1、relative 相对于本身进行位移
给child1设置position: relative; top: 50px;left: 50px;
可以看到chid1相对于之前的位置进行了偏移
2、absolute
1、子绝父相 如果parent设置了relative值,child就会按照父元素的左上角进行偏移
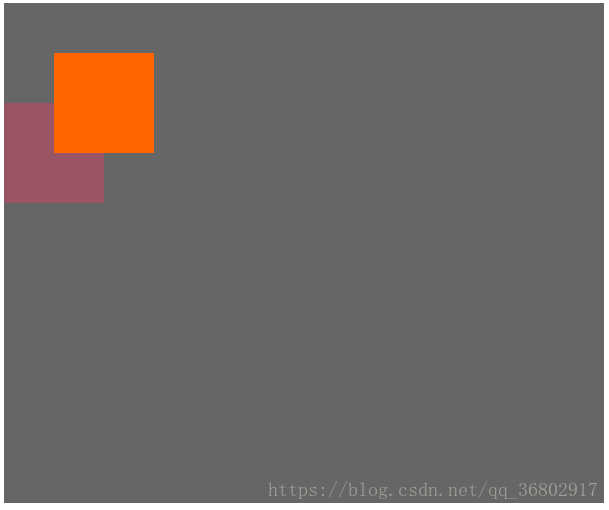
如果父元素设置的padding值,子元素就会忽略padding
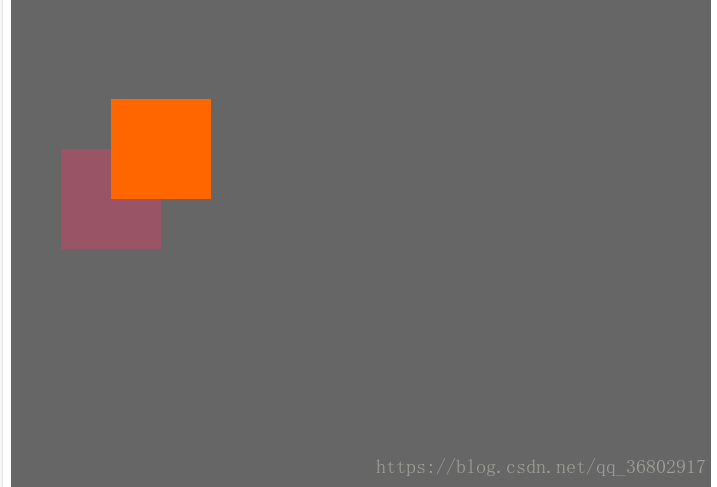
父元素设置padding:50px
父元素没有设置padding
2、如果父元素没有position属性,则会以body作为参照点偏移
3、fixed
以浏览器窗口进行偏移
4、static
标准文档流排列,position的默认值