需求:
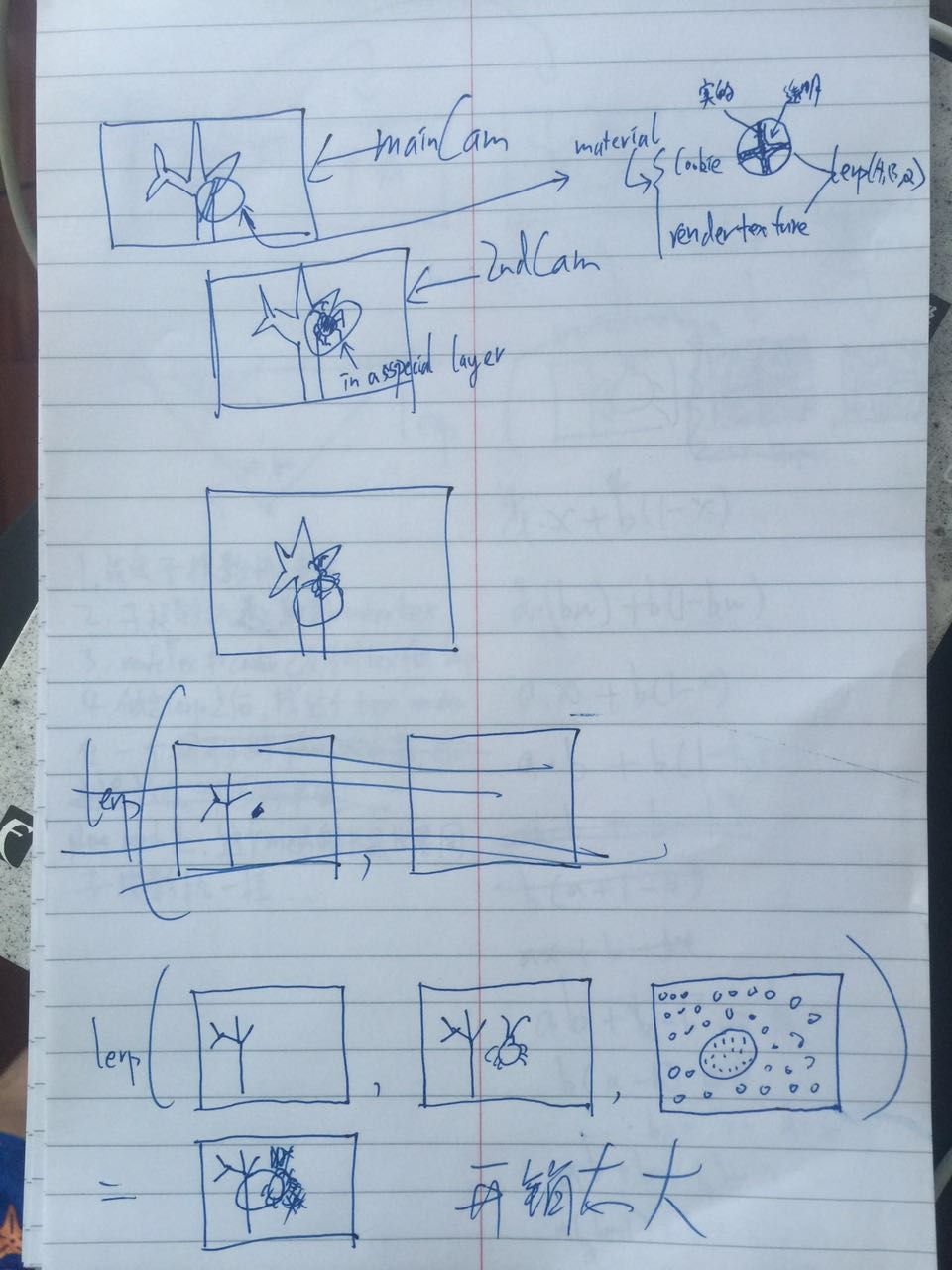
有一个场景,里面有大树背景、一个虫子,一个放大镜,放大镜的效果就是镜子里面显示虫子、树等等。
但是镜子外面就只显示树等,而不显示虫子。
一开始的思路是直接通过layer设定,搞两个Camera,做Fully Screen Effect,用lerp做。
