原文出处:https://blog.csdn.net/qq_14997169/article/details/53914201
实现强大的屏幕适配布局
流式的布局、固定的宽度,还有响应式来做,但是这些方案都不是最佳的解决方法。->->rem
rem是什么?
rem(font size of the root element)是指相对于根元素(html)的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
--动态计算方案: 通过网页的缩放动态更改网页DOM的fontSize值
// 动态计算屏幕的宽度,从而得到网页的fontSize大小
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 10 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);--原理:根据网页的尺寸更改,计算出相对的字体大小 (注:上面的320,应该是最小屏幕的尺寸)
那么问题来了,假如用户用PC端打开了移动端的网页,那字体岂不是牛逼牛逼大咧@@。
换句话说,不限最大的宽度,那屏幕宽1920px时,字体不是很大了? 所以修改bug:
// 动态计算屏幕的宽度,从而得到网页的fontSize大小
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if(clientWidth>750) clientWidth=750; //这里限制最大的宽度尺寸,从而实现PC端的两边留白等
docEl.style.fontSize = 10 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window); 加上了:
if(clientWidth>750) clientWidth=750; //这里限制最大的宽度尺寸,从而实现PC端的两边留白等
运行效果:运行到 ipad下的动态更改
执行前提:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> meta原理:
1.如果支持Google Chrome Frame:GCF,则使用GCF渲染;
如果系统安装ie8或以上版本,则使用最高版本ie渲染;
否则,这个设定可以忽略 至于你讲的新版chrome,本身就是在Chrome中,当然网页以Chrome的方式来渲染。
2.width - viewport的宽度 height - viewport的高度initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
接下来就是调用了
那么问题来了,如何计算出网页中元素的rem值?
我们知道 rem x fontsize = 网页中的实际像素;
那么我们可以知道 rem = 网页中的像素 / fontsize.
所以,假如你的层div的宽度100px,那么他的rem 等于多少?
UI中常见的以ios端的尺寸进行,那么我们可以参考ios端的屏幕尺寸和分辨率进行适配
>>尺寸及分辨率<<
iPhone界面尺寸:320*480、640*960、640*1136(单位都是像素:px)
当然在设计当中我们并不需要每一种尺寸都做一套图,建议取用640*960的尺寸设计。
所以当我们方案中的clientWidth = 640
fontSize自然等于20 [ = 10 * (640 / 320) ],于是我们可以得到
100px /20 = 5.0 rem
所以我们可以这么写
div{
width:5.0rem;
}
从而将px完全代替为rem
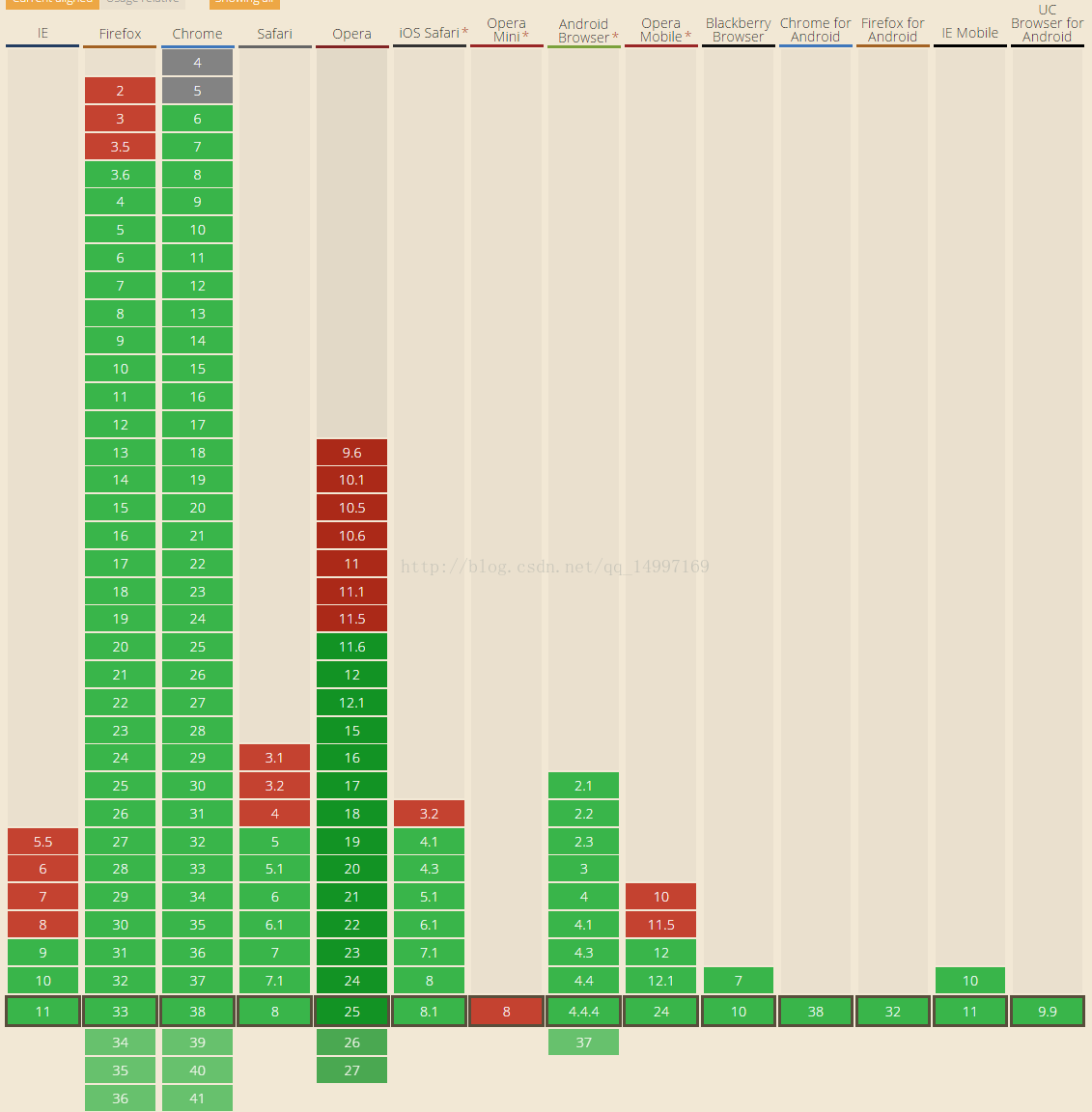
rem的兼容性:
可以看出兼容性还是ok!
于是就有了淘宝的改版了! 手机淘宝web页面就是rem (可参考:《移动前端自适应适配布局解决方案和比较》)
笔者被有人私信问到,假如单纯用css进行rem控制,那么如何做到?
那么等先统计有哪些主流的屏幕设备 然后通过媒体元素进行适配: (不过建议用js动态控制)
譬如
html { font-size : 20px; }
@media only screen and (min-width: 401px){
html { font-size: 25px !important; }
}
@media only screen and (min-width: 428px){
html { font-size: 26.75px !important; }
}
@media only screen and (min-width: 481px){
html { font-size: 30px !important; }
}
@media only screen and (min-width: 569px){
html { font-size: 35px !important; }
}
@media only screen and (min-width: 641px){
html { font-size: 40px !important; }
}