明暗与透视
明暗原理:


透视(平行透视):
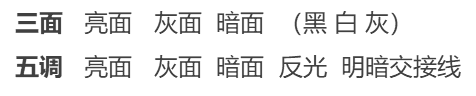
我们日常所接触到的物体以六面立方体为最多,如:建筑物,桌椅,柜,橱,舟车等物,这些物体不管它的形状如何不同,都可以归纳在一个或数个立方体中,一个六面立方体,有上下,前后,两侧三种面,只要有一种面与画面成平行的方向,就叫平行透视.
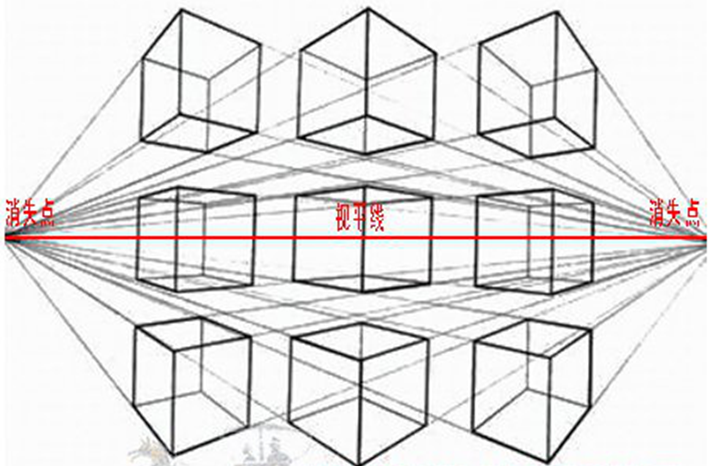
正六面体的平行透视最少看见一个面,最多看见三个面。正六面体作图的线段有水平线、垂直线和消失线,三组边线的透视方向是:两组各四条边线与画面平行,不消失,有四条边线与画面垂直,这四条边线向主点消失。消失点在视平线上,凡是物体居于视平线上方的任何一点,都比人的眼睛高,反之比眼睛低。如图所示的水平粗线即为视平线。

透视(成角透视):
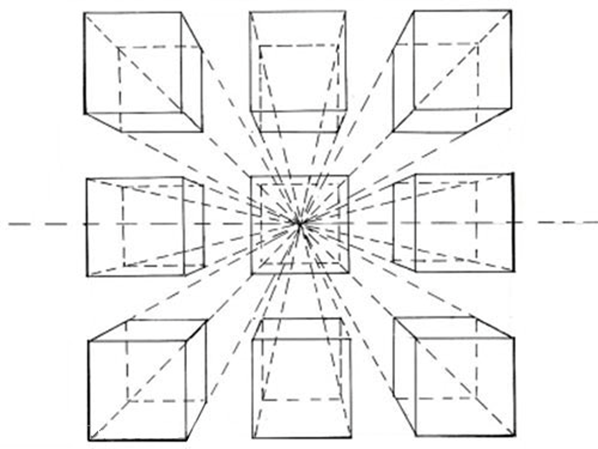
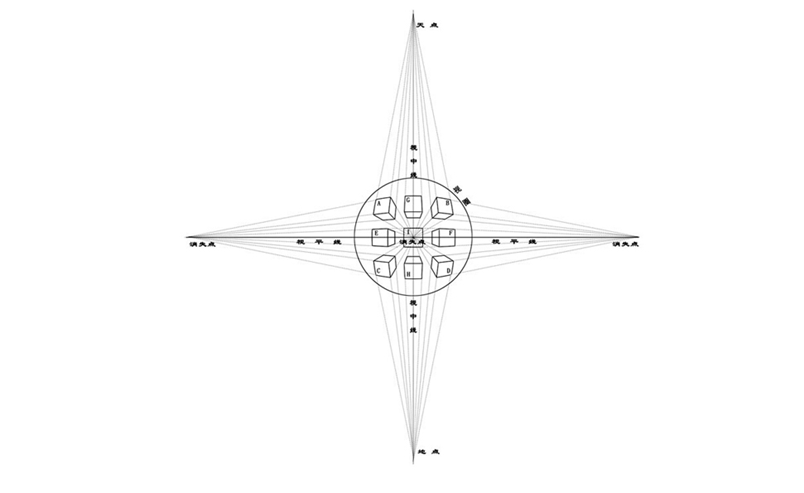
成角透视就是景物纵深与视中线成一定角度的透视,凡是与画面既不平行又不垂直的水平直线,都消失于视平线上的一点,叫余点,余点在视平线上景物的纵深因为与视中线不平行而向主点两侧的余点消失。凡是平行的直线都消失于同一个余点,例如楼房的每层交界线都消失于同一个余点。所以,对于立方体景物,在成角透视中都有两个余点,这两个余点在主点异侧。