但是这个东西就是控制Tex不好设计,要随时生成一个程序控制的Texture,麻烦。直觉告诉我开销过高。
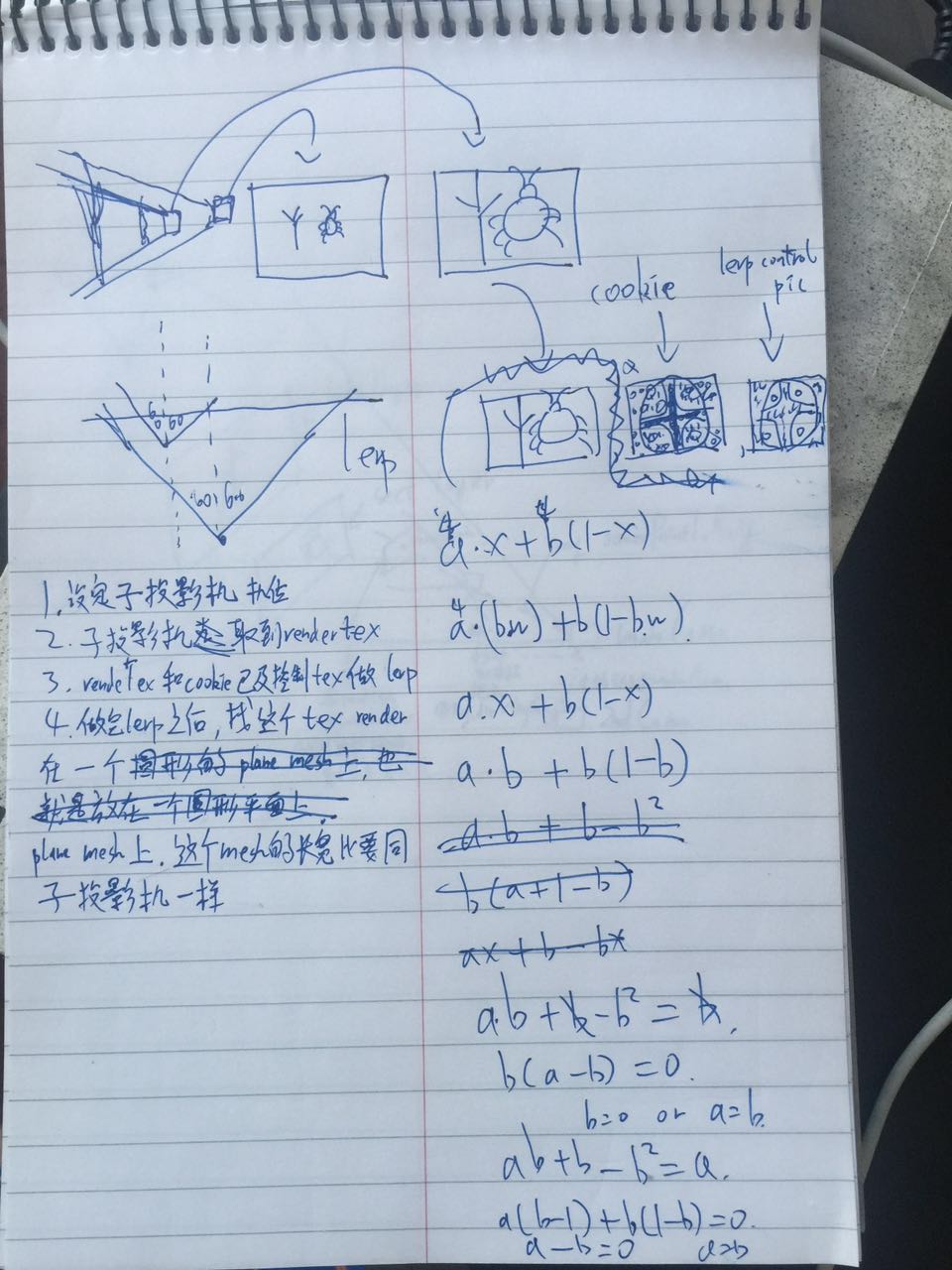
再下来就是考虑用projector的方式来搞,后来一想,既然我都有renderTexture了,为何不直接Render在一个mesh上就好,还要搞投射这一套呢?
