1.关于泛微流程的js设计
泛微oa可以插入javascript可以diy自己想要的表单页面前端功能。如果有前端开发经验,或者熟练使用jQuery的话,这将变得非常容易!同时泛微OA内部有很多库,包括报表相关的js和excel相关的js等等。
2.导入相关的库
泛微oa的插入,不仅能插入js代码,还能引入css样式。
引入jQuery-ui的css文件;<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
引入js文件:<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
这样就可以快乐的使用jQuery-ui提供的一些很好看很奇特的功能咯!
3.一个Hello World
其实,也不用引用上面两个文件。泛微的前端是默认使用jQuery框架的,但是我们最好不要使用‘$’,‘$’很方便但是听说不靠谱。那怎么办,我们可以使用'jQuery'来代替‘$’,麻烦是麻烦了一点,但是靠谱。
<script>
jQuery(function(){
alert('hello world');
console.debug('hello world');
});
</script>
一定要注意,千万不能有中文符号出现,不然会出错的。‘;’和‘;’是不一样的。怎么样,有感觉了么。有个屁的感觉。有点javascript基础其实就很好理解了。保存,预览一下,应该会弹出提示框了。没有出现的话,按下F12观察出错的原因。然后,一脸蒙蔽,原地发呆,关掉电脑,思考人生。
4.图解一下
小孩子才看文字,大人当然是看图解啦!
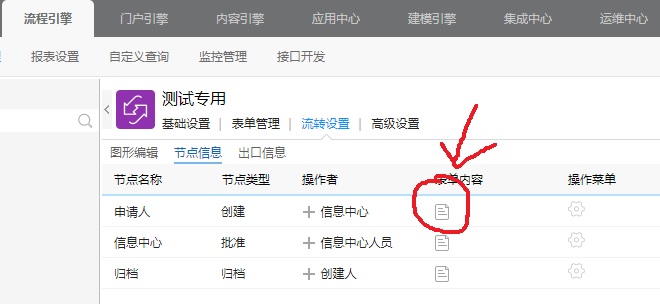
1.点击图标,进入表单内容

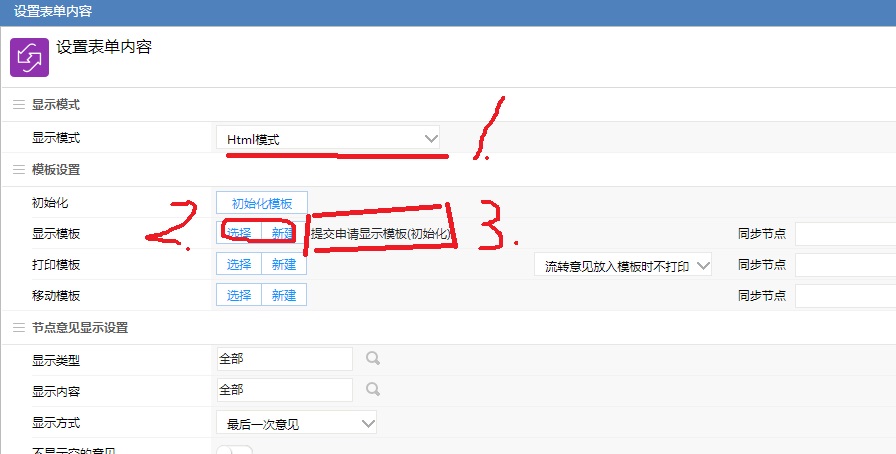
2.建立流程样式,要选html,然后新建,然后就能进去

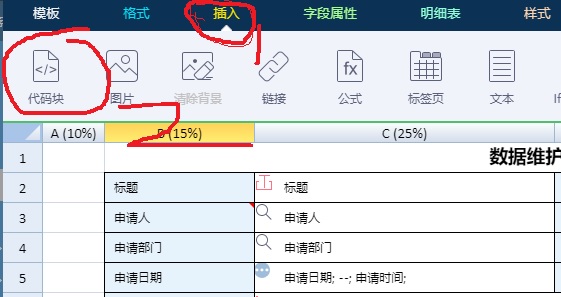
3.插入代码

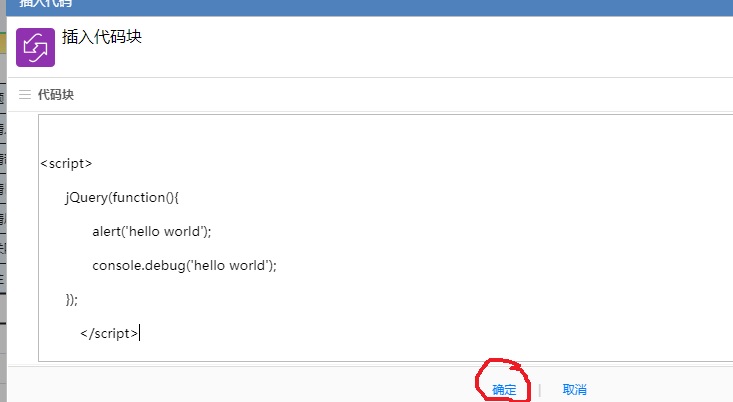
4.代码搞进去,搞快点

5.点击预览,查看演示结果

结果就是弹出一个hello world。是吧?很无聊也会没趣。