表单输入绑定
v-model指定可以实现表单值与属性的双向绑定。即表单元素中更改了值会自动的更新属性中的值,属性中的值 更新了会自动更新表单中的值。 绑定的属性和事件: v-model在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- text和textarea元素使用value属性和input事件。 2. checkbox和radio使用checked属性和change事件。 3. select字段将value作为prop并将change作为事件。
表单元素绑定
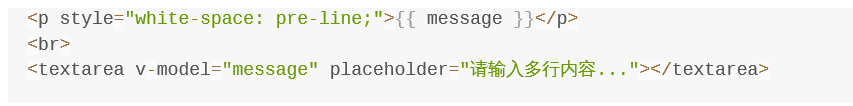
input绑定


checkbox绑定

radio绑定

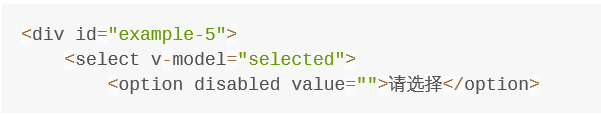
select绑定


修饰符
.lazy 在默认情况下,v-model在每次input事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你 可以添加lazy修饰符,从而转变为使用change事件进行同步:

.number
如果想自动将用户的输入值转为数值类型,可以给v-model添加number修饰符
