DOM
DOM,英文全称是Docuemnt Object Model ,翻译过来就是文档对象模型。那么顾名思义我们的DOM操作就是操作我们的文档对象,大白话来说就是找到我们需要的那一个或多个标签,修改他们的各种属性。
用官方一点的话来说就是,所谓DOM,全称 Docuemnt Object Model 文档对象模型,毫无疑问,此时要操作对象,什么对象?文档对象在文档中一切皆对象,比如html,body,div,p等等都看做对象,那么我们如何来点击某个盒子让它变色呢?DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
Dom树
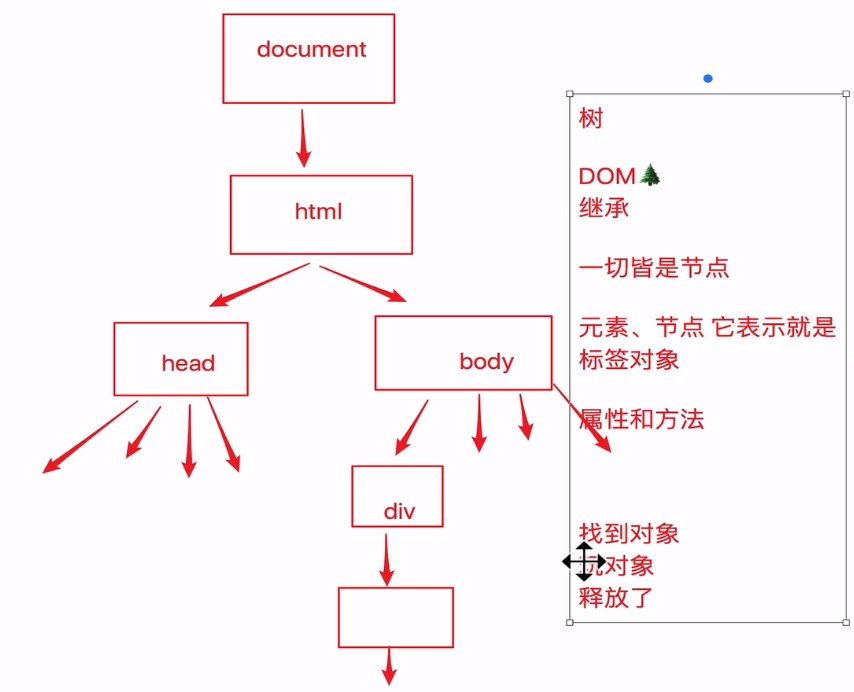
接下来我们来了解一个叫做DOM树的东西,既然叫树,当然树有根,叶子,节点,显然这就是一种带父子关系的树,下面用一张图来表示如下状态:

打个比方,我们的一个html文件相当于一棵树的所有东西,各种标签组成了这棵树,如上图从上向下慢慢分化出分支,组成了一棵树。