效果:在sass文件 Ctrl+S 时自动编译成css文件
编辑器是HBuilder使用Sass需要安装ruby环境,ruby下载及sass安装请点击sass前置下载及安装
ruby安装测试更换淘宝源,sass安装等在上面地址都有。不赘述。
下面说hbuilder中的配置:
打开Hbuilder
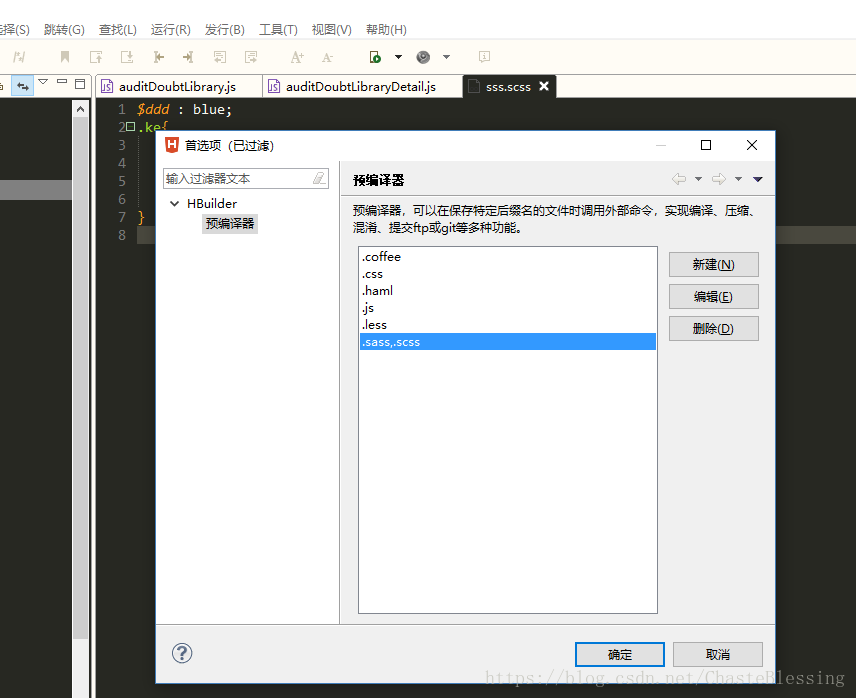
1. 工具栏中依次选择:工具-预编译器设置
2. 如果设置中有sass,scss选项,则点击编辑;如果没有就新增一个
3. 只需要根据实际需求更改图片中的两个红框中的信息即可
其中:第一个红框是sass.bat的文件位置 默认在ruby安装位置中bin目录下
第二个红框是生成的css文件位置、命名方式及风格,直接复制下面这行文本即可
--no-cache %FileName% ../css/%FileBaseName%.css --style expanded结尾的 –style compact是编译风格 有四个选项:nested expanded compact compressed 。nested是默认的。风格区别参见开头sass安装链接中的文档。
两个红框信息填写完成后点击确定即可。
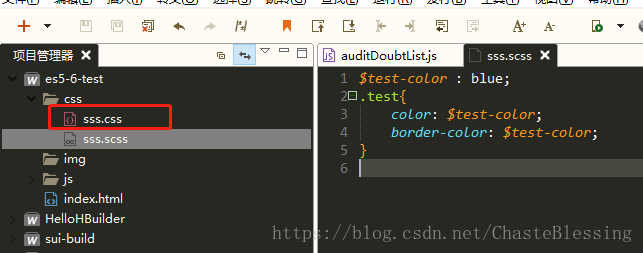
这时你在你的scss文件中ctrl+s保存时,会在同级目录下生成一个同名css文件。每次保存时都会更新。省去了手动编译的麻烦。
执行保存操作后在同级文件夹中生成同名css文件
注意:如果点击智能完成,编译风格就是默认的类型