版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ycd500756/article/details/82719133
配置
插件
头部注释插件
1.koroFileHeader
2.修改setting json文件
//文件头部注释模板
"fileheader.customMade": {
"Author": "Mark",
"Date": "Do not edit",
"LastEditors": "Mark",
"LastEditTime": "Do not edit",
"Description": ""
}
自定义快捷键
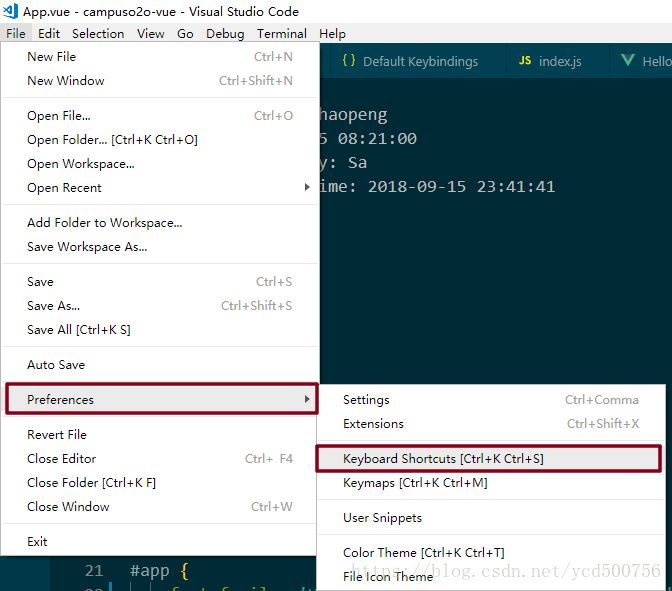
1.打开设置面板

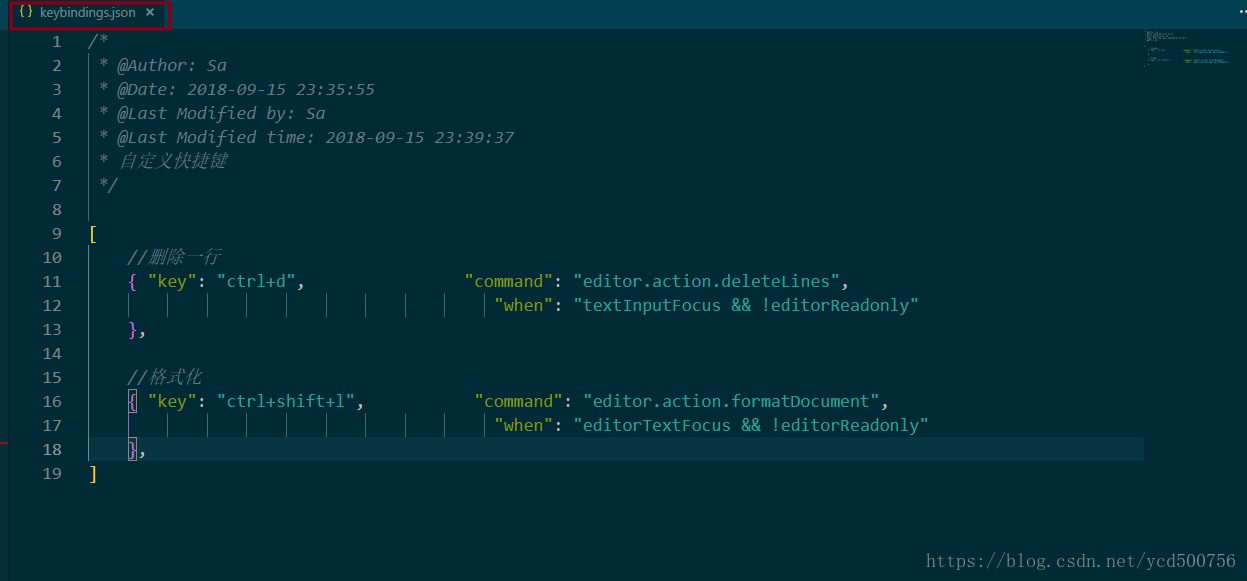
2.自定义json文件
[
//删除一行
{ "key": "ctrl+d", "command": "editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
},
//格式化
{ "key": "ctrl+shift+l", "command": "editor.action.formatDocument",
"when": "editorTextFocus && !editorReadonly"
},
]