1. 基础用法
(1)v-model指令
v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。
(2) 文本
当data中的message为空值时,input框中的placeholder才有效,显示“edit me”,当用户向input中输入值的时候,message响应式的改变,并且p标签中的message也发生变化。
<form action="" id="box">
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
</form>
<script>
new Vue({
el: "#box",
data: {
message: ''
},
})
</script>

(3) 多行文本
多行文本和单行文本input一样
<form action="" id="box">
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
<textarea name="" id="" cols="30" rows="10" v-model="message" placeholder="输入多行文本"></textarea>
</form>
<script>
new Vue({
el: "#box",
data: {
message: ''
},
})
</script>
(4)复选框
1)单个复选框,绑定到布尔值:
<form action="" id="box">
<input type="checkbox" id="checkbox" v-model="message">
<label for="checkbox">{{ message }}</label>
</form>
<script>
new Vue({
el: "#box",
data: {
message: false
},
})
</script>单个复选框,系统默认就是选中情况下值是true,不选中的情况下值是false。在未进行点击复选框按钮的之前,值是message的初始值,当点击复选框进行选中和未选中之间的切换时,值是true和false的切换,这是系统默认的。
![]()
![]()
2)多个复选框,绑定到同一个数组
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
<script>
new Vue({
el: '#example-3',
data: {
checkedNames: []
}
})
</script>代码结构:v-model都是data中的数组名,input类型是checkbox复选框,并且input中有属性value,各自设置自己的value值。
结果:当选中时,对应的值会添加到数组checkedName中。

(5)单选按钮
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
<script>
new Vue({
el: '#example-4',
data: {
picked: ''
}
})
</script>代码结构:type类型radio,input中id和label中的for对应,各自设置自己的value值,v-model都是picked;picked在data中设置
结果:选中一个,picked值就是对应的value值。

(6) 选择框
1)单选时
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#example-5',
data: {
selected: ''
}
})
</script>代码结构:v-model是select的指令,该指令的值对应的是data中的值;option是每项的值,当选中后data中的selecte属性值会相对应的改变
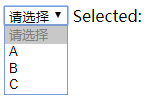
结果:注意<option disabled value = “”>请选择</option>

选择时的结果:
![]()
注意:如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
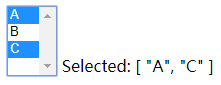
2)多选时,绑定到一个数组上:
<div id="example-5">
<select v-model="selected" multiple style="width:50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#example-5',
data: {
selected: []
}
})
</script代码结构:注意data中的selected是个数组
结果:

3)用 v-for 渲染的动态选项:
<div id="example-5">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#example-5',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})
</script>代码结构:对option标签绑定v-for指令,并且用v-bind绑定value值;data中的options数组中有三个对象存储值
结果:
![]()
2. 值的绑定
对于单选按钮(input中type=radio),复选框(input中type=checkbox)及选择框(select)的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值),但是有时我们可能想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
动态属性,v-bind实现???下面就是用v-bind绑定动态属性(value)
(1)复选框
<div id="example-5">
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no">
<span>Selected: {{ toggle }}</span>
</div>
<script>
new Vue({
el: '#example-5',
data: {
selected: 'A',
toggle: ''
}
})
</script>这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
(2)单选按钮
<div id="example-5">
<input type="radio" v-model="pick" v-bind:value="a">
<input type="radio" v-model="pick" v-bind:value="b">
<span>Selected: {{ pick }}</span>
</div>
<script>
new Vue({
el: '#example-5',
data: {
a: 1,
b: 2,
pick: ''
}
})
</script>代码结构:v-bind:value的值是data中的属性名,所以一定要在data中设置属性a和b,不然会报错:a is not undefined
这让我想起了,在a标签中的v-bind:href,也同样必须是属性名url
结果:
![]()
(3)选择框的选项
<div id="example-5">
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>
</div>
<script>
new Vue({
el: '#example-5',
data: {
selected: ''
}
})
</script>代码结构:其中option中的v-bind:value的值是对象字面量,这里和上面提到的v-bind用法一样,只是写法不一样而已。
注意:value值是要传给后台的,而内容123只是让用户看的,这样才一一对应,用户所选的,才能是要传入后台的。
结果:![]() ,此处的123是由option的内容123决定的。
,此处的123是由option的内容123决定的。
3. 修饰符:
(1).lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 change事件进行同步
<div id="example-5">
<input type="text" v-model.lazy="number">
<p>{{number}}</p>
</div>
<script>
new Vue({
el: '#example-5',
data: {
number: 0
}
})
</script(2).number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符,通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
<div id="example-5">
<input type="text" v-model.number="number">
<p>{{number}}</p>
</div>
<script>
new Vue({
el: '#example-5',
data: {
number: ''
}
})
</script>理解:会将该值进行parseFloat()转换,如果可以转换,就得到转换结果;
当鼠标聚焦输入值时,会响应式的得到值

当鼠标离焦时,input内事件结束,input内容为最终响应式得到的结果

如果不可以转换,就不进行转换

(3).trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:

同样当鼠标离焦后,input内的值也是最终响应得到的结果:

4. 在组件上使用v-model:
HTML 原生的输入元素类型并不总能满足需求。幸好,Vue 的组件系统允许你创建具有完全自定义行为且可复用的输入组件。这些输入组件甚至可以和 v-model 一起使用