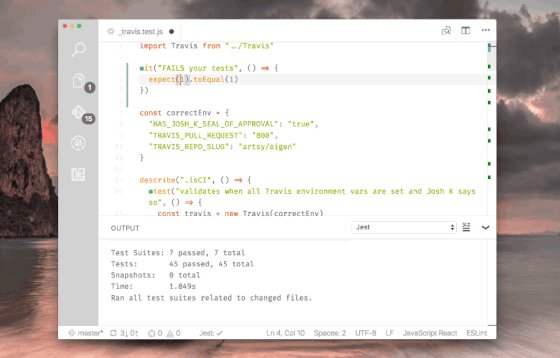
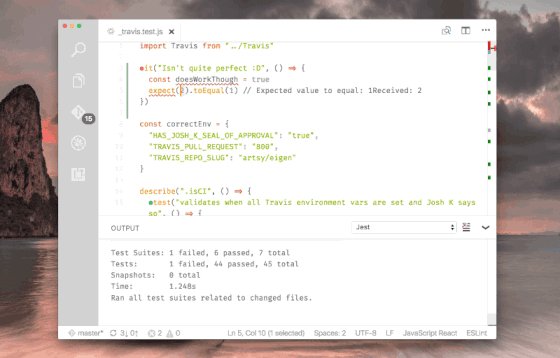
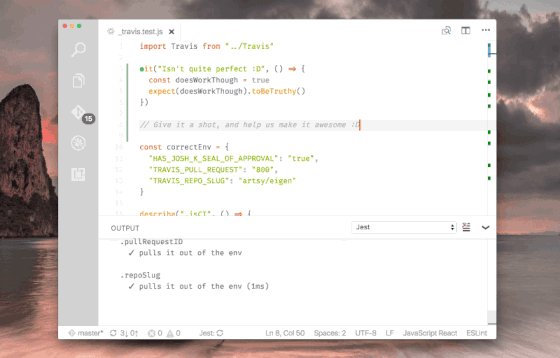
Jest
愉快地使用Facebook的Jest。
市场地址:https://marketplace.visualstudio.com/items?itemName=Orta.vscode-jest
React.js code snippets
用ES6语法去开发React.js应用非常方便。
市场地址:https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
出处:segmentfault
链接:https://segmentfault.com/a/1190000013260728