版权声明:文章均是博主原创,如需转载,请在文章开头注明出处和署名! https://blog.csdn.net/shirln/article/details/84376279
推荐阅读:
今天给大家分享一下微信分享转发功能,话不多说,直接干
方法一:
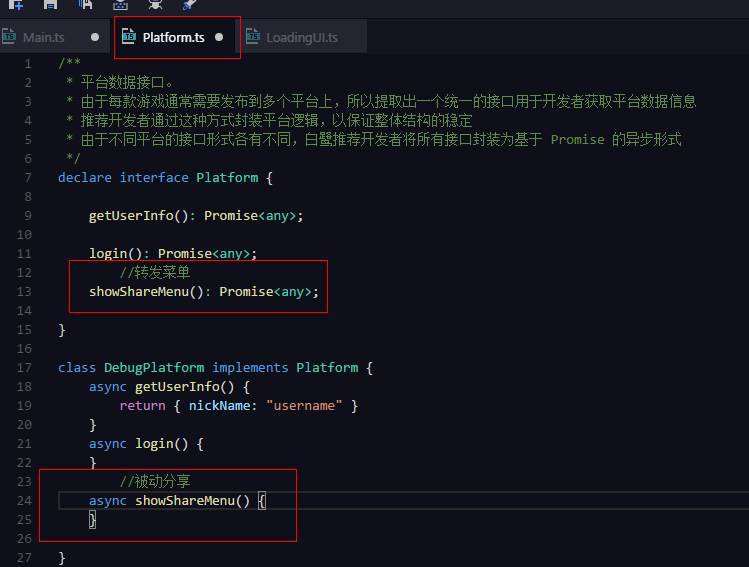
1.在egret中打开Platfrom.ts文件,添加代码如下(当然,你也可以直接复制粘贴)

/**
* 平台数据接口。
* 由于每款游戏通常需要发布到多个平台上,所以提取出一个统一的接口用于开发者获取平台数据信息
* 推荐开发者通过这种方式封装平台逻辑,以保证整体结构的稳定
* 由于不同平台的接口形式各有不同,白鹭推荐开发者将所有接口封装为基于 Promise 的异步形式
*/
declare interface Platform {
getUserInfo(): Promise<any>;
login(): Promise<any>;
//转发菜单
showShareMenu(): Promise<any>;
}
class DebugPlatform implements Platform {
async getUserInfo() {
return { nickName: "username" }
}
async login() {
}
//被动分享
async showShareMenu() {
}
}
if (!window.platform) {
window.platform = new DebugPlatform();
}
declare let platform: Platform;
declare interface Window {
platform: Platform
}
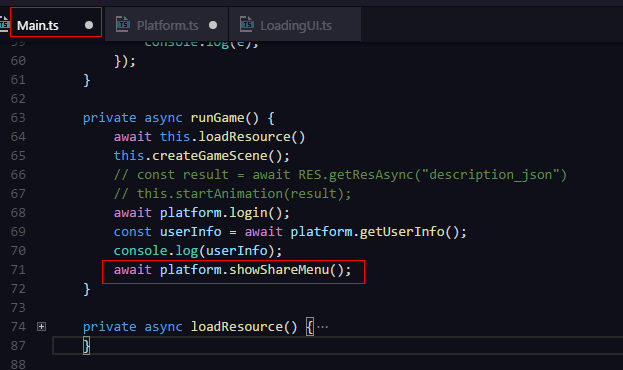
2.在Main.ts中调用Platfrom.ts新增加的方法

