效果:
首先使用把需要渐变的部分包起来,name可以自定义起名。
这里对应的html模块是类名为detail的部分:
<transition name="fade">
<div v-show="detailShow" class="detail">
......
</div>
</transition>
然后写css样式部分,首先定义不透明度和背景颜色的终态,这里对应的是opacity: 1和background: rgba(7, 17, 27, 0.95)。
然后定义进入过渡生效时的状态和离开时的状态,并设置状态属性,生效时间。对应 &.fade-enter-active, &.fade-leave-active和 transition: all 1s
最后定义进入过渡的开始状态和离开过渡的结束状态,并设置状态属性。对应
&.fade-enter, &.fade-leave-to
opacity: 0
background: rgba(7, 17, 27, 0)
.detail
......
opacity: 1
background: rgba(7, 17, 27, 0.95)
&.fade-enter-active, &.fade-leave-active
transition: all 1s
&.fade-enter, &.fade-leave-to
opacity: 0
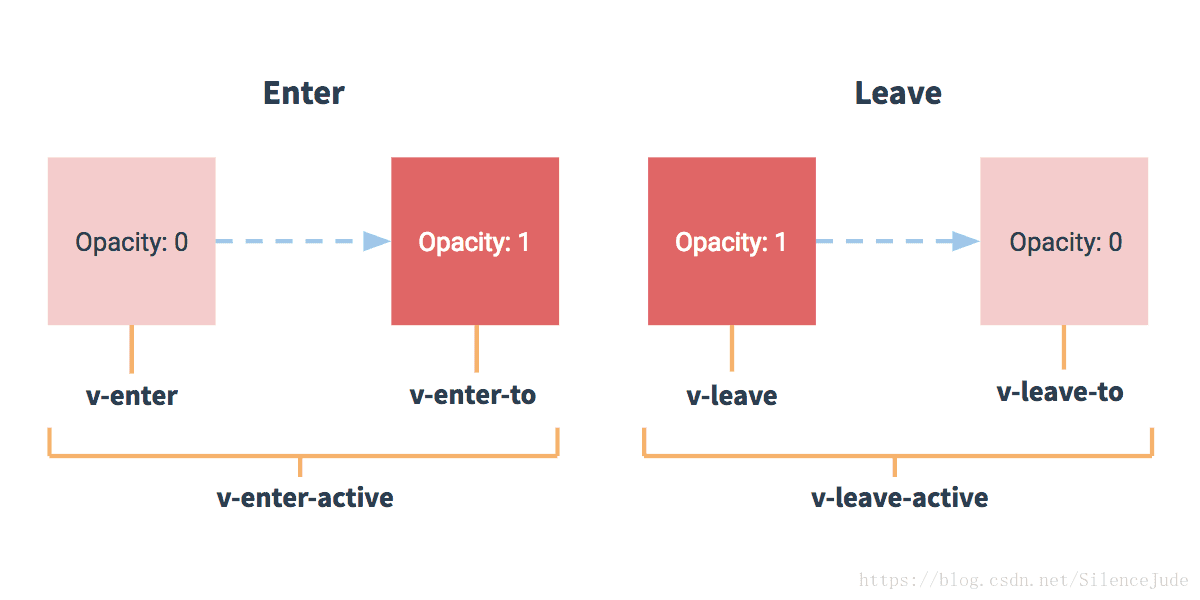
background: rgba(7, 17, 27, 0)在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

如果你使用一个没有名字的 ,则 v- 是这些类名的默认前缀。如果你使用了 ,那么 v-enter 会替换为 my-transition-enter。