css基本样式与元素选择器
1.什么是css?
层叠样式表(Cascading Style Sheets,简写CSS),是一种用来为HTML文档添加样式(字体、间距、位置、颜色、角度等显示效果)的计算机语言
HTML是内容的展示,CSS是内容的装饰
2.css的引用方式
2.1行内样式
在开始标签的内部可以设置一个叫做style的属性,属性的双引号内存放该元素代码的CSS样式。
2.2内部样式(只能在当前文档使用)
在head标签中间新建一个style标签,该标签内部存放的就是网页文件中的CSS代码
CSS中的代码注释格式采用的是:/* 注释文字* /
2.3外部样式
在head标签中间新建一个link标签,通过href属性设置外部CSS文件地址。
rel是relationship的缩写(指定当前文档与被链接文档的关系)rel=“stylesheet”表示我们引用的是一个样式表(CSS)文件
3.css代码的基本格式
3.1元素/标签命名的基本格式
网页中除去DTD标签和注释标签外,皆可称呼为元素,元素即是标签,标签即是元素
class命名:谁都可以取,可以取任意次 ID命名(#):只能是唯一的,一旦被使用了一次,其他人再也不能用
(一)网页内容类
标题: title
摘要: summary
箭头: arrow
商标: label
网站标志: logo
转角/圆角: corner
横幅广告: banner
子菜单: subMenu
搜索: search
搜索框: searchBox
登录: login
登录条:loginbar
工具条: toolbar
下拉: drop
标签页: tab
当前的: current
列表: list
滚动: scroll
服务: service
提示信息: msg
热点:hot
新闻: news
小技巧: tips
下载: download
栏目标题: title
热点: hot
加入: joinus
注册: regsiter
指南: guide
友情链接: friendlink
状态: status
版权: copyright
按钮: btn
合作伙伴: partner
投票: vote
左右中:left right center
(二)注释的写法:
/* Footer */
内容区
/* End Footer */
(三)id的命名:
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
(四)class的命名:
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用"font+字体大小"作为名称,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用"类别+功能"的方式命名,如
.barnews { }
.barproduct { }
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中杠和下划线;
4.尽量不缩写,除非一看就明白的单词.
推荐的 CSS 书写顺序
//显示属性
display
list-style
position
float
clear
//自身属性
width
height
margin
padding
border
background
//文本属性
color
font
text-decoration
text-align
vertical-align
white-space
other text
content
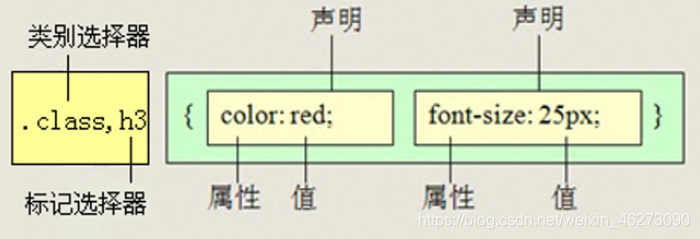
3.2css样式设置的基本格式
选择器:选择元素的器具或是工具
class命名的元素使用: . + 元素名称,来找到一个元素
id命名的元素使用: # + 元素名称,来找到一个元素
或是直接写上标签的名称:如,div,p,h1等也可以直接找到元素
声明块:存放一个元素具体的样式代码
单条样式代码的设置格式为:
样式名称:样式值;
样式名称+冒号+样式值+分号
注:所有符号皆为英文符号,不得使用中文符号
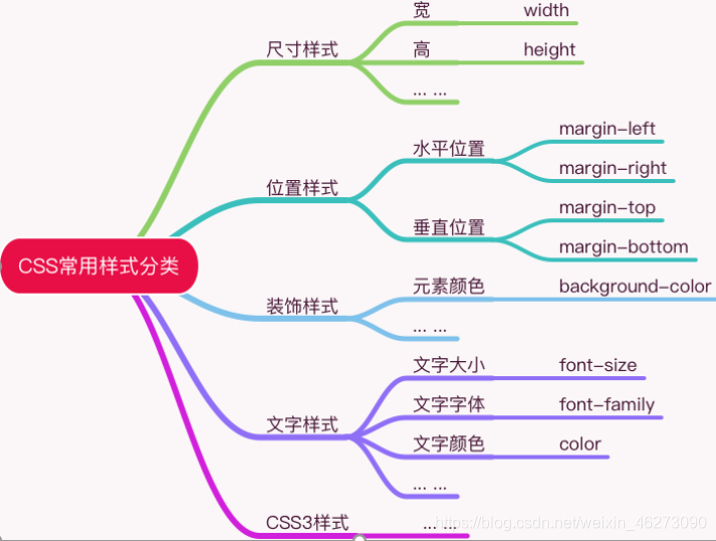
4.css基本样式

位置样式复合写法:四个值 上 右 下 左
三个值 上 右左 下
两个值 上下 右左 水平居中 margin:100px auto 0 ;
一个值指四个方向 清楚默认边距 margin:0;
*通配符:指所有的便签,但是会加重浏览器解析负担,不利于页面优化
rgb指颜色 rgba指透明颜色
5.常用复合选择器的使用
5.1交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。

5.2并集选择器
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的
任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

5.3后代元素选择器
后代元素选择器是一个空格,空格前后各有一个选择器
作用是:找到空格前的选择器所选中的元素的后代元素中符合空格后选择器的要求的元素
5.4子代选择器
子代元素选择器是一个大于号,大于号前后各有一个选择器
作用是:找到大于号的选择器所选中的元素的子元素中大于号后选择器的要求的元素

5.5相邻元素选择器
相邻元素选择器是一个**+号,作用是:找到加号前的选择器所选中的元素**紧跟其后第一个符合+号后选择器选中的元素

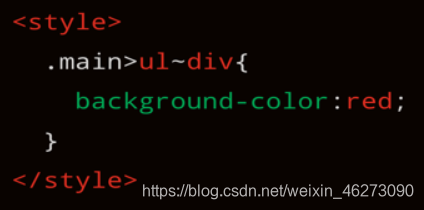
5.6兄弟元素选择器
兄弟元素选择器是一个**号**,作用是:找到**号前的**选择器所选中的元素紧跟其后所有符合~号后的选择器选中的元素

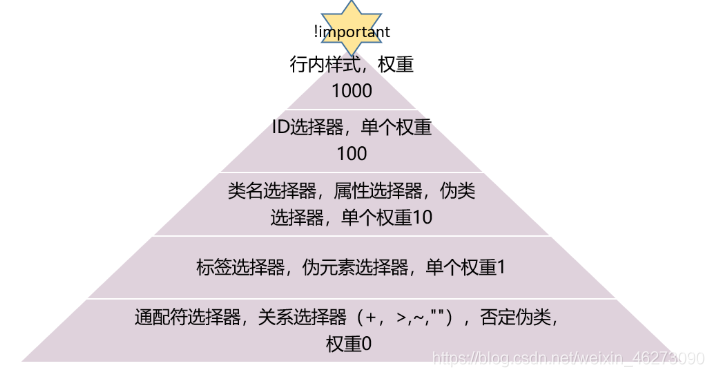
6.样式优先级
样式优先级权重规则