private async runGame() {
await this.loadResource()
this.createGameScene();
// const result = await RES.getResAsync("description_json")
// this.startAnimation(result);
await platform.login();
const userInfo = await platform.getUserInfo();
console.log(userInfo);
await platform.showShareMenu();
}
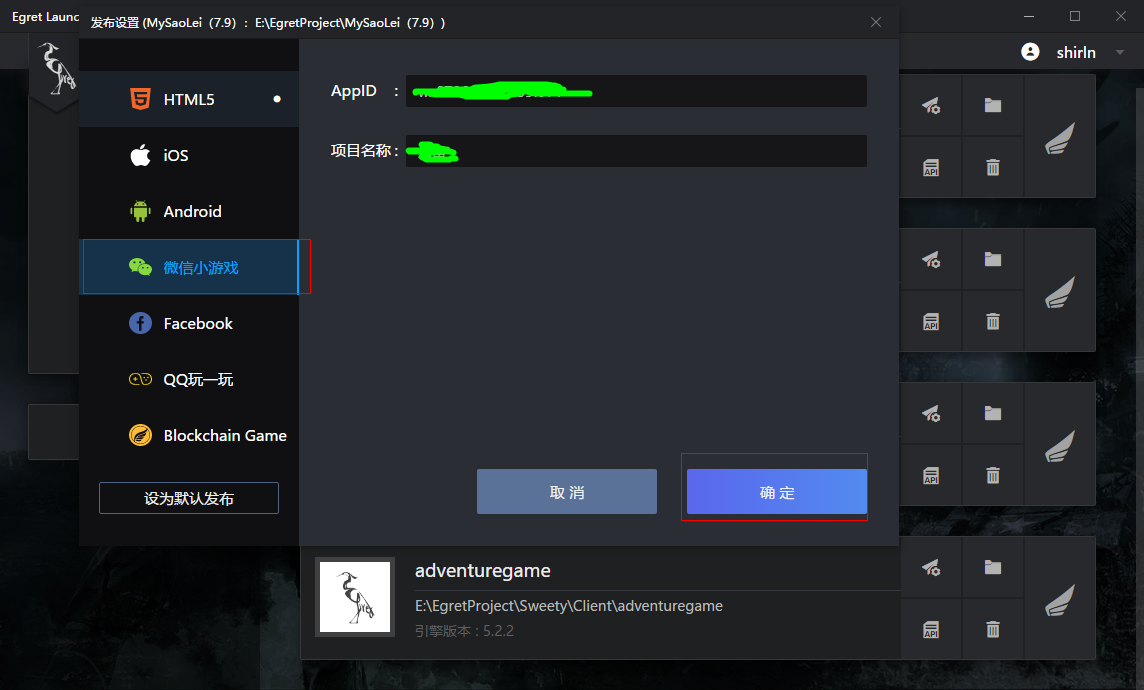
3.打包成微信小游戏

