目录
- 1.CSS color 颜色
- 2.CSS font
- 3.CSS text文本
- 4.文本装饰类(Text-Decoration)
- 5.CSS Table 表格
- 6.CSS outline 轮廓
- 7.css的继承性
- 8.css的层叠性
- 9.css常用单位总结:em,rem,px,pt,pc,in,mm,cm
- 10.CSS hack的详解
学前端,html和css都不难,只要多练习,把那些标签属性记住就很简单了。
1.CSS color 颜色
- color 检索或设置对象的文本颜色;
- opacity 检索或设置对象的不透明度; 使用浮点数指定对-象的不透明度。值被约束在[0-1]范围内,如果超过了这个范围,其计算结果将截取到与之最相近的值;
- 白色三种表示方式: white 、 #fff 、 rgb(255,255,255)
- 黑色三种表示方式: black 、 #000、rgb(0,0,0)
注: 对于尚不支持opacity属性的IE浏览器可以使用IE私有的滤镜属性来实现与opacity相同的效果, 示例代码:
div{opacity:.5;} /* for IE9 and other browsers /
div{filter:alpha(opacity=50);} / for IE8 and earlier */
2.CSS font
font 设置或检索对象中的文本特性。该属性是复合属性。
- font:[ [ <’ font-style ‘> || <’ font-variant ‘> || <’ font-weight ‘> ]? <’ font-size ‘> [ / <’ line-height ‘> ]? <’ font-family ‘> ]
font-style:指定文本字体样式
- normal:指定文本字体样式为正常的字体
- italic: 指定文本字体样式为斜体。对于没有设计斜体的特殊字体,如果要使用斜体外观将应用oblique
- oblique: 指定文本字体样式为倾斜的字体。人为的使文字倾斜,而不是去选取字体中的斜体字
font-variant:指定文本是否为小型的大写字母
- normal: 正常的字体
- small-caps:小型的大写字母字体
font-weight:指定文本字体的粗细
- normal: 正常的字体。相当于数字值400
- bold: 粗体。相当于数字值700。
- bolder: 定义比继承值更重的值
- lighter: 定义比继承值更轻的值
- integer: 用数字表示文本字体粗细。取值范围:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
font-size: 指定文本字体尺寸
line-height: 指定文本字体的行高,即字体最底端与字体内部顶端之间的距离
- normal: 允许内容顶开或溢出指定的容器边界。
- length: 用长度值指定行高。不允许负值。
- percentage: 用百分比指定行高,其百分比取值是基于字体的高度尺寸。不允许负值。
- number: 用乘积因子指定行高。不允许负值。
font-family : 指定文本使用某个字体或字体序列
- family-name = arial | georgia | verdana | helvetica | simsun and etc(字体名称。按优先顺序排列。以逗号隔开。如果字体名称包含空格或中文,则应使用引号括起)
- generic-family = cursive | fantasy | monospace | serif | sans-serif(字体序列名称)
- body { font-family: helvetica, verdana, sans-serif; }
3.CSS text文本
text-transform 检索或设置对象中的文本的大小写
- none: 无转换
- capitalize: 将每个单词的第一个字母转换成大写
- uppercase: 将每个单词转换成大写
- lowercase: 将每个单词转换成小写
white-space设置或检索对象内空格的处理方式
- normal: 默认处理方式。
- pre: 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。可查阅pre对象
- nowrap: 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。
- pre-wrap: 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。
- pre-line: 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。
word-break 设置或检索对象内文本的字内换行行为
- normal: 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行。
