
xml里面的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.bwie.administrator.zidingyiview.zidingyi.ZiDingYi
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
activity里面的代码不需要写
直接上自定义里面写的.
package com.bwie.administrator.zidingyiview.zidingyi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.View;
public class ZiDingYi extends View {
//创建一支画笔
private Paint mpaint;
public ZiDingYi(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化画笔的操作
initView();
}
private void initView() {
mpaint = new Paint();
//设置画笔的颜色
mpaint.setColor(Color.RED);
//设置笔画的宽度
mpaint.setStrokeWidth(5);
//获取控件的宽高
int height = getHeight();
int width = getWidth();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
@Override//此处是画布
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//自定义字体的大小
mpaint.setTextSize(40);
//drawText 字体
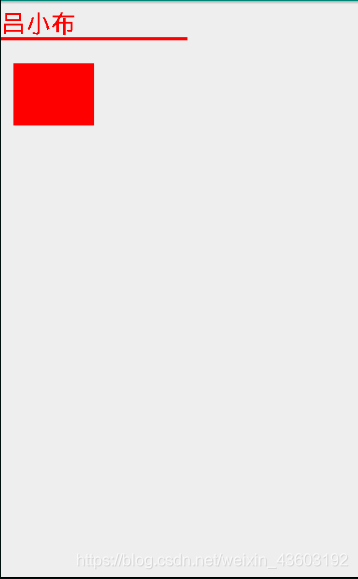
canvas.drawText("吕小布", 0, 50, mpaint);
//drawLine 直线
canvas.drawLine(0, 60, 300, 60, mpaint);
//矩形类
Rect rect = new Rect(20, 100, 150, 200);
canvas.drawRect(rect, mpaint);
}
}
以上.