安装Sass和Compass
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
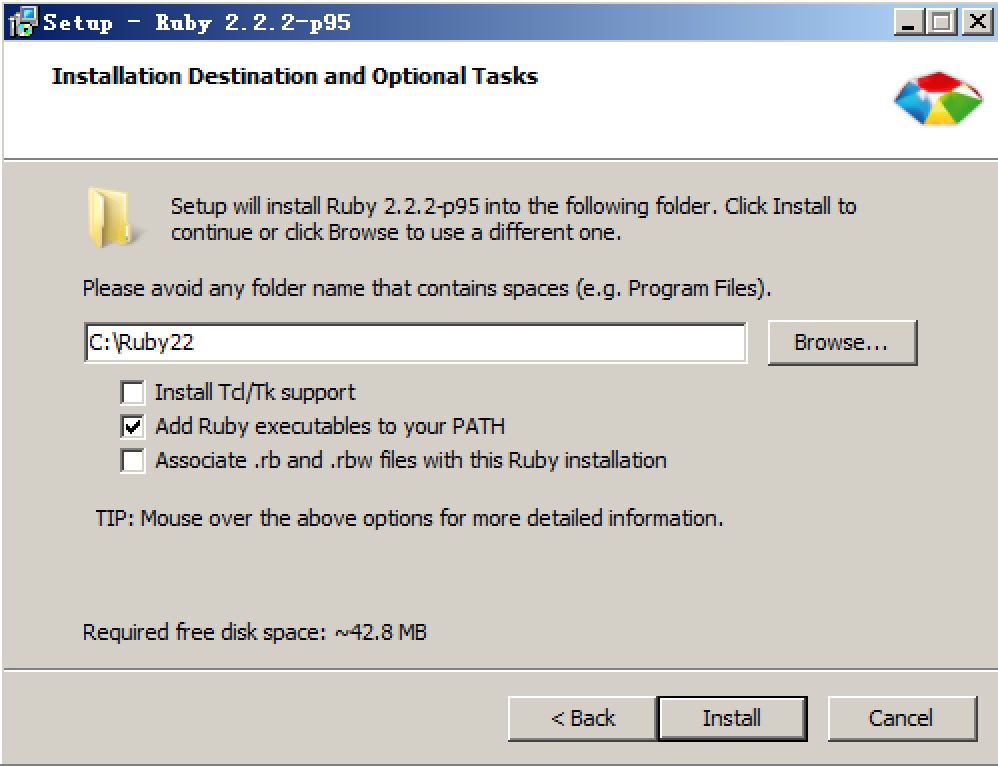
window下安装SASS首先需要安装Ruby,先从官网下载Ruby并安装。安装过程中请注意勾选Add Ruby executables to your PATH添加到系统环境变量。如下图:

安装完成后需测试安装有没有成功,运行CMD输入以下命令:
ruby -v //如安装成功会打印 ruby 2.2.2p95 (2015-04-13 revision 50295) [i386-mingw32]
如上已经安装成功。但因为国内网络的问题导致gem源间歇性中断因此我们需要更换gem源。(使用淘宝的gem源https://gems.ruby-china.com)如下:
这里使用 https://gems.ruby-china.com 淘宝目前不能用 https://ruby.taobao.org/
//1.删除原gem源 gem sources --remove https://rubygems.org/ //2.添加国内源 gem sources -a https://gems.ruby-china.com //3.打印是否替换成功 gem sources -l //4.更换成功后打印如下 *** CURRENT SOURCES *** https://gems.ruby-china.com
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统来 轻松地安装Sass和Compass。要安装最新版本的Sass和Compass,你需要输入下面的命令:
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass) gem install sass gem install compass
Webstorm 上配置 SASS 监听器
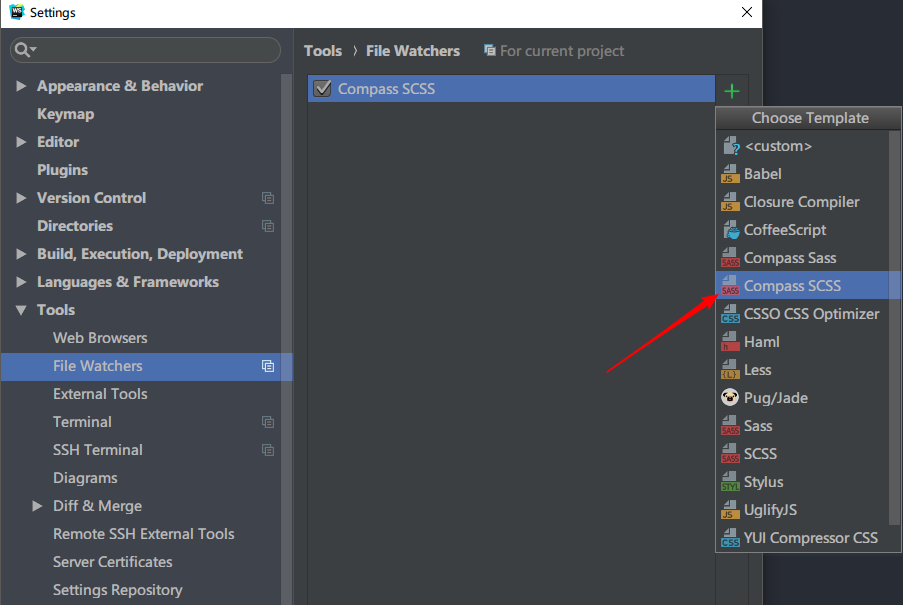
添加 Compass SCSS 模板


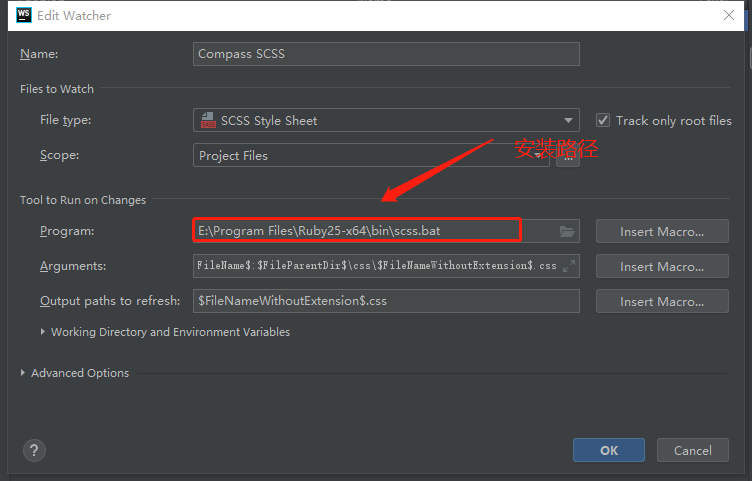
默认值(默认生成css 和 css.map)
参数名 参数值(下面no和update前是两个”-“)
Program: C:\Ruby23-x64\bin\scss.bat Arguments: –no-cache –update $FileName$:$FileNameWithoutExtension$.css Output paths to refresh: $FileNameWithoutExtension$.css
修改后(生成压缩后css)
参数名 参数值(下面no和update前是两个”-“)
Program: C:\Ruby23-x64\bin\scss.bat Arguments: –no-cache –update -t compressed $FileName$:$FileNameWithoutExtension$.css Output paths to refresh: $FileNameWithoutExtension$.css