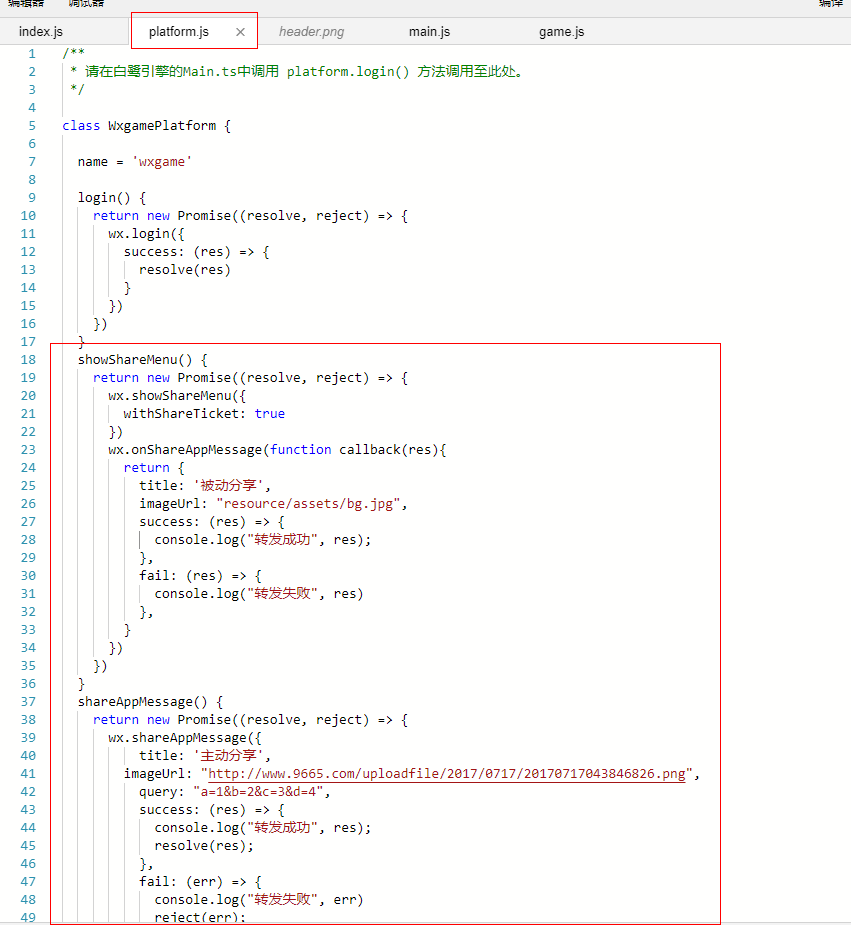
4.使用微信开发者工具打开微信小游戏项目,打开platfrom.js,添加代码

showShareMenu() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
})
wx.onShareAppMessage(function callback(res){
return {
title: '被动分享',
imageUrl: "resource/assets/bg.jpg",
success: (res) => {
console.log("转发成功", res);
},
fail: (res) => {
console.log("转发失败", res)
},
}
})
})
}
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '主动分享',
imageUrl: "http://www.9665.com/uploadfile/2017/0717/20170717043846826.png",
query: "a=1&b=2&c=3&d=4",
success: (res) => {
console.log("转发成功", res);
resolve(res);
},
fail: (err) => {
console.log("转发失败", err)
reject(err);
},
})
})
}
参数可根据实际情况写。
其他分享API同理,API及参数详见https://developers.weixin.qq.com/minigame/dev/document/share/wx.getShareInfo.html
platform.js主动分享代码:
注意:主动分享功能可能在微信开发工具上不体现,因此,博主建议在手机上预览。
下面介绍一个分享成功后显示传入参数的方法
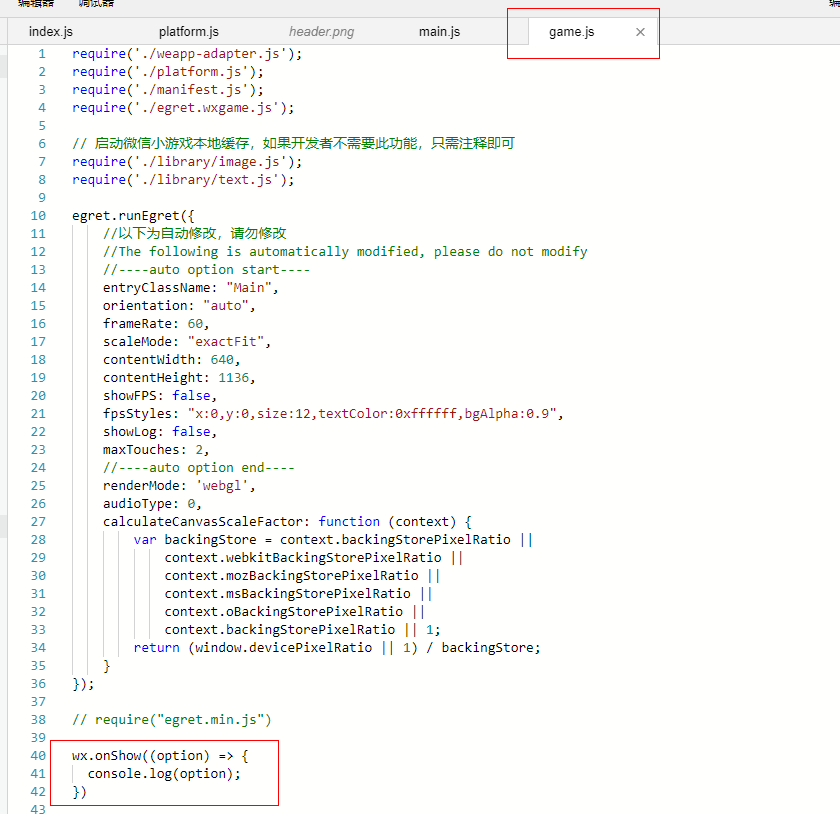
在打开微信开发工具,在game.js中添加代码如下:

wx.onShow((option) => {
console.log(option);
})
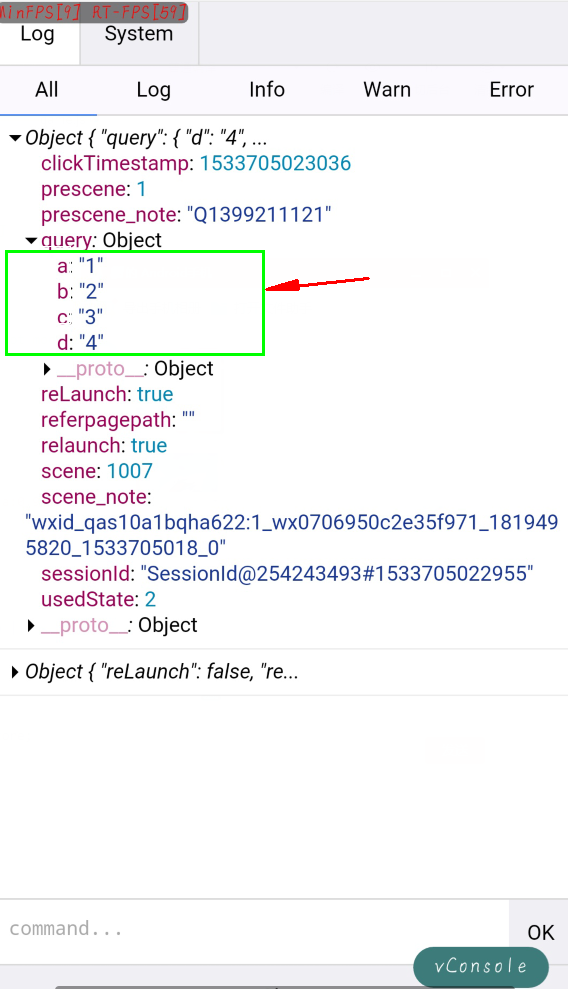
在手机上预览,进行被动转发,从分享链接打开分享的小游戏,在控制台可以查看到传入的参数如下:

方法二:
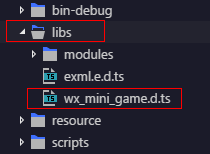
(1)添加微信ts库文件,并放在egret指定位置(没有的朋友可以点击左侧加群下载):

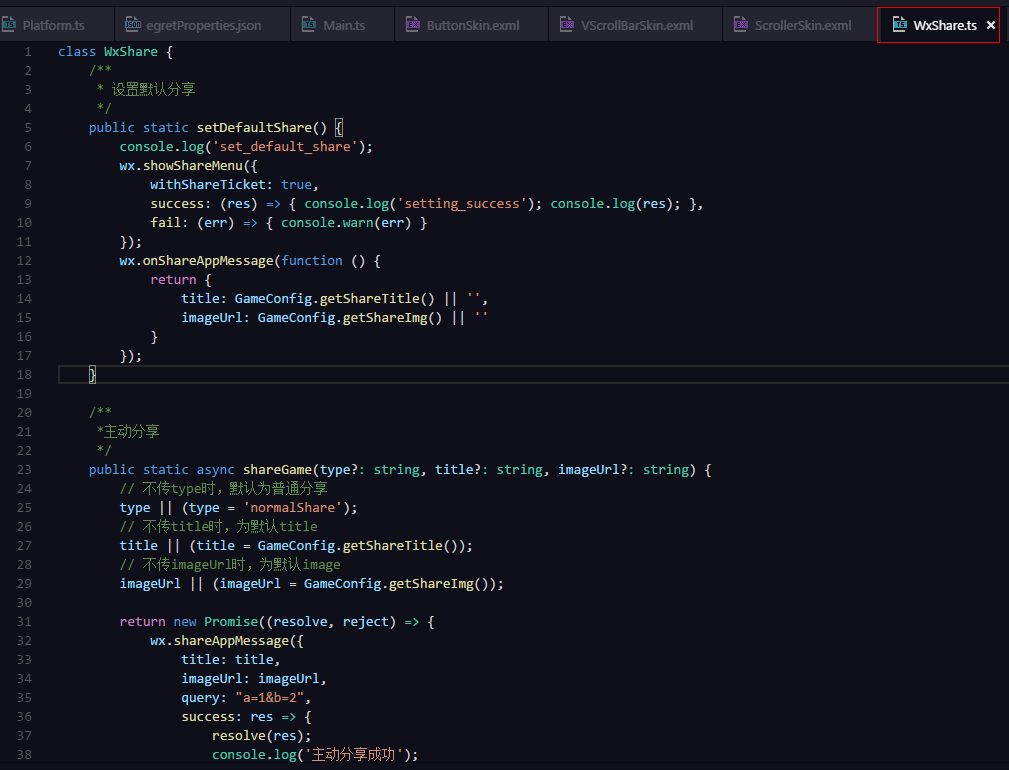
(2)在egret中新建脚本,并添加分享方法,效果如下:

