1、在关闭modal后,modal的幕布没有一同关闭消失,仍然存在,如图:


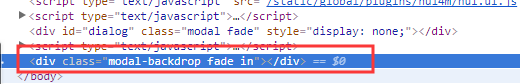
点开F12,可以看到这个modal幕布并没有随着modal消失
解决方法有两个:
a、在关闭modal的时候同时触发一个点击事件,直接把幕布去掉
<button type="submit" class="btn green" onclick="qingchu();">关闭</button>
<script type="text/javascript">
function qingchu() {
$('.modal-backdrop').remove();
}
</script>
这里另一种写法:
<script type="text/javascript">
$('body').on('hidden.bs.modal', '.modal', function () {
$('.modal-backdrop').remove();
});
</script>
b、直接刷新页面,简单粗暴,把幕布数据刷新没了
<script type="text/javascript">
$('body').on('hidden.bs.modal', '.modal', function () {
window.location.reload();
});
</script>
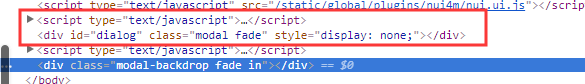
2、在解决了幕布存在的问题后,这时候又遇到另外一个问题,及在打开第一个modal,然后关闭,出现第二次打不开modal的情况,这时候同理在F12查看代码下,可以看到页面代码已经在第一次加载后关闭modal下,仍然存在,只是是否可显示状态值被改为了none,这就会导致第二次点击modal打不开的情况

解决方法:
a、关闭modal后清除加载的modal数据
<script type="text/javascript">
$('body').on('hidden.bs.modal', '.modal', function () {
$(this).removeData("bs.modal");
$(".modal-body").children().remove();
});
</script>
b、关闭modal后刷新页面,就跟上面的一样,简单粗暴
<script type="text/javascript">
$('body').on('hidden.bs.modal', '.modal', function () {
window.location.reload();
});
</script>
