一、简介
react-native-modal是一个增强的,动画的和可定制的react-native模态对话框开源组件,它提供的API比较丰富,基本可以满足开发中需要的各种对话弹框,它附带遮罩层以模态的形式弹出。使用它友好地为用户提供消息展示,是一个不错的选择。
二、安装
1、npm install xxx --save
npm install react-native-modal --save
2、react-native link xxx
react-native link react-native-modal
三、属性
这个模态对话框组件提供的属性比较多,如下所示:
//对话框动画显示方式,默认slideInUp animationIn: string; //对话框动画显示需要的时间,默认300ms animationInTiming: number; //对话框动画隐藏方式,默认slideOutDown animationOut: string; //对话框动画隐藏需要的时间,默认300ms animationOutTiming: number; //是否启用避免键盘遮挡属性, 启动后,不会遮挡输入框 avoidKeyboard: boolean; //是否铺满整个屏幕 coverScreen: boolean; //是否显示遮罩层 hasBackdrop: boolean; //遮罩层背景颜色 backdropColor: string; //遮罩层透明度 backdropOpacity: number; //遮罩层显示需要的时间,默认300ms backdropTransitionInTiming: number; //遮罩层隐藏需要的时间,默认300ms backdropTransitionOutTiming: number; //支持自定义遮罩层 customBackdrop: null; //是否使用原生的驱动 useNativeDriver: boolean; //设备高度(在可以隐藏导航栏的设备上很有用) deviceHeight: null; //设备宽度(在可以隐藏导航栏的设备上很有用) deviceWidth: null; //是否当动画时隐藏模态内容 hideModalContentWhileAnimating: boolean; //是否允许滑动事件传播到子组件(例如,模态中的ScrollView) propagateSwipe: boolean; //是否可见 isVisible: boolean; //当模态动画完全显示时触发该回调 onModalShow: () => null; //当模态动画将要显示时触发该回调 onModalWillShow: () => null; //当模态动画完全隐藏时触发该回调 onModalHide: () => null; //当模态动画将要隐藏时触发该回调 onModalWillHide: () => null; //当点击遮罩层区域时触发该回调 onBackdropPress: () => null; //当点击遮罩层上按钮时触发该回调 onBackButtonPress: () => null; //扫动阈值,默认100。达到时会触发onSwipeComplete函数 swipeThreshold: number; //扫动方向 swipeDirection: string; //开始扫动时触发该回调 onSwipeStart:func; //扫动移动时触发该回调 onSwipeMove: func; //扫动完成时触发该回调 onSwipeComplete: func; //扫动取消时触发该回调 onSwipeCancel: func; //组件风格样式 style: any ; //滚动到指定位置 scrollTo: null; //滚动多少偏移 scrollOffset: number; //滚动的最大偏移 scrollOffsetMax: number; //是否允许水平滚动 scrollHorizontal: boolean; //支持的设备方向 supportedOrientations: string[];
四、使用
扫描二维码关注公众号,回复:
10439448 查看本文章


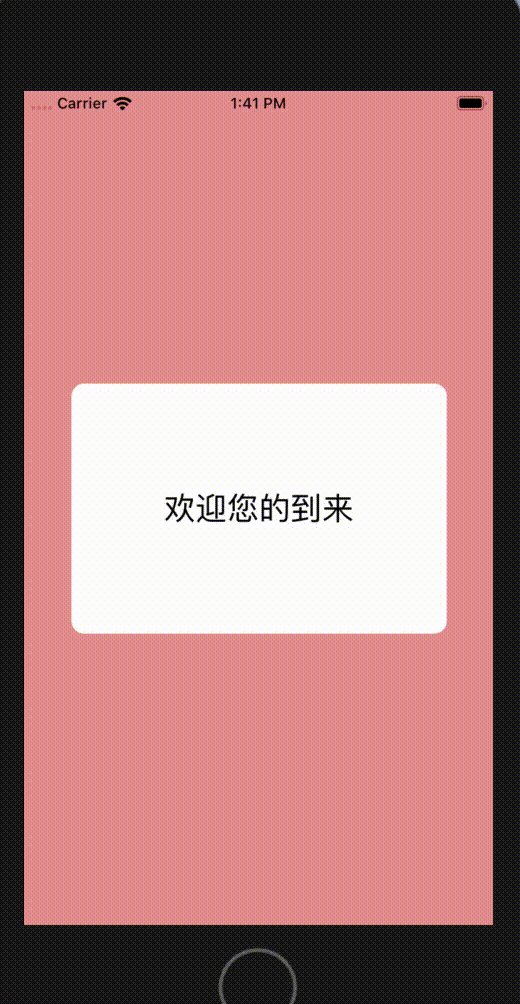
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, View, Text } from 'react-native'; import Modal from 'react-native-modal'; export default class RNApplyComponent extends Component { //初始化state constructor(props){ super(props); this.state = {visible: false}; } //显示 show(){ this.setState({ visible: true }); } //隐藏 hide(){ this.setState({ visible: false }); } //弹框 _renderModal() { return ( <Modal isVisible={true} animationIn={'bounceInUp'} backdropColor={'red'} backdropOpacity={0.4} onBackdropPress={() => this.hide()} onModalWillShow={() => { console.log("---onModalWillShow---")}} onModalShow={() => { console.log("---onModalShow---")}} onModalWillHide={() => { console.log("---onModalWillHide---")}} onModalHide={() => { console.log("---onModalHide---")}} > <View style={[styles.center]}> <View style={[styles.parent,styles.center]}> <Text style={styles.content}>欢迎您的到来</Text> </View> </View> </Modal> ) } /* 遇到的问题:不知道为啥我的Modal无法通过isVisible控制它的显示和隐藏。我去github社区的issues上看到过相同的问题 https://github.com/react-native-community/react-native-modal/issues/295,但是并没有解决方案。 我猜测是我的react-native版本过低导致的(本人版本0.44.3,多次升级失败,就没折腾了)。所以我这边目前解决方法就是通过三目运算符解决, 但是隐藏时的动画就无法表现出来了。如果有能解答疑惑的,欢迎下面流言,非常感谢。 <Modal isVisible={this.state.visible} onBackdropPress={() => this.hide()}> <View style={[styles.center]}> <View style={[styles.parent,styles.center]}> <Text style={styles.content}>欢迎您的到来</Text> </View> </View> </Modal> */ render() { return ( <View style={[styles.container,styles.center]}> <Text style={styles.content} onPress={() => this.show()}>show</Text> { this.state.visible ? this._renderModal() : null } </View> ); } } const styles = StyleSheet.create({ container:{ flex: 1, backgroundColor: '#FFFFFF' }, center: { justifyContent: 'center', alignItems: 'center' }, parent: { width:300, height:200, backgroundColor:'#FFFFFF', borderRadius:10 }, content: { fontSize: 25, color: 'black', textAlign: 'center' } }); AppRegistry.registerComponent('RNApplyComponent', () => RNApplyComponent);