版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/com_it/article/details/79453652
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>
js绘画时钟
</title>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");//得到上下文
function _clock(){
context.clearRect(0,0,600,600);//一开始先清屏
var time=new Date();
var hours=time.getHours();//小时
var min=time.getMinutes();//分钟
var sec=time.getSeconds();//秒
var hours=hours+min/60;
var hours=hours>12?hours-12:hours;
//先画圆
context.save();//保存当前状态
context.beginPath();
context.lineWidth=10;//线框
context.strokeStyle="darkgrey";
context.arc(300,300,200,0,360,false);//如果为true,圆就不完整
context.stroke();//真正绘制
context.closePath();
context.restore();
//画时刻钟
for(var i=0;i<12;i++){
context.save(); //每次循环都要保存当前状态
context.beginPath();
context.lineWidth="7";
context.translate(300,300);//先起始点平移到圆的中心点,本来是(0,0)的
context.rotate(i*30*Math.PI/180);//每个相隔30度
context.moveTo(0,-190);
context.lineTo(0,-175);
context.stroke();
context.closePath();
context.restore(); //恢复状态
}
//画分刻钟
for(var i=0;i<60;i++){//画60个其中12个会与时刻钟重合
context.save();
context.beginPath();
context.lineWidth="4";
context.translate(300,300);
context.rotate(i*6*Math.PI/180);
context.moveTo(0,-190);
context.lineTo(0,-180);
context.stroke();
context.closePath();
context.restore();
}
//画秒钟箭头
context.save();
context.beginPath();
context.translate(300,300);
context.lineWidth="5";
context.strokeStyle="#f00";
//旋转秒钟
context.rotate(6*sec*Math.PI/180);
context.moveTo(0,-180);
context.lineTo(0,30);
context.stroke();
context.closePath();
context.restore();
//画分钟箭头
context.save();
context.beginPath();
context.translate(300,300);
context.lineWidth="5";
context.rotate(6*min*Math.PI/180);
context.moveTo(0,-160);
context.lineTo(0,20);
context.stroke();
context.closePath();
context.restore();
//画时钟箭头
context.save();
context.beginPath();
context.translate(300,300);
context.lineWidth="5";
context.rotate(30*hours*Math.PI/180);
context.moveTo(0,-145);
context.lineTo(0,10);
context.stroke();
context.closePath();
context.restore();
//画中心圆圈
context.save();
context.beginPath();
context.translate(300,300);
context.strokeStyle="gray";
context.lineWidth="6";
context.arc(0,0,3,0,360,false);
context.stroke();
context.closePath();
context.restore();
}
setInterval("_clock()",1000);//每隔1秒旋转秒钟 **函数要用括号括起来
</script>
</html>总结:如果是新手绘画时钟,在旋转时,分,秒钟的时候需要不断调moveTo() lineTo()函数的x,y值
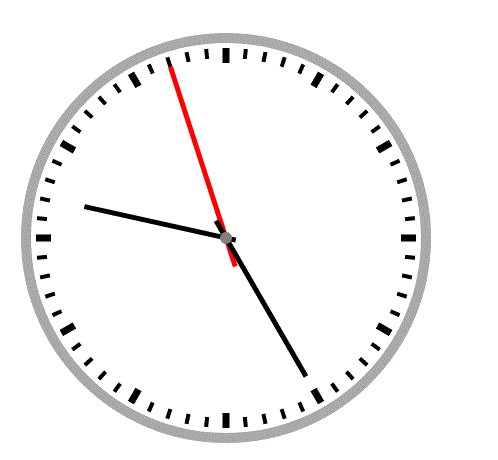
效果如下: