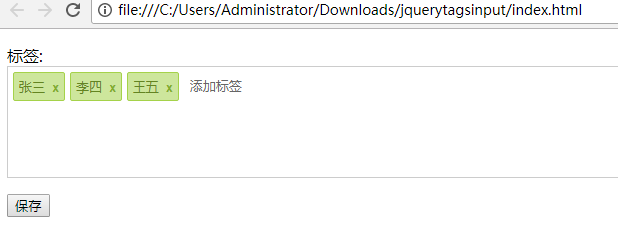
先来个样式图

html代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<link rel="stylesheet" type="text/css" href="css/jquery.tagsinput.css" />
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/jquery.tagsinput.js"></script>
<script type="text/javascript">
$(function() {
$('#tags_1').tagsInput({width:'auto'});
//初始化赋值
$('#tags_1').importTags('张三,李四,王五');
$("#getInputValue").click(function(){
var tags_value = $("#tags_1").val();
console.log(tags_value);
});
});
</script>
</body>
<p><label>标签:</label>
<input id="tags_1" type="text" class="tags"/></p>
<button type="button" id="getInputValue">保存</button>
</body>
</html>最后,我是参考如下插件完成的
http://www.jq22.com/jquery-info19906