1、快速上手(http://mpvue.com/mpvue/quickstart/)
按官网给出流程,创建:

运行后,在微信工具查看:

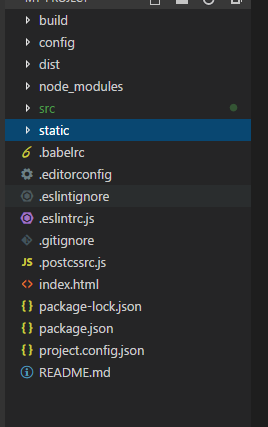
编辑器中查看目录结构:

为了运行的话 这个项目算是完结,但是在想写自己的项目又遇到了问题。
2、实际操作
引用图片
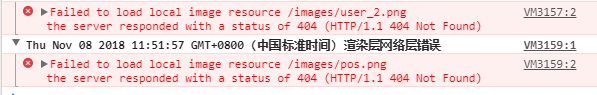
原来写过的小程序,所以一开始我是把图片文件夹放在pages文件夹同级,然后调用爆出这个问题:


问题原因: 工具中运行代码是已转译过的,与pages放同一级的images文件夹是不在转译之内。
解决办法:
1、require('@/images/location_2.png')
2、把images文件夹放入与src文件夹同级的static文件夹,调用/static/images/code_2.png

