基本语法
选择器和声明块
选择器:选中页面中的指定元素(比如p、h1等)
声明块:指定为元素设置的样式(color、font-size等)
- 声明是一个名值对结构
- 一个样式对应一个样式值
- 名和值之间以
:连接,以;结尾i
选择器{
声明块
}
基本选择器
1.元素选择器
根据标签名来选中指定元素:
p{
color:forestgreen;
font-size:40px;
}
2.id选择器
根据元素的id属性选择一个元素(唯一指定):#id属性
#red{
color:red;
}
<p id="red">带id的p元素</p>
3.类选择器
class:标签的属性,和id属性类似,但可以重复使用:.标签属性
.blue{
color:blue;
}
.abc{
font-size:30px;
}
<p class="blue abc">天空</p>
<div class="blue">湖水</div>
4.通配选择器
选中页面中所有的元素:*
*{
color:aqua;
font-size:10px;
}
5.复合选择器
交集选择器
选中同时符合多个条件的元素:选择器1.选择器2
div.blue{
font-size:20px;
}
<div class="blue">湖水</div>
更复杂一点:
.blue{
color:blue;
}
.a.b.c{
font-size:10px;
}
<div class="blue a b c">海水</div>
并集选择器
同时选择多个选择器对应的元素:选择器1, 选择器2
h1,span{
color:orange;
font-size:30px;
}
<h1>标题</h1>
<span>一行字</span>
6.关系选择器
- 父元素、子元素、祖先元素、后代元素、兄弟元素
父子元素选择器
选中指定父元素中指定的子元素: 父元素 > 子元素
/* 带有box属性的div中的子元素span设置一个字体颜色blue */
div.box > span{
color:blue
}
p > span{
color:red
}
<div class="box">
<p>
<span>我是p中的span元素</span>
</p>
<span>我是div中的span元素</span>
</div>
后代元素选择器
后代元素选择器:选中指定元素的指定后代元素:祖先 后代
div p{
font-size:30px;
}
<div>
<p>
我是div中的p元素
</p>
</div>
兄弟元素选择器
- 选择下一个兄弟:前一个 + 下一个
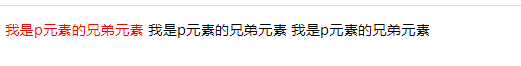
p + span {
color:red
}
<p></p>
<span>我是p元素的兄弟元素</span>
<span>我是p元素的兄弟元素</span>
<span>我是p元素的兄弟元素</span>

- 选择下边所有兄弟:兄 ~ 弟
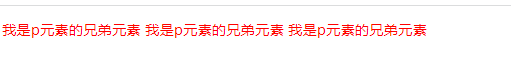
p ~ span {
color:red
}
<p></p>
<span>我是p元素的兄弟元素</span>
<span>我是p元素的兄弟元素</span>
<span>我是p元素的兄弟元素</span>

7.属性选择器
[属性名]:选择含有指定属性的元素
[属性名=属性值]:选择含有指定属性和属性值的元素
[属性名^=属性值]: 选择属性以指定属性值开头的元素
[属性名$=属性值]: 选择属性以指定属性值结尾的元素
[属性名*=属性值]: 选择属性含有指定属性值的元素
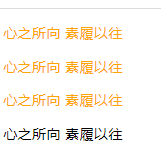
p[title*=y]{
color:orange;
}
<p title="Surymy">心之所向 素履以往</p>
<p title="ymy">心之所向 素履以往</p>
<p title="Sy">心之所向 素履以往</p>
<p>心之所向 素履以往</p>