<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Title</title>
<!-- Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="box">
<form action="" class="form-horizontal">
<bs-panel>
<h4 slot="title">注册</h4>
<bs-input title="标题" value="内容" slot="body"></bs-input>
<bs-input title="点击数" value="100" slot="body"></bs-input>
</bs-panel>
</form>
</div>
<script type="text/x-template" id="bsPanel">
<div class="panel panel-default">
<div class="panel-heading">
<slot name="title">头部</slot>
</div>
<div class="panel-body">
<slot name="body">主体占位1</slot>
</div>
</div>
</script>
<script type="text/x-template" id="bsInput">
<div class="form-group">
<label for="" class="col-sm-2 control-label">{{title}}</label>
<div class="col-sm-9">
<input type="text" class="form-control" v-model="value">
</div>
</div>
</script>
<script type="text/javascript">
var bsPanel = {
template:'#bsPanel',
};
var bsInput = {
props:['title','value'],
template:'#bsInput',
};
var app = new Vue({
el:'#box',
data:{},
components:{bsPanel,bsInput}
});
</script>
</body>
</html>
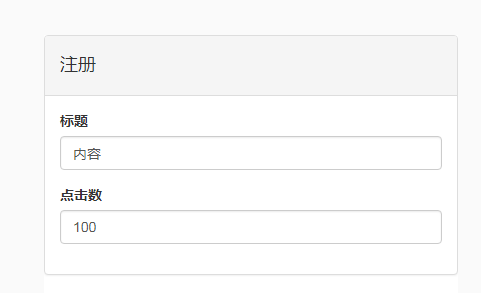
效果如下: