这篇文章主要介绍了使用node打造自己的命令行工具方法教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一、实现一个简单的功能

image
二、环境
1.系统: window 10
2.编辑器: vscode
3.node版本: 8.7.0
三、开始玩
1.打开命令行,新建一个pa’ckage.json
npm init
这时看到一个新的package.json生成了,使用编辑器打开
2.修改package.json,新增一个bin属性
`{`
`"name"``:` `"my-cli"``,`
`"version"``:` `"1.0.0"``,`
`"description"``:` `""``,`
`"main"``:` `"index.js"``,`
`"bin"``: {` `// 增加bin属性`
`"auto"``:` `"./bin/cli.js"`
`// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)`
`},`
`"scripts"``: {`
`},`
`"keywords"``: [],`
`"author"``:` `""``,`
`"license"``:` `"ISC"`
`}`
3.新建一个cli.js在当前的目录下, 简单修改
console.log('hello world')
4.然后转到命令行, 输入
npm link
5 查看一下效果

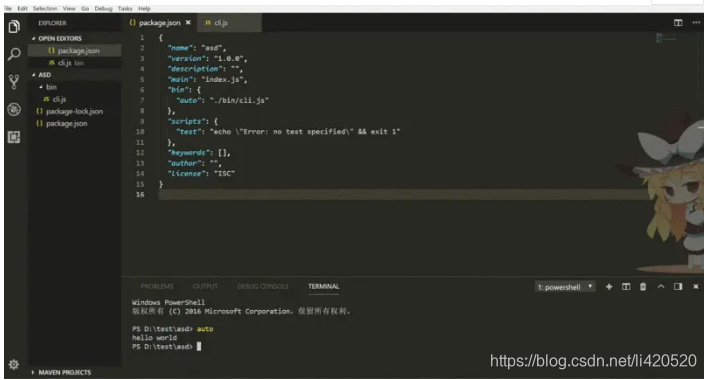
image
正确打印出hello world就是成功了
6.实现预览的效果
原理就是执行cli.js的时候,会读取自己设定好的模板,然后在当前的目录下生成一个文件,
写入模板的内容,简单的代码如下
`#! /usr/bin/env node`
`const fs = require(``'fs'``)`
`const exec = require(``'child_process'``).exec`
`var` `args = process.argv.slice(2)` `// 可以通过process.argv这里获得你输入的参数`
`//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)`
`var` `content = fs.readFileSync(``'./template/template.vue'``)`
`//生成内容`
`fs.writeFileSync(args[0], content)`
`// 使用vscode打开`
`exec(``'code '` `+ args[0])`
然后放开你的脑洞, 你就能组合出许多你自己喜欢的命令来享受你的工具了
以上就是本文的全部内容,希望对大家的学习有所帮助.