话不多说上代码:
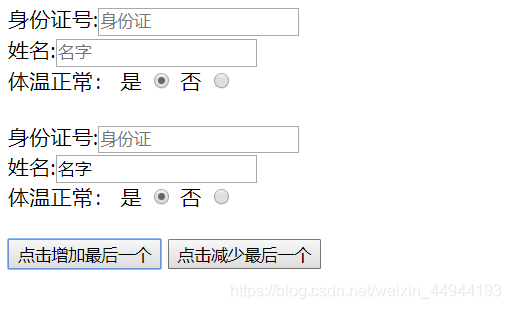
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<span class="maximum">
<div>
身份证号:<input type="text" name="oid" id="" value="" placeholder="身份证" /><br>
姓名:<input type="text" name="name" id="" value="" placeholder="名字" /><br>
体温正常: 是 <input type="radio" name="temperature" value="0" id="" checked>
否 <input type="radio" name="temperature" value="1" id="">
</div><br />
</span>
<input id="add" type="button" value="点击增加最后一个">
<input id="reduce" type="button" value="点击减少最后一个">
<script>
var number = 0;
var maximum = document.querySelector('.maximum'); //找到最大的div
var add = document.querySelector('#add'); //找到第三个第一个按钮
add.onclick = function() {
var newly = document.createElement('div');
maximum.appendChild(newly);
number++;
newly.innerHTML =
`<div>身份证号:<input type="text" name="oid${number}" id="" value="" placeholder="身份证" /><br>
姓名:<input type="text" name="name${number}" id="" value="名字" /><br>
体温正常: 是 <input type="radio" name="temperature${number}" value="0" id="" checked>
否 <input type="radio" name="temperature${number}" value="1" id=""></div><br />`;
}
var reduce = document.querySelector('#reduce'); //找到最后一个按钮
reduce.onclick = function() {
var last = maximum.lastElementChild;
maximum.removeChild(last); //删除节点
}
</script>
</body>
</html>
