2018-12-04 14:05:49
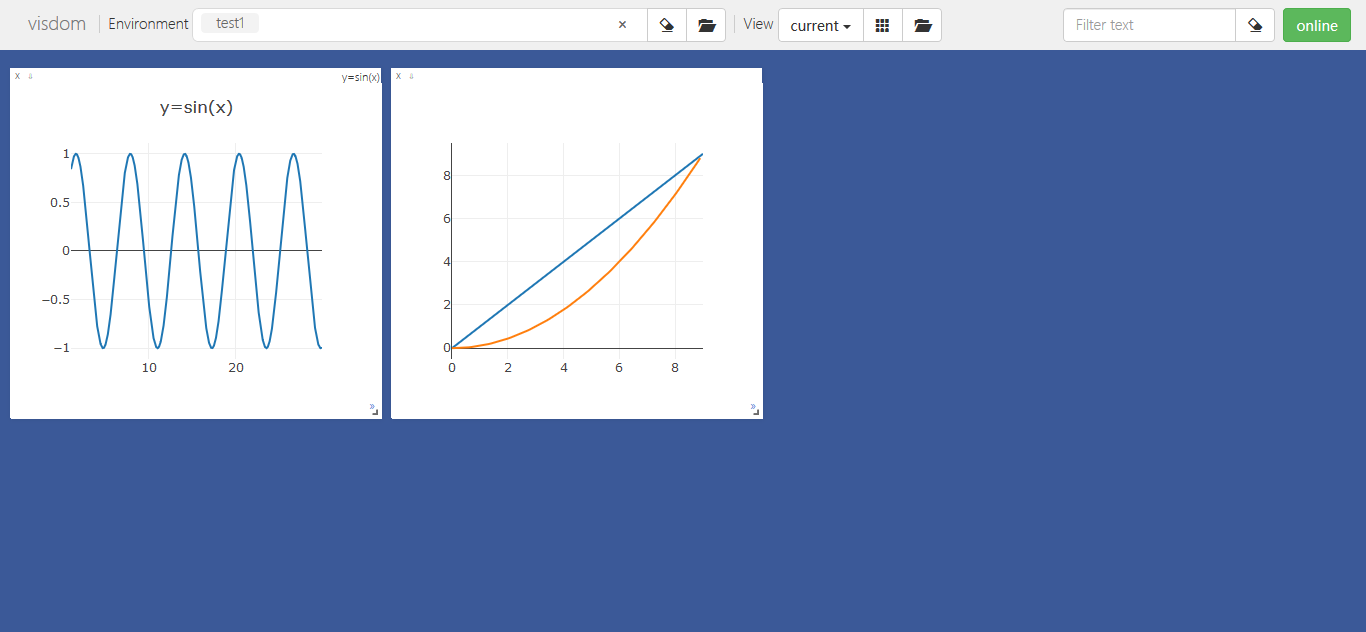
Visdom是Facebook专门为PyTorch开发的一款可视化工具,其开源于2017年3月。Visdom十分轻量级,但却支持非常丰富的功能,能胜任大多数的科学运算可视化任务。其可视化界面如图所示。

Visdom可以创造、组织和共享多种数据的可视化,包括数值、图像、文本,甚至是视频,其支持PyTorch、Torch及Numpy。用户可通过编程组织可视化空间,或通过用户接口为生动数据打造仪表板,检查实验结果或调试代码。
Visdom中有两个重要概念:
- env:环境。不同环境的可视化结果相互隔离,互不影响,在使用时如果不指定env,默认使用
main。不同用户、不同程序一般使用不同的env。 - pane:窗格。窗格可用于可视化图像、数值或打印文本等,其可以拖动、缩放、保存和关闭。一个程序中可使用同一个env中的不同pane,每个pane可视化或记录某一信息。
如图当前env共有两个pane。点击clear按钮可以清空当前env的所有pane,点击save按钮可将当前env保存成json文件,保存路径位于~/.visdom/目录下。也可修改env的名字后点击fork,保存当前env的状态至更名后的env。
Visdom的使用有两点需要注意的地方:
- 需手动指定保存env,可在web界面点击save按钮或在程序中调用save方法,否则visdom服务重启后,env等信息会丢失。
- 客户端与服务器之间的交互采用tornado异步框架,可视化操作不会阻塞当前程序,网络异常也不会导致程序退出。
Visdom以Plotly为基础,支持丰富的可视化操作,下面举例说明一些最常用的操作。
一、第一个例子
import torch as t
import visdom
# 新建一个连接客户端
# 指定env = u'test1',默认端口为8097,host是‘localhost'
vis = visdom.Visdom(env=u'test1',use_incoming_socket=False)
x = t.arange(1, 30, 0.01)
y = t.sin(x)
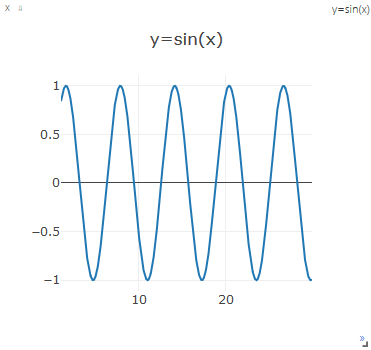
vis.line(X=x, Y=y, win='sinx', opts={'title': 'y=sin(x)'})

