四个标签是static,relative,absolute,fixed。
static 该值是正常流,并且是默认值,因此你很少看到(如果存在的话)指定该值。
relative:框的位置能够相对于它在正常流中的位置有所偏移
absolute:使用x和y坐标,根据包含元素的左上角精确地定位框的位置
fixed:位置是根据浏览器窗口的左上角计算出来的,并且即使用户滚动窗口,也不会改变位置。
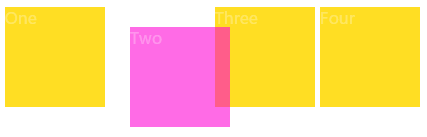
部分源代码:
html:
<div class ="box" id="one">One</div>
<div class ="box" id ="two"> Two</div>
<div class ="box" id ="three"> Three </div>
<div class ="box" id ="four">Four</div>
css:
.box {
display:inline-block ;
height:100px;
width:100px;
background:rgba(255, 217, 0, 0.863);
color: rgba(255, 255, 255, 0.295);
}
#two {
position: relative;
top: 20px;
left: 20px;
background: rgba(255, 0, 212, 0.582);
}