前端放大镜
开发工具与关键技术:DW、JS
作者:小赵
撰写时间:2019/3/4
放大镜实现思路:1、获取元素 2、显示小方块(放大镜镜片),和大图 3、向元素中添加鼠标移动事件,获取鼠标的位置坐标赋值给小方块,必须的坐标减去小方块的宽高的一半 4、实现大图同比例显示 求大图的移动位置,带单位计算
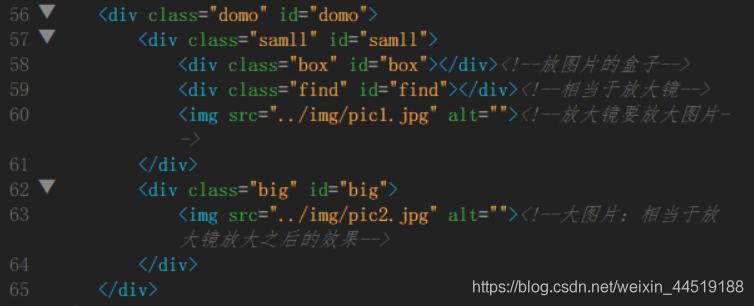
Html
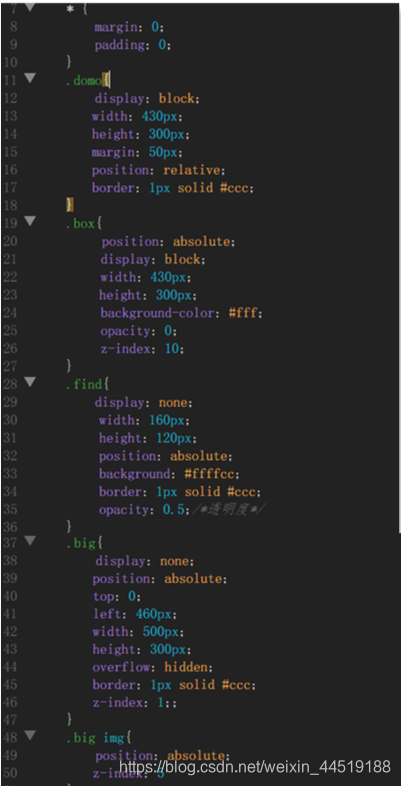
css
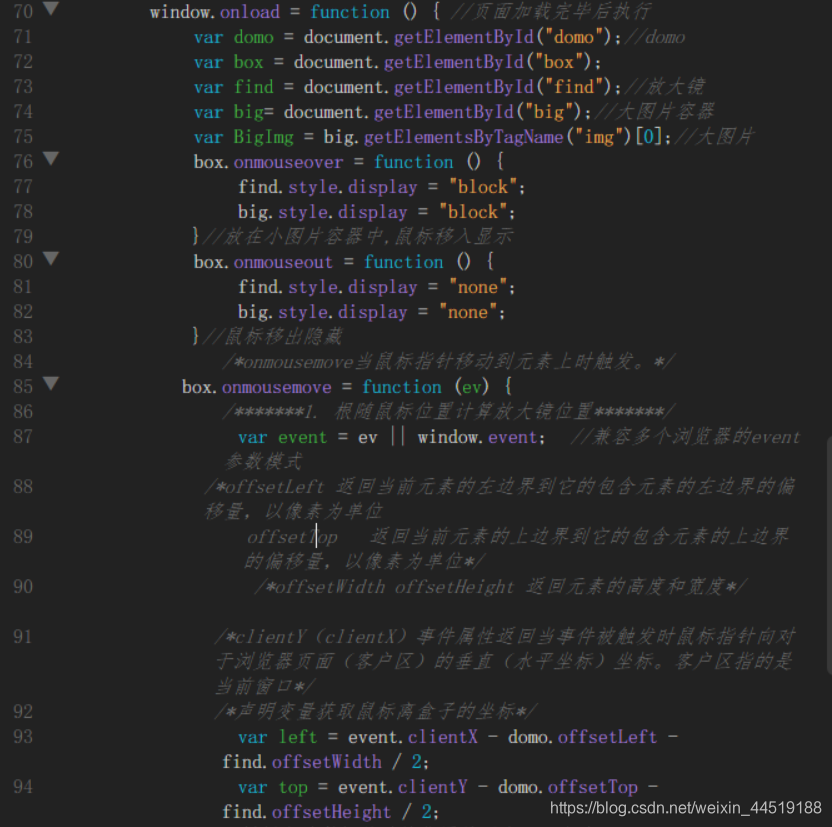
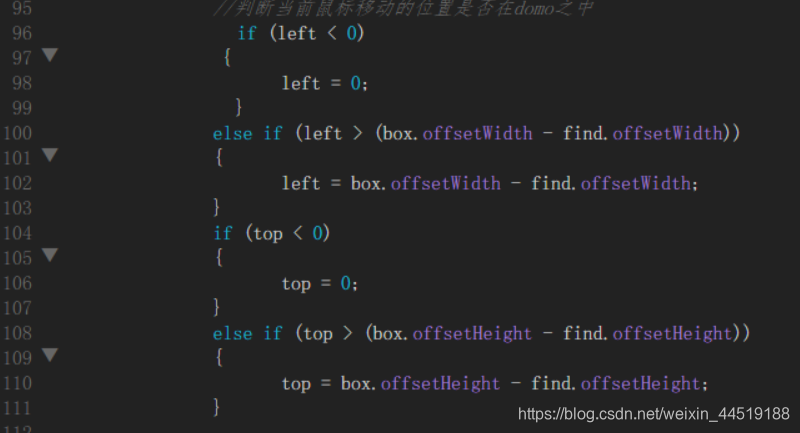
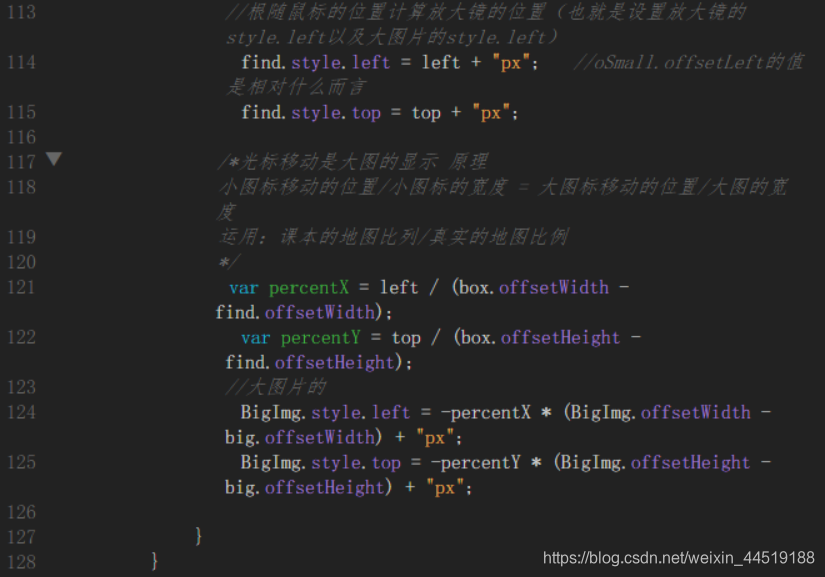
Js
