mpvue由美团开发的一款基于vue的小程序框架。
撸来看看
一、全局安装脚手架
npm install vue-cli -g二、创建mpvue
vue init mpvue/mpvue-quickstart firstapp三、进入项目,安装依赖
cd firstapp
npm install四、开始
npm run dev五、打开微信开发者工具 ,关闭编辑器

六、打开VS Code
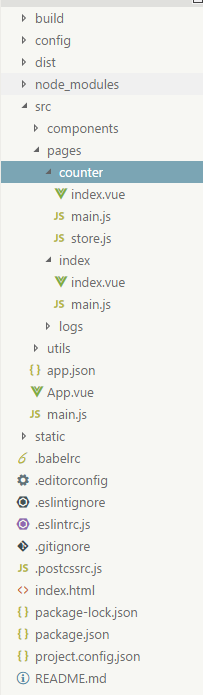
 发现代码已经被编译成了Vue文件
发现代码已经被编译成了Vue文件
七、添加对less的支持
npm install less less-loader style-loader css-loader --save-devwebpack配置

{
test: /\.less$/,
use: [
'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } },
'less-loader'
]
}八、引入第三方ui框架,weui
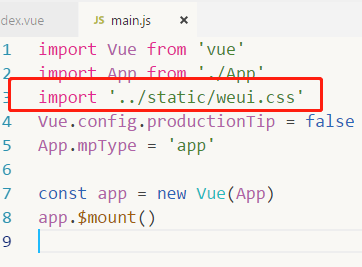
https://github.com/KuangPF/mpvue-weui/blob/master/static/weui/weui.css全局main.js中,引入

算是完成了吧