- keep-all: 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本。
- break-all: 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本,比如使连续的英文字母间断行。
对于解决防止页面中出现连续无意义的长字符打破布局,应该使用break-all属性值;
word-wrap 设置或检索当内容超过指定容器的边界时是否断行
- normal: 允许内容顶开或溢出指定的容器边界。
- break-word: 内容将在边界内换行。如果需要,单词内部允许断行。
overflow-wrap 设置或检索当内容超过指定容器的边界时是否断行
- normal: 允许内容顶开或溢出指定的容器边界。
- break-word: 内容将在边界内换行。如果需要,单词内部允许断行。
注:CSS3中将 <' word-wrap '> 改名为 <' overflow-wrap '>
text-align 设置或检索对象中内容的水平对齐方式
- left: 内容左对齐。
- center: 内容居中对齐。
- right: 内容右对齐
word-spacing 检索或设置对象中的单词之间的最小,最大和最佳间隙
- normal: 默认间隔
- length: 用长度值指定间隔。可以为负值。
- percentage: 用百分比指定间隔。可以为负值。(CSS3)
letter-spacing 检索或设置对象中的字符之间的最小,最大和最佳间隙
- normal: 默认间隔
<length>: 用长度值指定间隔。可以为负值。<percentage>: 用百分比指定间隔。可以为负值。(CSS3)
text-indent 检索或设置对象中的文本的缩进
<length>: 用长度值指定文本的缩进。可以为负值。<percentage>: 用百分比指定文本的缩进。可以为负值。
vertical-align 设置或检索内联元素在行框内的垂直对其方式
- baseline: 将支持valign特性的对象的内容与基线对齐
- sub: 垂直对齐文本的下标
- super: 垂直对齐文本的上标
- top: 将支持valign特性的对象的内容与对象顶端对齐
- text-top: 将支持valign特性的对象的文本与对象顶端对齐
- middle: 将支持valign特性的对象的内容与对象中部对齐
- bottom: 将支持valign特性的对象的文本与对象底端对齐
- text-bottom: 将支持valign特性的对象的文本与对象顶端对齐
- percentage: 用百分比指定由基线算起的偏移量。可以为负值。基线对于百分数来说就是0%。
- length: 用长度值指定由基线算起的偏移量。可以为负值。基线对于数值来说为0。(CSS2)
line-height 检索或设置对象的行高。即字体最底端与字体内部顶端之间的距离
- normal: 允许内容顶开或溢出指定的容器边界。
<length>: 用长度值指定行高。不允许负值。<percentage>: 用百分比指定行高,其百分比取值是基于字体的高度尺寸。不允许负值。<number>: 用乘积因子指定行高。不允许负值。
4.文本装饰类(Text-Decoration)
text-decoration 复合属性。检索或设置对象中的文本的装饰
- text-decoration :none 去掉小划线
- text-decoration:underline 增加下划线
text-shadow 设置或检索对象中文本的文字是否有阴影及模糊效果
可以设定多组效果,每组参数值以逗号分隔。多组阴影特殊效果 - none: 无阴影
<length>①: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值<length>②: 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值<length>③: 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值<color>: 设置对象的阴影的颜色。
5.CSS Table 表格
table-layout: 设置或检索表格的布局算法
- auto: 默认的自动算法。布局将基于各单元格的内容,换言之,可能你给某个单元格定义宽度为100px,但结果可能并不是100px。表格在每一单元格读取计算之后才会显示出来,速度很慢;
- fixed: 固定布局的算法。在这算法中,水平布局是仅仅基于表格的宽度,表格边框的宽度,单元格间距,列的宽度,而和表格内容无关。也就是说,内容可能被裁切;
border-collapse:设置或检索表格的行和单元格的边是合并还是独立
- separate: 边框独立
- collapse: 相邻边被合并
注意: 只有当表格边框独立(即 border-collapse 属性等于separate时),border-spacing 属性才起作用
border-spacing:设置或检索当表格边框独立时,行和单元格的边框在横向和纵向上的间距
