1.input的type 属性的新增值
1.概述
- eamil 用于应该包含“e-mail"地址的输入框
- url 用于应该包含“URL"地址的输入框
- search 用于应该“搜索内容"的输入框
- number 用于应该包含“数值"的输入控件
- tel 规定显示的类型为“电话号码"的输入框
- range 规定显示的类型为“数值选择范围"选择控件
- color规定显示的类型为“颜色"选择控件
- 日期相关
1.ate规定显示的类型为“日期"选择控件
2.month规定显示的类型为“月份"选择控件
3.week规定显示的类型为“周"选择控件
4.time规定显示的类型为“时间"选择控件
5.datetime规定显示的类型为“日期时间"选择控件
6.datetime-local规定显示的类型为“本地日期时间"选择控件
2.详细
1.email
email 让input接收一个邮箱地址
基本形式如下:
<input type="email" name="eamil" />
注意:
- 只要当你输入的内容不为空时才会进行验证,
- 只验证如下形式的值:【任意字符+@+任意字符】
2.Url
url 让input接收一个url地址(网站地址)
基本形式如下:
<input type="url" name="url" />
注意:
- 只要当你输入的内容不为空时才会进行验证
- 一般只验证如下形式的值:【 任意字符 + : 】
3.number
number 让input只接受数字的输入
基本形式如下:
<input type="number" name="myNumber" />
注意:
- 只要当你输入的内容不为空时才会进行验证,
- 你只能输入数字,输入非数字类型会被拒绝。(可输入和数字相关的正负号,小数点,e)
- 在输入框右侧会提供自动加减的符号,默认值为0.
- 如果输入的值太大,那么会转换为一个科学计数法表示.
可通过以下属性对值进行限定:max,min,step,value
一旦给了最大最小值等范围,和step间隔,那么所有的数都等于是已经被定义了
4.range
range 让input变为一个滑动条
基本形式如下:
<input type="range" name="myRange" />
注意:
- 默认值为50,范围为0–100.
- 我们可以通过一个默认的get请求看到他的值
可通过以下属性对值进行限定:max,min,step,value
5.color
color 颜色选择器
基本形式如下:
<input type="color" name="myColor" />
注意: Color 类型显示为一个颜色选择器
6.日期选择器
日期选择器, type的值为下面之一
date 年、月、日
month 年、月
week 年、周
time 小时、分钟
datetime 年、月、日、时间(UTC 时间--浏览器支持程度较弱)
datetime-local 选取:年、月、日、时间(本地时间)
基本形式如下:
<input type="date" name="myDate" />
2.Input上新增的属性
1.required
required 要求input的值为必填
基本形式如下:
<input type="text"name="username" required =“required " />
或者
<input type="text" name="username" required />
注意:
1、 placeholder能用于text,password,eamil,url,number,search等类型
2. placeholder不能用于range,color,date等非文本框类型
2.pattern
pattern 用于验证 input输入值是否合法
适用于以下类型的 标签:
text, search, url, telephone, email 以及 password。
基本形式:
<input type="text" name="test" pattern="[0-9]{6,12}" title="你应该输入6到12位的数字" />
3.form
规定输入域所属的表单,适用于所有 标签的类型,使用形式。
基本形式如下:
<input type="text" name="test" form="formId" />
<form id="formId" action="https://www.baidu.com/">
<input type="submit" />
</form>
注意:设置一个id值。
4.Width & height
height 和 width 、规定用于 image 类型的 input 标签的图像高度和宽度。
基本形式:
<input type="image" src="img_submit.gif" width="99" height="99" />
5.重写属性
表单重写属性适用于以下类型的 标签:submit 和 image。
formaction - 重写表单的 action 属性
formmethod - 重写表单的 method 属性
formtarget - 重写表单的 target 属性
还能重写enctype与novalidate等
使用形式:
<input type="submit" formaction="demo_admin.asp" value="Submit as admin" />
注意:这些属性对于创建不同的提交按钮很有帮助。
3.Form上新增的属性
1.autocomplete
规定是否启用表单的自动完成功能,其值如下:
on //开启自动完成功能【默认为on,开启状态】
off //关闭自动完成功能
基本使用:

2.novalidate
如果使用该属性,则提交表单时不进行html5自带的验证。
基本写法

4.表单新增标签
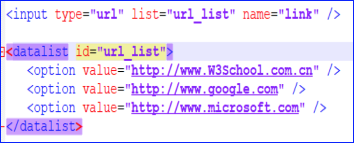
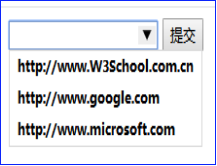
1.datalist 标签
datalist规定输入域的选项列表,类似于select标签.
基本使用:


注意:
datalist的一定要有id属性,并且此属性还必须要和某一个文本域input的list属性值一样才能渲染出来。
2.output 标签
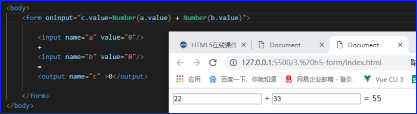
output 元素用于不同类型的输出,比如计算或脚本输出

<form oninput="c.value=Number(a.value) + Number(b.value)">
<input name="a" value="0" />
+
<input name="b" value="0" />
=
<output name="c">0</output>
</form>
注意:
就现在的浏览器支持程度而言,如果我们要获取input的实时改变,我们需要通过oninput属性获取。oninput属性既可以写在form表单上也可以写在input的输入域上。
5.H5实用标签
1.<mark>标签
该标签是一个“行内元素”,它的作用是像一只荧光笔一样突出你标记的文本。
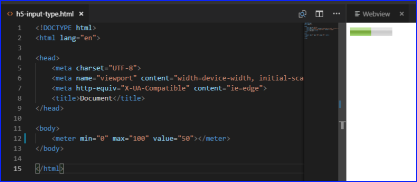
2.<meter>标签
- 该标签是一个“行内块级元素”,它是用于度量属性“value”的值的一个标签,
- 通过判断“value”的值是否在一个合适的区间,从而显示出不同级别颜色。
- 如果值在合理区间会显示成一个值内容比例为“绿色”的横条,如果值在不合理区间会显示成一个值内容比例为“黄色”的横条(经过包括“Edge”浏览器在内的所有主流浏览器测试)。
- 标签具有以下属性值:
max规定度量的最大值
min规定度量的最小值
value 当前值
high规定高范围的度量值(大于该值)
low规定低范围的度量值(小于该值)
optimum规定最佳的度量值
比例的控制

颜色的状态显示

3.`````标签
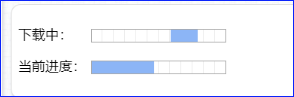
该标签是一个“行内块级元素”,它是一个用于显示“进度信息”的标签。
标签具有以下属性值:
max规定总进度量的值
value规定当前进度量的值

运行效果

4.<audio>和<video>标签
该标签是一个“行内块级元素”,它用于在页面中加载音频文件, 目前HTML5标准中,<audio>主要支持三种格式的音频文件,即:“ogg”(Ogg Vorbis)、“mp3”和“wav”格式的音频文件,但不同的浏览器支持的情况又有所不同,所以我们通常不会单独使用标签,而是在该标签内置入一个标签,使浏览器将一个识别到的音频文件进行使用
<audio>标签具有以下属性:
- autoplay如果出现该属性,则音频在就绪后马上播放
- controls如果出现该属性,则向用户显示控件,比如播放按钮
- loop如果出现该属性,则每当音频结束时重新开始播放
- muted规定视频输出应该被静音
- preload如果出现该属性,则音频在页面加载时进行加载,并预备播放。若和“autoplay”同时使用,则该属性值会被忽略
- src要播放的音频的URL地址
<source>标签具有以下属性:
- Media
规定媒体资源的类型,如:“screen and (min-width:320px)” - Src
规定媒体文件的URL地址 - type
规定媒体资源的MIME类型(Multipurpose Internet Mail Extensions,它包含文本、图像、音频、视频以及其他应用程序专用的数据)