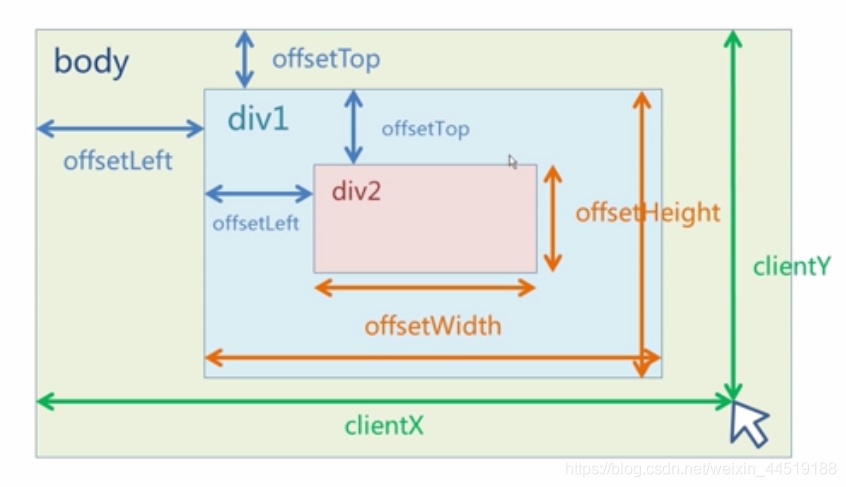
offsetLeft是当前元素与父元素的偏移左距离;offsetTop是当前元素与父元素的偏移顶部距离;offsetWidth是元素的宽(包含padding和border);offsetHeight是元素的高(包含padding和border);event.clientX返回当事件被触发时鼠标指针向对于浏览器页面的水平坐标;event.clientY返回当事件被触发时鼠标指针向对于浏览器页面的垂直坐标;offsetLeft是只读,不可修改;要修改元素的位移,只能修改它的style.left的值,style.left的值需要事先设定,否则得的值为空。
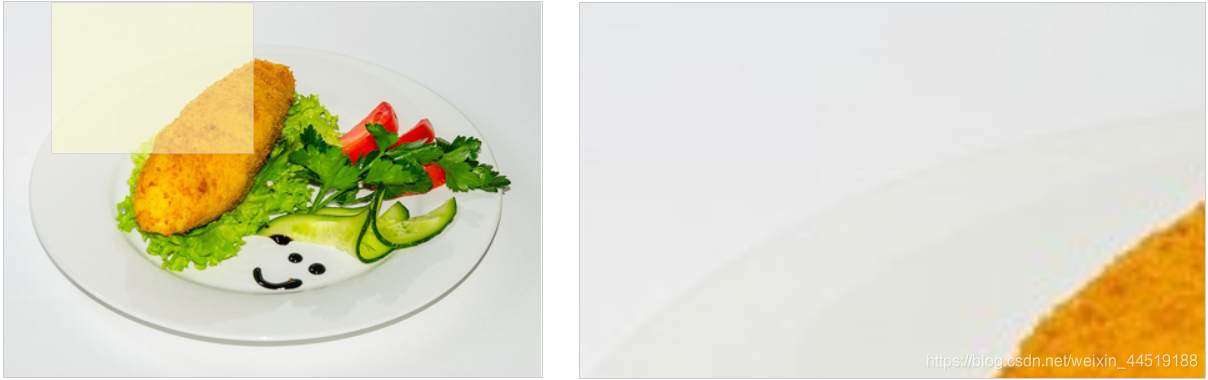
效果
有兴趣的可以动手试试!此页面借鉴参考了网上的资料代码,结合的理解完成。