类选择器和id选择器
<html>
<head>
<style type="text/css">
.t1{background:red}
.t2{background:green}
#d1{background:blue}
#d2{background:yellow}
</style>
</head>
<body>
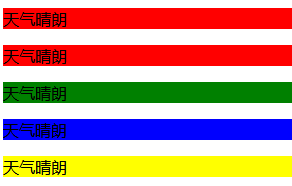
<p class="t1">天气晴朗</p> //类选择器
<p class="t1">天气晴朗</p>
<p class="t2">天气晴朗</p>
<p id="d1">天气晴朗</p> //id选择器 :id具有唯一性,不要将id设置一样
<p id="d2">天气晴朗</p>
</body>
</html>

**
组合选择器
**
<html>
<head>
<title>我的第一个网页</title>
<style type="text/css">
p,h1,h2,td{background:blue} //组合选择器
</style>
</head>
<body>
<p>天气晴朗</p>
<h1>今天的天气真好!</h1>
<h2>今天的天气真好!</h2>
<table>
<tr>
<td>你好</td>
<td>你好</td>
<td>你好</td>
</tr>
</table>
</body>
</html>

伪元素选择器
a:link 正常连接的样式
a:hover 鼠标放上去的样式
a:active: 选择连接时的样式
a:visited 已经访问过的连接的样式