class WxShare {
/**
* 设置默认分享
*/
public static setDefaultShare() {
console.log('set_default_share');
wx.showShareMenu({
withShareTicket: true,
success: (res) => { console.log('setting_success'); console.log(res); },
fail: (err) => { console.warn(err) }
});
wx.onShareAppMessage(function () {
return {
title: GameConfig.getShareTitle() || '',
imageUrl: GameConfig.getShareImg() || ''
}
});
}
/**
*主动分享
*/
public static async shareGame(type?: string, title?: string, imageUrl?: string) {
// 不传type时,默认为普通分享
type || (type = 'normalShare');
// 不传title时,为默认title
title || (title = GameConfig.getShareTitle());
// 不传imageUrl时,为默认image
imageUrl || (imageUrl = GameConfig.getShareImg());
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: title,
imageUrl: imageUrl,
query: "a=1&b=2",
success: res => {
resolve(res);
console.log('主动分享成功');
},
fail: (err) => { resolve(null); }
})
})
}
}
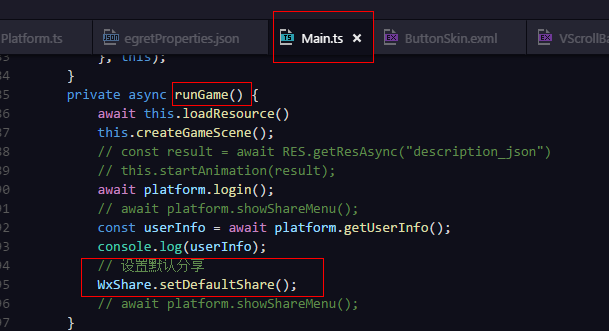
(3)在main.ts中调用被动分享:

// 设置默认分享
WxShare.setDefaultShare();
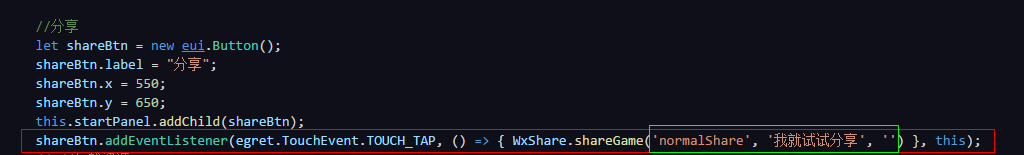
(4)自定义主动分享按钮,添加监听事件(绿框里面的内容可根据实际情况填写):

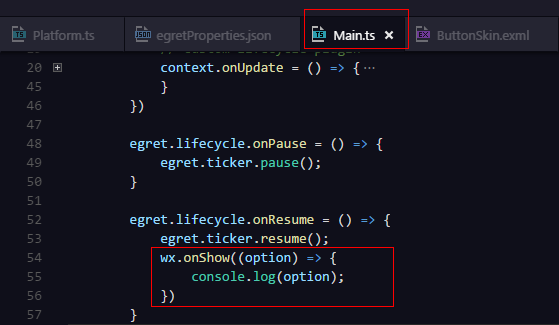
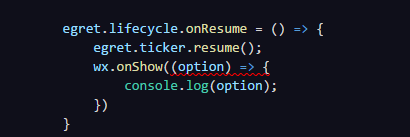
(5)在main.ts的返回前台时进行主动分享的输出,以获取分享成功时主动分享方法传出的query参数:

注意:在这个时候,你如果直接粘贴代码或许会出现下面错误:

这个时候我们的解决办法是跳转到onShow函数,去为这个函数添加一个形参,如res等。