一、基础用法
你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选择正确的方法来更新元素。
尽管有些神奇,但 v-model 本质上不过是语法糖。它不择监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意: v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过JavaScript在组件的 data 选项中声明初始值。
注意:对于需要使用输入法(如中文、日文、韩文等)的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
1.1文本
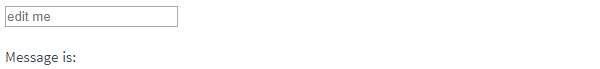
1 <input v-model="message" placeholder="edit me"> HTML 2 <p>Message is: {{ message }}</p>
结果:

1.2多行文本
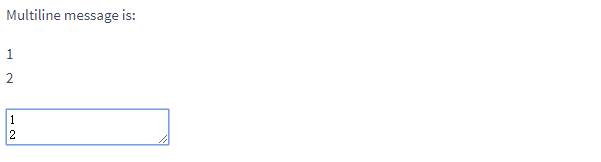
1 <span>Multiline message is:</span> HTML 2 <p style="white-space: pre-line;">{{ message }}</p> 3 <br> 4 <textarea v-model="message" placeholder="add multiple lines"></textarea>
结果:

注意:在文本区域插值(<textarea></textarea>)并不会生效,应用 v-model 来代替。
1.3复选框
单个复选框,绑定到布尔值:
1 <input type="checkbox" id="checkbox" v-model="checked"> HTML 2 <label for="checkbox">{{ checked }}</label>
结果:

1.3.1多个复选框,绑定到同一个数组
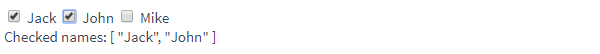
1 <div id='example-3'> HTML 2 <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> 3 <label for="jack">Jack</label> 4 <input type="checkbox" id="john" value="John" v-model="checkedNames"> 5 <label for="john">John</label> 6 <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> 7 <label for="mike">Mike</label> 8 <br> 9 <span>Checked names: {{ checkedNames }}</span> 10 </div>
1 new Vue({ JS 2 el: '#example-3', 3 data: { 4 checkedNames: [] 5 } 6 })
结果:

1.4单选按钮
1 <div id="example-4"> HTML 2 <input type="radio" id="one" value="One" v-model="picked"> 3 <label for="one">One</label> 4 <br> 5 <input type="radio" id="two" value="Two" v-model="picked"> 6 <label for="two">Two</label> 7 <br> 8 <span>Picked: {{ picked }}</span> 9 </div>
1 new Vue({ JS 2 el: '#example-4', 3 data: { 4 picked: '' 5 } 6 })
结果:

1.5选择框
单选时:
1 <div id="example-5"> HTML 2 <select v-model="selected"> 3 <option disabled value="">请选择</option> 4 <option>A</option> 5 <option>B</option> 6 <option>C</option> 7 </select> 8 <span>Selected: {{ selected }}</span> 9 </div>
1 new Vue({ JS 2 el: '...', 3 data: { 4 selected: '' 5 } 6 })
结果:

注意:如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为"未选中"状态。在IOS中,这回使用户无法选择第一个选项。因为这样的情况下,IOS不会触发change事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
多选时(绑定到同一个数组)
1 <div id="example-6"> HTML 2 <select v-model="selected" multiple style="width: 50px;"> 3 <option>A</option> 4 <option>B</option> 5 <option>C</option> 6 </select> 7 <br> 8 <span>Selected: {{ selected }}</span> 9 </div>
1 new Vue({ JS 2 el: '#example-6', 3 data: { 4 selected: [] 5 } 6 })
结果:

用 v-for 渲染的动态选项:
1 <select v-model="selected"> HTML 2 <option v-for="option in options" v-bind:value="option.value"> 3 {{ option.text }} 4 </option> 5 </select> 6 <span>Selected: {{ selected }}</span>
1 new Vue({ JS 2 el: '...', 3 data: { 4 selected: 'A', 5 options: [ 6 { text: 'One', value: 'A' }, 7 { text: 'Two', value: 'B' }, 8 { text: 'Three', value: 'C' } 9 ] 10 } 11 })
结果:

二、值绑定
对于单选按钮,复选框及选择框的选项, v-model 绑定的值通常是静态字符串(对于复选框也可以是布尔值):
1 <!-- 当选中时,`picked` 为字符串 "a" --> HTML 2 <input type="radio" v-model="picked" value="a"> 3 4 <!-- `toggle` 为 true 或 false --> 5 <input type="checkbox" v-model="toggle"> 6 7 <!-- 当选中第一个选项时,`selected` 为字符串 "abc" --> 8 <select v-model="selected"> 9 <option value="abc">ABC</option> 10 </select>
但是有时我们可能想把值绑定到Vue实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
2.1复选框
1 <input HTML 2 type="checkbox" 3 v-model="toggle" 4 true-value="yes" 5 false-value="no" 6 >
1 // 当选中时 JS 2 vm.toggle === 'yes' 3 // 当没有选中时 4 vm.toggle === 'no'
注意:这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中的这两个值中的一个能够被提交(比如"yes"或"no"),请换用单选按钮。
2.2单选按钮
1 <input type="radio" v-model="pick" v-bind:value="a"> HTML
1 // 当选中时 JS 2 vm.pick === vm.a
2.3选择框的选项
1 <select v-model="selected"> HTML 2 <!-- 内联对象字面量 --> 3 <option v-bind:value="{ number: 123 }">123</option> 4 </select>
1 // 当选中时 JS 2 typeof vm.selected // => 'object' 3 vm.selected.number // => 123
三、修饰符
.lazy
在默认情况下, v-model 在每次 input 事件触发之后将输入框的值与数据进行同步(除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
1 <!-- 在“change”时而非“input”时更新 --> HTML 2 <input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
1 <input v-model.number="age" type="number"> HTML
这通常很有用,因为即使在 type="number" 时,HTML输入元素的值也总会返回字符串。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
1 <input v-model.trim="msg"> HTML
四、在组件上使用 v-model
PS:如果你还不熟悉Vue的组件,可以暂且跳过这里。
HTML原生的输入元素类型并不总能满足需求。型号,Vue的组件系统允许你创建具有完全自定义行为且可复用的输入组件。这些输入组件甚至可以和 v-model 一起使用! 要了解更多,请参考组件指南中的自定义输入组件。