版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/mhlghy/article/details/83104905
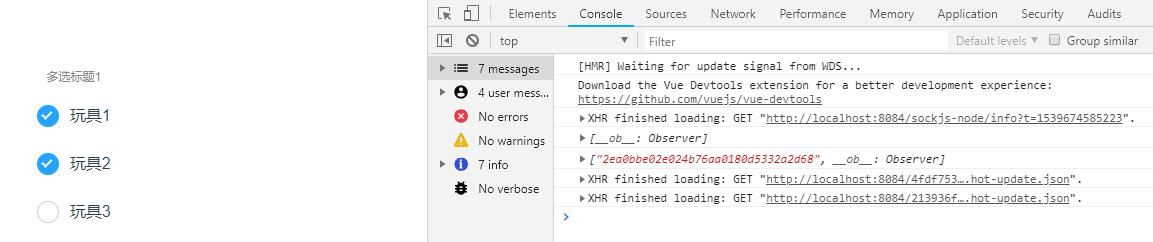
在开发过程中,我们肯定遇到过这样的问题,如下图所示:
我选择了两个选项,但是v-model中绑定的数组只有一个,解决这个问题如下代码
<template>
<mt-checklist :title="多选标题" v-model="value" :options="item.options" @change="checkon($event)"></mt-checklist>
</template>
<script>
export default {
name: 'app',
data () {
return {
value: [],
questionName: '多选标题1',
options: [{
label: '玩具1',
remark: '',
seq: 1,
value: '2ea0bbe02e024b76aa0180d5332a2d68'
},
{
label: '玩具2',
remark: '',
seq: 1,
value: '2ea0bbe02e024b76aa0180d5332a2d69'
},
{
label: '玩具3',
remark: '',
seq: 1,
value: '2ea0bbe02e024b76aa0180d5332a2d70'
}]
}
},
methods: {
checkon (item) {
console.log(item)
}
}
}
</script>
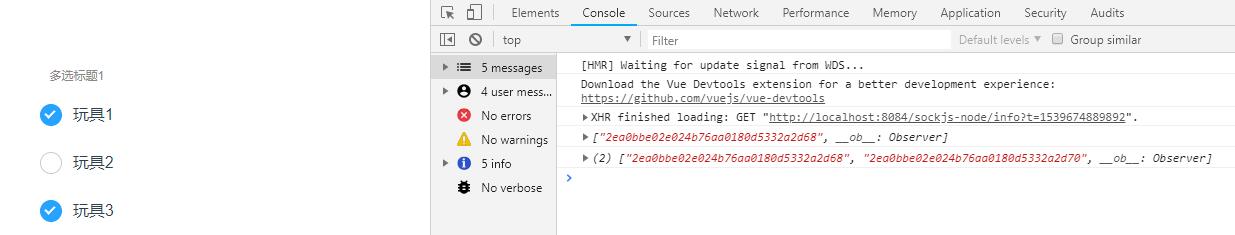
只需在change事件中加$event, 然后打印参数就是合适的,如图