CSS预编译器有 SASS LESS Stylus等等,SCSS是SASS3引入的新语法。那为什么要选择SCSS呢?那我只能说我喜欢啊!不管SASS也好,LESS也罢,还是Stylus都只是一种工具,各有各的优缺点,选择自己喜欢的用着舒服的就是了。没必要纠结这么多。
准备工作(注意:这是windows平台下的安装)
- Ruby
- SASS
1.1 安装
SASS是Ruby语言写的,但是两者的语法没有关系。所以不懂Ruby,一样可以使用。只是必须先安装Ruby,然后再安装SASS。
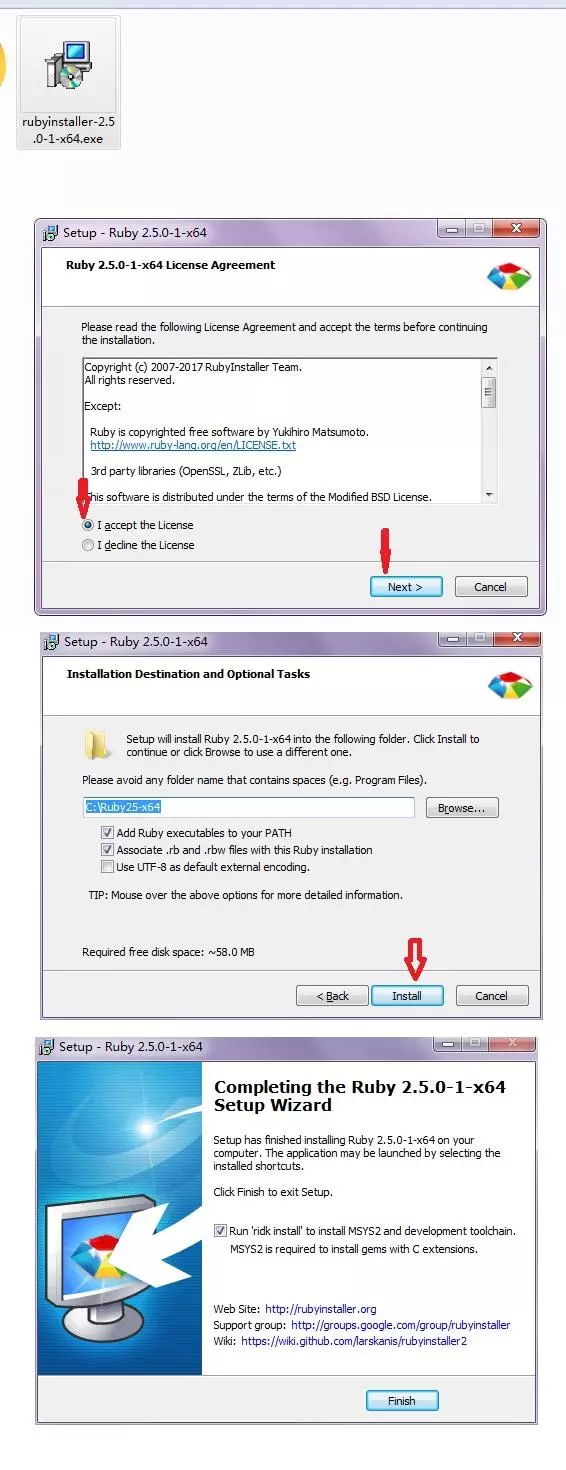
根据自己系统的位数(64 OR 32)选择合适的安装包,下载安装包之后双击打开,一路下一步,完成!

打开ruby的控制台,输入ruby -v,如果出现以下结果,则证明ruby安装成功!
ruby -v

安装完ruby之后,直接在控制台就可以安装SASS。
gem install sass
至此,SCSS安装完毕!
1.2 使用
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。
下面的命令,可以将.scss文件转化的css代码并保存到一个新文件中。(假设文件名为app。)
sass app.scss app.css
SASS提供四种编译风格的选项:
nested:嵌套缩进的css代码,它是默认值。
expanded:没有缩进的、扩展的css代码。
compact:简洁格式的css代码。
compressed:压缩后的css代码。
编码风格自行设置,用一次就知道了嘛。
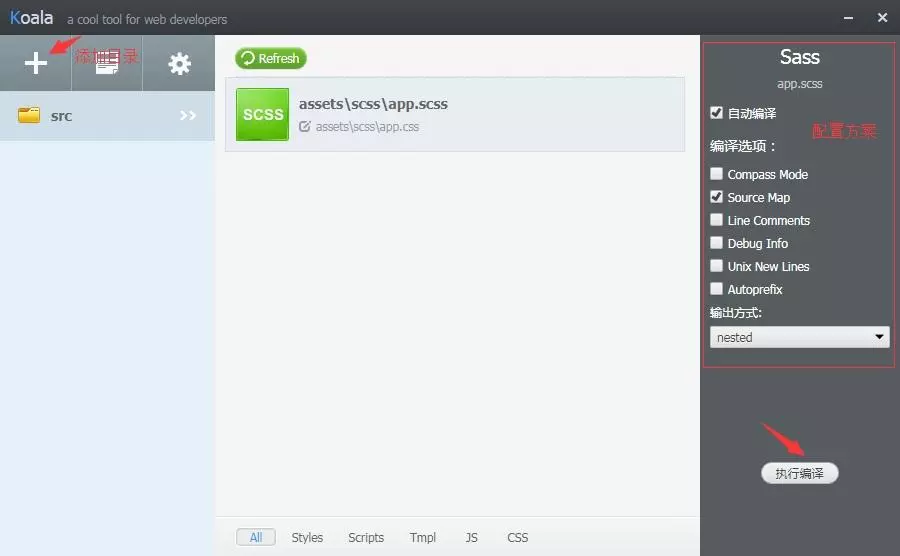
1.3 安装Koala
Koala是一款图形化界面的编译软件,支持Sass Less CoffeeScript的编译。官网下载直接安装,不过需要依赖于Ruby。具体安装就不做介绍了。