版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_18730505/article/details/80967625
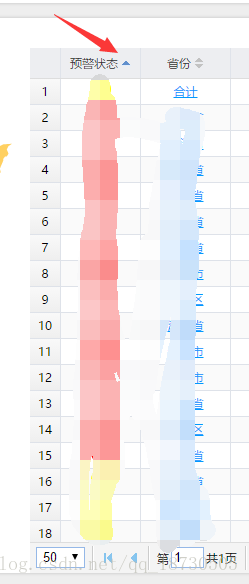
1.前台假分页,假排序,不依赖后台代码,将性能瓶颈放在浏览器端。假分页的需求--忽略第一行合计列进行排序
我的构思是
1st 将排序后的结果取出来
2 sec 人为修改排序结果。
3 third 将排序结果塞入表格
然而通过官方提供的api 依次使用了 load loadData reload
以及 refreshRow 等 发现 循环 遍历 使用 refreshRow 数据量 过大 会 假死。
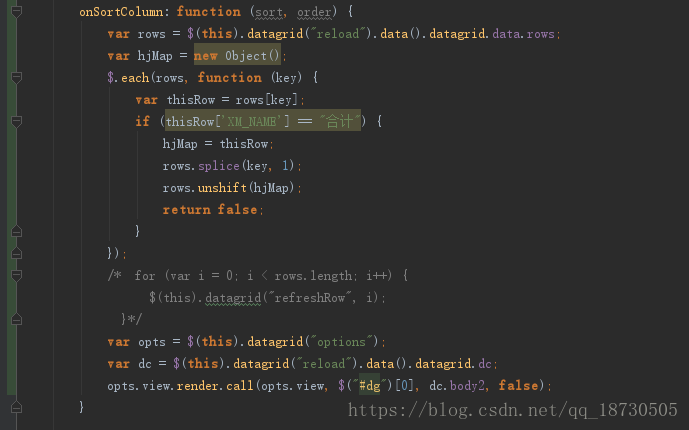
折中一下 跟 源码后发现。easy ui 底层提供刷新表格 使用的方法是
opts.view.render.call(opts.view, _6b7, dc.body2, false);
opts 是 $("#dg").datagrid("options") 获得
_6b7是 $("#dg")[0] 标签元素 非dom 文档流对象
dc.body2 是啥 没具体看 不过 我只要获取dc 就行了
var dc = $(this).datagrid("reload").data().datagrid.dc;
最后一张图 黑色 块 则是最终代码。。
分页后速度贼快
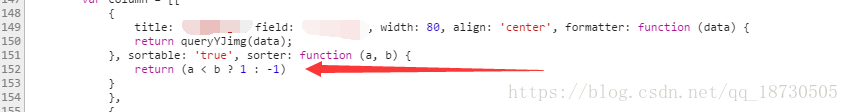
下图中是 一个简单的前台排序代码段,当我点击对应的预警状态后 会进入 sorter 方法。然后调用easyui 代码
代码 第 11553行 (格式化后) 返回 1或者-1 这套逻辑 来进行 排序。 然后调用
11562 行代码处刷新表格