色彩
色彩三要素:色相、明度、纯度(饱和度)
色相:
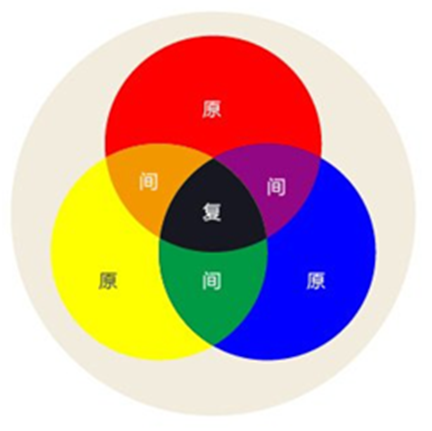
色相,即各类色彩的相貌称谓,如大红、普蓝、柠檬黄等。色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。事实上任何黑白灰以外的颜色都有色相的属性,而色相也就是由原(元)色、间色和复色来构成的。
加色原理三原色(物理光学)
红 绿 蓝
减色原理三原色(美术学)
红 黄 蓝

明度:
色彩的明暗程度,亦称“亮度”。明度对纯度产生影响。 明度不仅决定物体照明程度,而且决定物体表面的反射系数。如果我们看到的光线来源于光源,那么明度决定于光源的强度。如果我们看到的是来源于物体表面反射的光线,那么明度决定于照明的光源的强度和物体表面的反射系数。
简单说,明度可以简单理解为颜色的亮度,不同的颜色具有不同的明度,其中黄色明度最高,紫色明度最低,绿、红、蓝、橙的明度相近,为中间明度。另外在同一色相的明度中还存在深浅的变化。如绿色中由浅到深有粉绿、淡绿、翠绿等明度变化。
纯度(饱和度):
色彩的饱和程度,亦称“鲜艳度”、“纯净度”。纯度不够时,色相区分不明显
从科学的角度看,一种颜色的鲜艳度取决于这一色相发射光的单一程度。人眼能辨别的有单色光特征的色,都具有一定的鲜艳度。不同的色相不仅明度不同,纯度也不相同。
色彩情感:
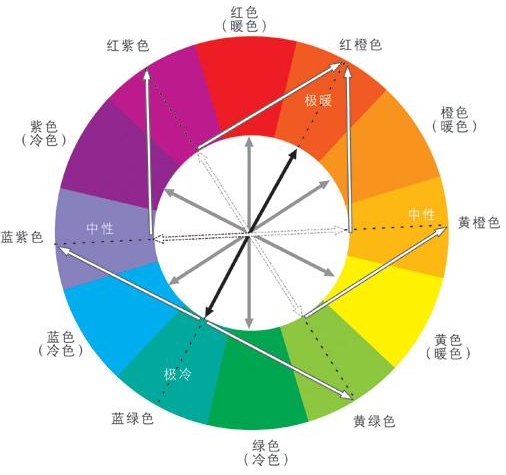
色彩的冷暖
暖色:人们见到红、红橙、橙、黄橙、红紫等颜色后就联想到太阳、火焰、热血等物像,产生温暖、热烈、危险等感觉,使人产生冲动情绪。
冷色:见到蓝、蓝紫、蓝绿等色后,则容易联想到太空、冰雪、海洋等物像,就会产生寒冷、理智、平静等感觉。

色彩的轻重感(软硬感)
其感觉主要也来自色彩的明度,但与纯度亦有一定的关系。明度越高感觉越软,明度越低则感觉越硬,但白色反而软感略改。明度高、纯底低的色彩有软感,中纯度的色也呈柔感,因为它们易使人联想起骆驼、狐狸、猫、狗等好多动物的皮毛,还有毛呢,绒织物等。高纯度和低纯度的色彩都呈硬感,如它们明度又低则硬感更明显。色相与色彩的软、硬感几乎无关。
色彩的空间感
由各种不同波长的色彩在人眼视网膜上的成像有前后,红、橙等光波长的色在后面成像,感觉比较迫近,蓝、紫等光波短的色则在外侧成像,在同样距离内感觉就比较后退。
实际上这是视错觉的一种现象,一般暖色、纯色、高明度色、强烈对比色、大面积色、集中色等有前进感觉,相反,冷色、浊色、低明度色、弱对比色、小面积色、分散色等有后退感觉。

