版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/chichengjunma/article/details/53888352
http://blog.csdn.net/chichengjunma/article/details/52920137点击打开链接
有时候第三方组件从样式上并不能如我们意愿,那我们如何更改React Native第三方组件的样式呢,下面以react-native-viewpager和react-native-checkbox第三方组件为例:
(1)在node_modules文件目录下找到react-native-viewpager子目录,更改react-native-viewpager下面的dot点的背景色及选中的背景色,如下图所示,更改DefaultViewPageIndicator文件中dot和curDot中颜色即可。
react-native-viewpager目录:
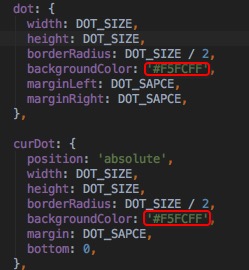
DefaultViewPageIndicator.js文件部分代码:
(2)在node_modules文件目录下找到react-native-checkbox子目录,更改react-native-checkbox下面的两个png文件,如下图所示,即可实现自己想要的checkbox样式。
是不是很简单呢?