- 该属性作用等同于标签属性cellspacing(单元格边距)。border-spacing:0等同于cellspacing=”0”
- 只有当表格边框独立(即 border-collapse 属性等于separate时)此属性才起作用。
- 如果提供全部两个length值时,第一个作用于横向间距,第二个作用于纵向间距。
- 如果只提供一个length值时,这个值将作用于横向和纵向上的间距。
caption-side:设置或检索表格的caption对象是在表格的那一边
- top:指定caption在表格上边
- bottom: 指定caption在表格下边
empty-cells: 设置或检索当表格的单元格无内容时,是否显示该单元格的边框
- hide: 指定当表格的单元格无内容时,隐藏该单元格的边框
- show: 指定当表格的单元格无内容时,显示该单元格的边框
注意:IE7及以下浏览器中默认隐藏无内容的单元格边框,要想使其获得与show参数值相同的效果,可以变相给该空单元格加个占位且不可见的元素,例如全角空格或 等等
6.CSS outline 轮廓
outline 复合属性。设置或检索对象外的线条轮廓
- outline-width 指定轮廓边框的宽度。
- outline-style 指定轮廓边框的样式。
- outline-color 指定轮廓边框的颜色。
outline画在 border 外面,outlines相关属性不占据布局空间,不会影响元素的尺寸; outlines可能是非矩形。
7.css的继承性
CSS中可以和不可以继承的属性
继承性: CSS样式具有继承性,所谓的继承性,就是给某些元素设置样式时,后代元素也会自动继承父类的样式
- 关于文字样式的属性,都具有继承性。这些属性包括:color、 text-开头的、line-开头的、font-开头的;
- 关于盒子、定位、布局的属性,都不能继承;
8.css的层叠性
层叠性:就是css处理冲突的能力;
对于相同方式的样式表,其选择器排序的优先级为:ID选择器 > 类选择器 > 标签选择器;
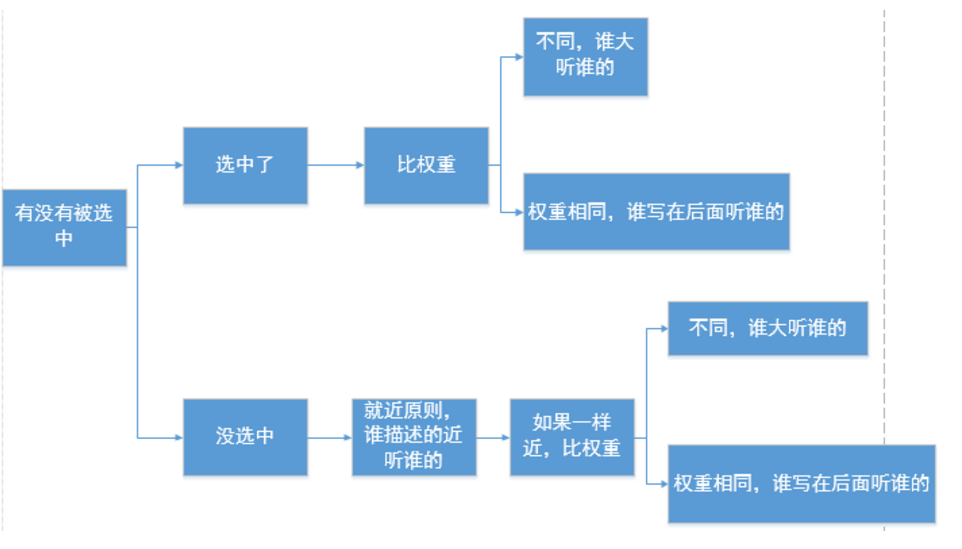
权重总结
1.先看有没有选中,如果选中,则以(id数量,类数量,标签数量)来计算权重,谁大听谁的,如果都一样,听后写的为准。
2.如果都没有选中,那么权重为0,如果大家都是0,就近原则。
CSS样式表的冲突的总结
1、对于相同的选择器,其样式表排序:行级样式 > 内嵌样式表 > 外部样式表(就近原则)
2、对于相同方式的样式表,其选择器排序:ID选择器 > 类选择器 > 标签选择器
3、外部样式表的ID选择器 > 内嵌样式表的标签选择器

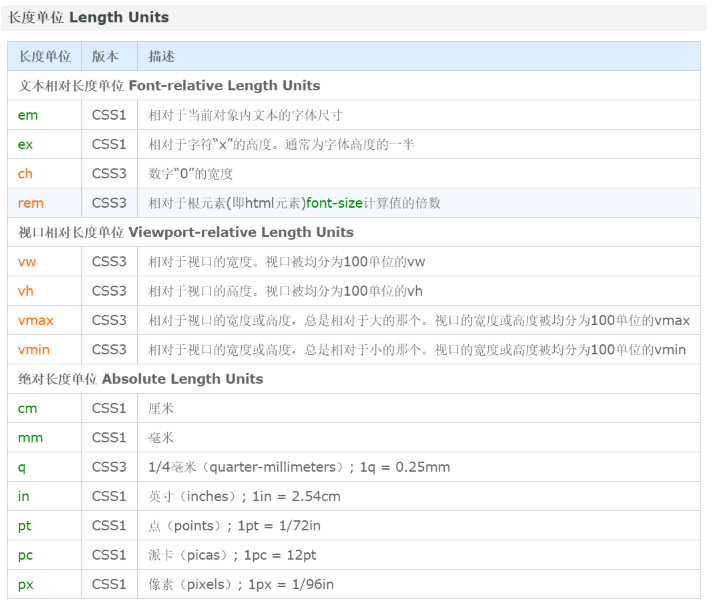
9.css常用单位总结:em,rem,px,pt,pc,in,mm,cm

10.CSS hack的详解
- 条件Hack
keywords
- 是否: 指定是否IE或IE某个版本。关键字:空
- 大于: 选择大于指定版本的IE版本。关键字:gt(greater than)
- 大于或等于: 选择大于或等于指定版本的IE版本。关键字:gte(greater than or equal)
- 小于: 选择小于指定版本的IE版本。关键字:lt(less than)
- 小于或等于: 选择小于或等于指定版本的IE版本。关键字:lte(less than or equal)
- 非指定版本: 选择除指定版本外的所有IE版本。关键字:!
version
目前的常用IE版本为6.0及以上,IE10及以上版本已将条件注释特性移除,使用时需注意;
// 语法
<!--[if <keywords>? IE <version>?]>
HTML代码块
<![endif]-->2.属性级Hack
_: 选择IE6及以下。连接线(中划线)(-)亦可使用,为了避免与某些带中划线的属性混淆,所以使用下划线(_)更为合适。
*: 选择IE7及以下。诸如:(+)与(#)之类的均可使用,不过业界对(*)的认知度更高
\9: 选择IE6+
\0:选择IE8+和Opera15以下的浏览器
.test {
color: #c30; /* For latest Firefox, chrome, Safari */
color: #090\0; /* For Opera15- */
color: #00f\9; /* For IE8+ */
*color: #f00; /* For IE7 */
_color: #ff0; /* For IE6 */
}3.选择符级Hack
* html .test { color: #090; } /* For IE6 and earlier */
* + html .test { color: #ff0; } /* For IE7 */
.test:lang(zh-cmn-Hans) { color: #f00; } /* For IE8+ and not IE */
.test:nth-child(1) { color: #0ff; } /* For IE9+ and not IE */