色彩体系
初步的了解了色彩的感情因素,但是我们会发觉其实很多时候,色彩运用其实也是有他的规律的,就好比我们在看到蓝色的广告的时候,就会联想到冷饮,冰棒,或者游泳池。楼盘站一般会使用金色搭配咖啡色,或是采用大量的绿色素材进行装点。女性站点会用上红色搭配紫色,或者采用粉红色,娱乐站点一般是采用黑色搭配夸张的红色,浅灰,或者是质感出众的金属色等。其实色彩的搭配也是有他一定的规律的,规律一般可以从色彩的情感方面取得,也可以从经验取得,也可以从客户自己的VI中取得。

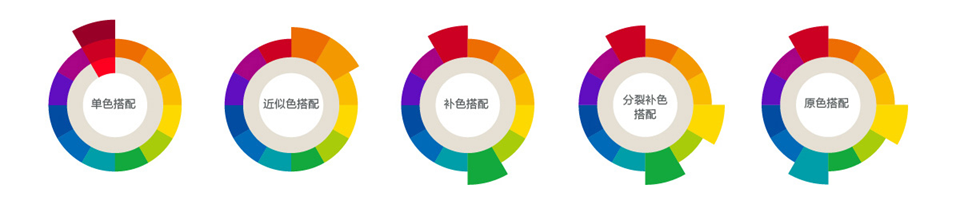
单色搭配:
同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。
特点:
色相相同、明度或纯度不同
优劣:
对比效果统一、文静、雅致、含蓄、稳重,但易产生单调、呆板的弊病

近似色搭配:
特点:
色相环上相邻二至三色对比,距离大约30度左右,为弱对比类型
优劣:
效果感觉柔和、和谐、雅致、文静,但感觉单调、模糊、乏味、无力,必须调节差来加强效果

补色搭配:
是广义上的对比色。在色环上划直径,正好相对(即距离最远)的两种色彩互为补色。
特点:
色相对比距离180度左右
优劣:
两种颜色互为补色的时候,一种颜色占的面积远大于另一种颜色的面积的时候,就可以增强画面的对比,使画面能够很显眼。一般情况下,补色运用有得有失。

搭配消色(黑白灰)
所谓的消色,就是指黑白灰,这类颜色由于本身没有色性,所以可以说是万用搭配色。当然,说是说万用搭配色,但是也是有一些需要注意的地方:首先,由于本身没有色性,他们必须和色性比较强的颜色搭配会比较出效果;其次,消色与其他颜色搭配的时候,比例一定要控制好,尤其是灰色,灰色是一种很“高档”的颜色,但是问题是使用的过多,会使得页面灰蒙蒙没有质感。
1.不要将所有颜色都用到,尽量控制在三种色系以内。

2.背景和前文的对比尽量要大(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
忌脏——背景与文字内容对比不强烈,灰暗的背景令人沮丧!
忌纯——艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳——再好看的颜色,也不能脱离整体。脱离群众是自取其辱!
忌花——要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的 颜色, 就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉——颜色浅固然显的干净,但如果对比过弱,整得苍白无力了,就象病夫一样无可救药。
各web元素的色彩实际应用
网站背景尽可能的选择一些低纯度的颜色。
网页元素根据主次关系一次排列纯度关系。
LOGO → 导航 → 按钮
WEB设计中颜色用得最多的是蓝色与灰色
比较好搭配其他色系,蓝色系比较经典耐看,纯度与明度的变化对颜色本身无太大影响,都可试用
红色与橙色在电子商城网站中应用得特别多。颜色本身热情奔放,视觉冲级强。
各颜色具体情感
红色 不适宜采用低纯度色系、高明度色系。
通常为高纯度、低明度颜色,例中国红、酒红、深红
案例:淘宝商城 红孩子商城 京东商城
橙色 不适宜采用低纯度色系、低明度色系。
通常为高纯度、高明度颜色,
案例:淘宝网 拉手网
绿色 自然而富有生机,不适宜采用高纯度色系、高明度色系。
通常将绿色系偏黄或者偏蓝来使用,例翠绿 果绿 嫩绿
紫色 一般用的少,颜色艳丽而刺眼,不耐看 。
常用于女性化的网站。化妆品类、美容类。
黄色 本身颜色明度太高,在浅色下显现不出效果,对应都是与深色搭配。
或降低明度与纯度,调出高贵的金色系,或者深褐色系。用于地产、汽车等高端受众人群网站。