下面逐一分析这几行代码:
- vis = visdom.Visdom(env=u'test1'),用于构建一个客户端,客户端除指定env之外,还可以指定host、port等参数。
-
vis作为一个客户端对象,可以使用常见的画图函数,包括:
- line:类似Matlab中的
plot操作,用于记录某些标量的变化,如损失、准确率等 - image:可视化图片,可以是输入的图片,也可以是GAN生成的图片,还可以是卷积核的信息
- text:用于记录日志等文字信息,支持html格式
- histgram:可视化分布,主要是查看数据、参数的分布
- scatter:绘制散点图
- bar:绘制柱状图
- pie:绘制饼状图
- 更多操作可参考visdom的github主页
- line:类似Matlab中的
这里主要介绍深度学习中常见的line、image和text操作。
Visdom同时支持PyTorch的tensor和Numpy的ndarray两种数据结构,但不支持Python的int、float等类型,因此每次传入时都需先将数据转成ndarray或tensor。上述操作的参数一般不同,但有两个参数是绝大多数操作都具备的:
- win:用于指定pane的名字,如果不指定,visdom将自动分配一个新的pane。如果两次操作指定的win名字一样,新的操作将覆盖当前pane的内容,因此建议每次操作都重新指定win。
- opts:选项,接收一个字典,常见的option包括
title、xlabel、ylabel、width等,主要用于设置pane的显示格式。
二、常见用法
1)vis.line
之前提到过,每次操作都会覆盖之前的数值,但往往我们在训练网络的过程中需不断更新数值,如损失值等,这时就需要指定参数update='append'来避免覆盖之前的数值。而除了使用update参数以外,还可以使用vis.updateTrace方法来更新图,但updateTrace不仅能在指定pane上新增一个和已有数据相互独立的Trace,还能像update='append'那样在同一条trace上追加数据。
import torch as t
import visdom
# 新建一个连接客户端
# 指定env = u'test1',默认端口为8097,host是‘localhost'
vis = visdom.Visdom(env=u'test1',use_incoming_socket=False)
x = t.arange(1, 30, 0.01)
y = t.sin(x)
vis.line(X=x, Y=y, win='sinx', opts={'title': 'y=sin(x)'})
# append 追加数据
for ii in range(0, 10):
# y = x
x = t.Tensor([ii])
y = x
vis.line(X = x, Y = y, win = 'polynomial', update = 'append' if ii > 0 else None)
# updateTrace 新增一条线
x = t.arange(0, 9, 0.1)
y = (x ** 2) / 9
vis.line(X = x, Y = y, win = 'polynomial', name = 'this is a new Trace', update = 'append')

如果不对update进行说明,第一张图中的直线是没有办法绘制出来的,因为每次绘制都会覆盖前面的数据;第二张图如果不对update进行说明,那么就会将之前绘制的直线给覆盖掉。这点需要特别注意。
2)vis.image
image的画图功能可分为如下两类:
image接收一个二维或三维向量,或
,前者是黑白图像,后者是彩色图像。
images接收一个四维向量,
可以是1或3,分别代表黑白和彩色图像。可实现类似torchvision中make_grid的功能,将多张图片拼接在一起。
images也可以接收一个二维或三维的向量,此时它所实现的功能与image一致。
# 可视化一个随机的黑白图片
vis.image(t.randn(64, 64))
# 随机可视化一张彩色图片
vis.image(t.randn(3, 64, 64), win='random2')
# 可视化36张随机的彩色图片,每一行6张
vis.images(t.randn(36, 3, 64, 64).numpy(), nrow=6, win='random3', opts={'title':'random_imgs'})



3)vis.text
vis.text用于可视化文本,支持所有的html标签,同时也遵循着html的语法标准。例如,换行需使用<br>标签,\r\n无法实现换行。下面举例说明。
vis.text(u'''<h1>Hello Visdom</h1><br>Visdom是Facebook专门为<b>PyTorch</b>开发的一个可视化工具,
在内部使用了很久,在2017年3月份开源了它。
Visdom十分轻量级,但是却有十分强大的功能,支持几乎所有的科学运算可视化任务''',
win = 'visdom',
opts = {'title': u'visdom简介'}
)