这个没操作,但感觉最靠谱
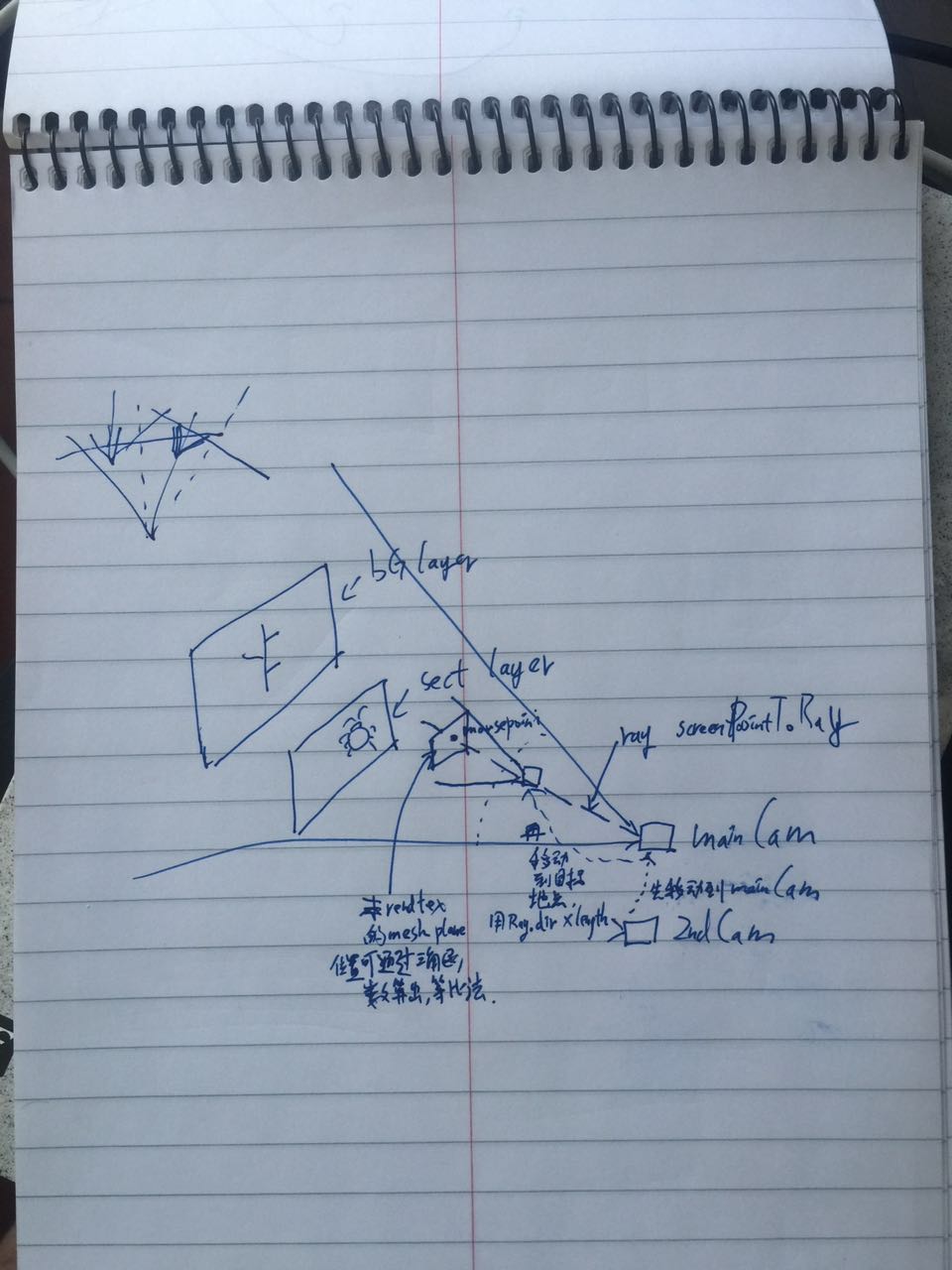
两个相机(layer层的绑定就不多说了,各司其职),主相机距离物体稍远一些,子相机近一些。子相机朝向设定为(mesh.position-mainCam.position),子相机和主相机的焦距要一模一样,当然可以微小变化以便模拟放大镜效果。
整个计算位置系统中最关键的是理解放大镜的本质:
1、所谓放大镜就是一个mesh,在这个系统里面首先要做到mesh不能乎大乎小,也就是说mainCam.position到mesh.position的空间长度要是固定的(默认mainCam只会转向,不能移动)。
2、知道mesh和mainCam之间的距离之后,就可以根据mesh的大小和subCam的焦距算出mesh到subCam的距离,或者说从mainCam到subCam之间的距离(因为这样就比较好用函数Vector3.MoveTowards算出subCam的位置,当然你也可以用比例关系硬算)
接下来就是用鼠标点击位置作输入来计算mesh.transform和subCam.transform以及mainCam.transform(如果需要mainCam转向的话)。
mesh.transform可以用Raycast取得dir,用之前咱们约定的距离做距离,然后用Vector3.MoveTowards依据mainCam的位置确定mesh的位置和方向。
subCam.transform就用上面Raycast取到的方向做方向,位置也是一样的玩法,只不过距离按照之前确定的比例来。
这里面还有一个要注意的就是放大镜是个圆形透明的东西。所以必须要在这个renderTex上面使用cookie和控制贴图(也有叫falloff的?!)以便弄出来最外圈是透明的(体现出圆形效果),里面是有个放大镜玻璃片的感觉。我下面的图是拿窗格子来示意的。