小程序也做了几个小功能模块了,总觉得需要总结一下,踩坑什么的还是得记录一下啊。
好吧,其实是为了方便回顾
首先,说到小程序框架,大家都知道wepy,不过,我是没用过
美团开发团队到mpvue到是个实在到东西,因为自己之前用到vue,所以上手可以说是难度很低
坑可以说还是很多的,下面说说我自己遇到的,当然是想到哪写到哪了,见谅,哈哈
一 filter
首先vue支持的filter,过滤器,mpvue明确说明了不支持,不支持,不支持

所以,一些数据需要在methods里面直接重构一下数据,然后再赋值到data里面使用
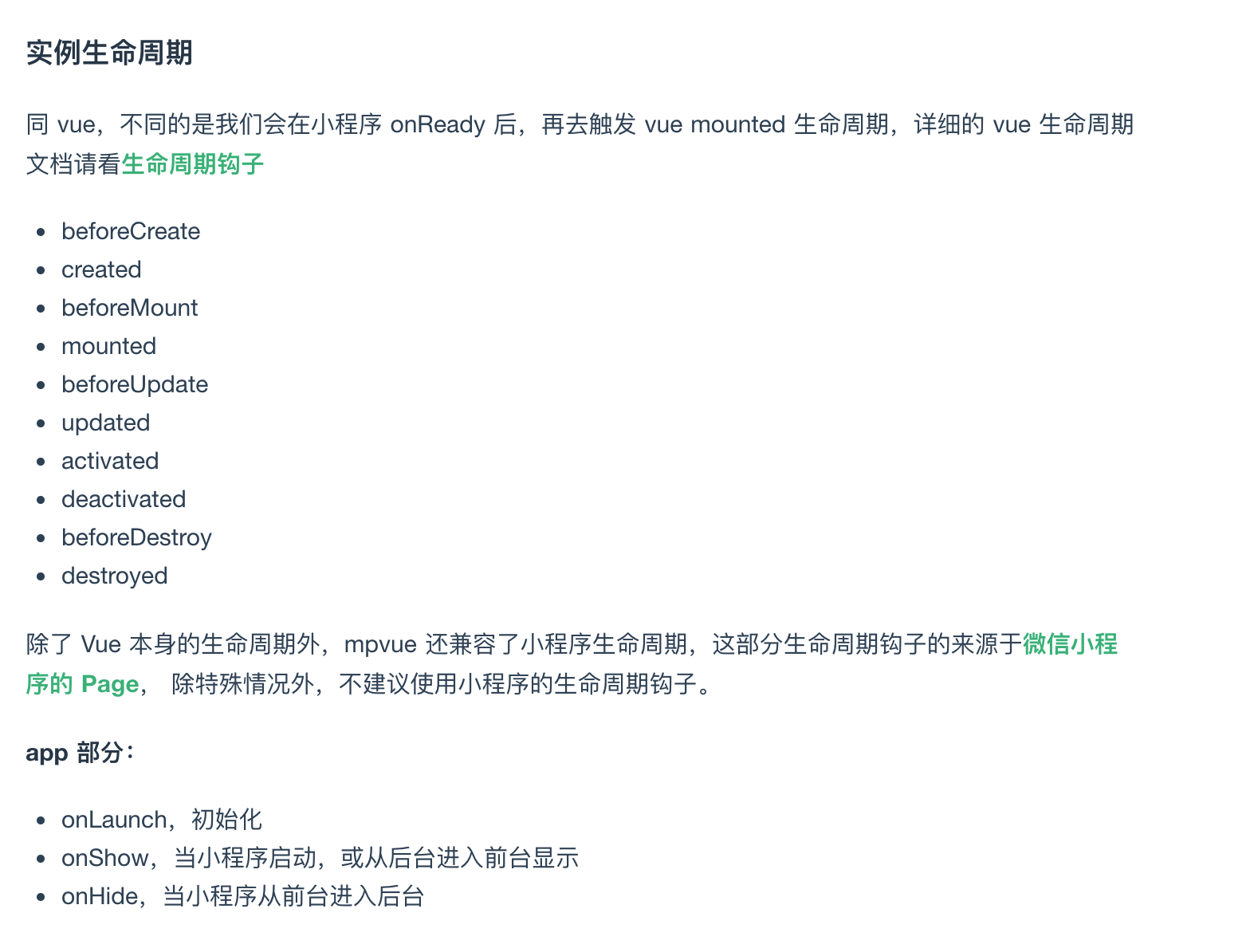
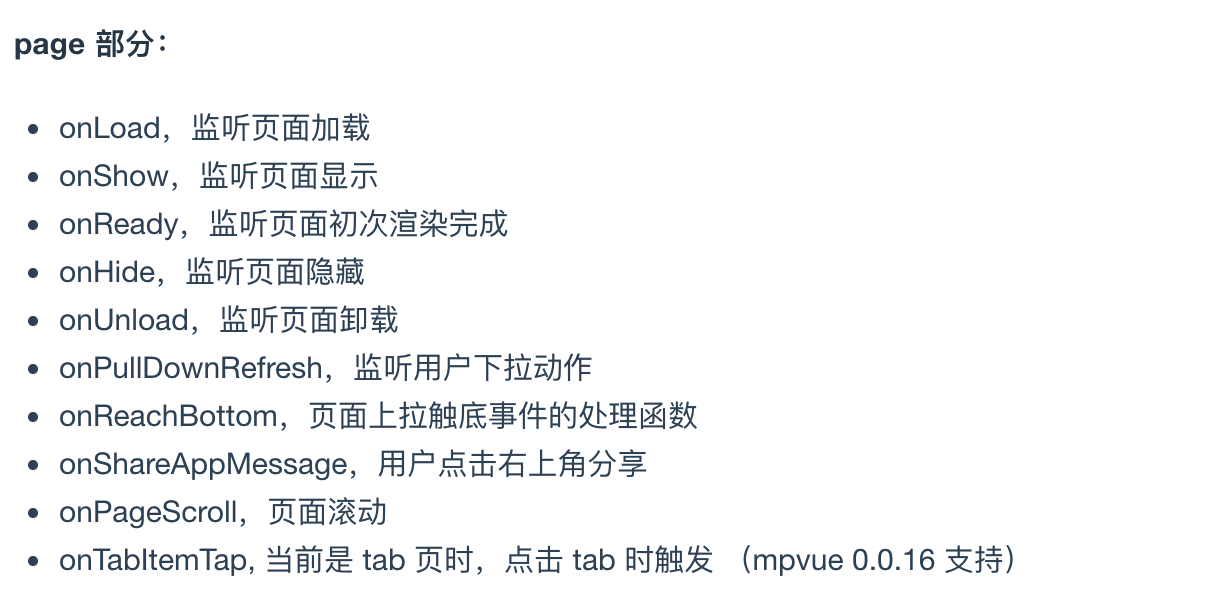
二 生命周期
感觉这是一个比较折磨人到坑


如图所示,可以说除了小程序自己的生命周期之外,mpvue也全支持了vue 的生命周期,官方文档里面是推荐使用vue的生命周期的
当然了,小程序的生命周期也是能使用的,
然后坑就来了
在子组件中onShow()第一次是不触发的,父组件是没有问题的,所以一些进入页面就需要发送的请求,就写在mounted()里面了
所以官方推荐使用vue的生命周期,也不无道理。
有同学要问了,为什么不使用created()呢?,这个坑就又来了哇,小程序里面created()是进入之后,所有页面的created()都一次性触发,这个是不是爆炸,没有进入的页面只要有created(),里面的函数都会执行,所有的请求一次性来一遍,哈哈,想想都。。。不想了,所以还是写在mounted()里面吧
先到这里,想起来再补完。。。