版权声明:本文为博主原创文章,请尊重劳动成果,觉得不错就在文章下方顶一下呗,转载请标明原地址。 https://blog.csdn.net/m0_37739193/article/details/83896313

DataUtil.java:
package com.itstar.util;
import java.util.HashSet;
import java.util.Random;
import java.util.Set;
/**
* 大数据实时交易计算统计的工具类
* @author HuiQ
* @version v1.0
* 2018年11月4日
*/
public class DataUtil {
public static String[] worldCity = {
"[{name: '上海',value: 15}, {name: '北京'}]",
"[{name: '东莞',value: 55}, {name: '北京'}]",
"[{name: '中山',value: 27}, {name: '北京'}]",
"[{name: '临汾',value: 70}, {name: '北京'}]",
"[{name: '丹东',value: 79}, {name: '北京'}]",
"[{name: '丽水',value: 11}, {name: '北京'}]",
"[{name: '乌鲁木齐',value: 45}, {name: '北京'}]",
"[{name: '佛山',value: 67}, {name: '北京'}]",
"[{name: '保定',value: 36}, {name: '北京'}]",
"[{name: '兰州',value: 5}, {name: '北京'}]",
"[{name: '包头',value: 54}, {name: '北京'}]",
"[{name: '北京',value: 19}, {name: '北京'}]",
"[{name: '北海',value: 45}, {name: '北京'}]",
"[{name: '南京',value: 21}, {name: '北京'}]",
"[{name: '南宁',value: 85}, {name: '北京'}]",
"[{name: '南昌',value: 93}, {name: '北京'}]",
"[{name: '南通',value: 42}, {name: '北京'}]",
"[{name: '厦门',value: 73}, {name: '北京'}]",
"[{name: '台州',value: 78}, {name: '北京'}]",
"[{name: '合肥',value: 29}, {name: '北京'}]",
"[{name: '呼和浩特',value: 30}, {name: '北京'}]",
"[{name: '咸阳',value: 64}, {name: '北京'}]",
"[{name: '哈尔滨',value: 74}, {name: '北京'}]",
"[{name: '唐山',value: 50}, {name: '北京'}]",
"[{name: '嘉兴',value: 35}, {name: '北京'}]",
"[{name: '大同',value: 2}, {name: '北京'}]",
"[{name: '大连',value: 7}, {name: '北京'}]",
"[{name: '天津',value: 55}, {name: '北京'}]",
"[{name: '太原',value: 100}, {name: '北京'}]",
"[{name: '威海',value: 47}, {name: '北京'}]",
"[{name: '宁波',value: 11}, {name: '北京'}]",
"[{name: '宝鸡',value: 4}, {name: '北京'}]",
"[{name: '宿迁',value: 64}, {name: '北京'}]",
"[{name: '常州',value: 22}, {name: '北京'}]",
"[{name: '广州',value: 0}, {name: '北京'}]",
"[{name: '廊坊',value: 42}, {name: '北京'}]",
"[{name: '延安',value: 62}, {name: '北京'}]",
"[{name: '张家口',value: 84}, {name: '北京'}]",
"[{name: '徐州',value: 100}, {name: '北京'}]",
"[{name: '德州',value: 34}, {name: '北京'}]",
"[{name: '惠州',value: 58}, {name: '北京'}]",
"[{name: '成都',value: 19}, {name: '北京'}]",
"[{name: '扬州',value: 53}, {name: '北京'}]",
"[{name: '承德',value: 56}, {name: '北京'}]",
"[{name: '拉萨',value: 54}, {name: '北京'}]",
"[{name: '无锡',value: 36}, {name: '北京'}]",
"[{name: '日照',value: 27}, {name: '北京'}]",
"[{name: '昆明',value: 90}, {name: '北京'}]",
"[{name: '杭州',value: 90}, {name: '北京'}]",
"[{name: '枣庄',value: 91}, {name: '北京'}]",
"[{name: '柳州',value: 42}, {name: '北京'}]",
"[{name: '株洲',value: 74}, {name: '北京'}]",
"[{name: '武汉',value: 51}, {name: '北京'}]",
"[{name: '汕头',value: 37}, {name: '北京'}]",
"[{name: '江门',value: 19}, {name: '北京'}]",
"[{name: '沈阳',value: 78}, {name: '北京'}]",
"[{name: '沧州',value: 83}, {name: '北京'}]",
"[{name: '河源',value: 27}, {name: '北京'}]",
"[{name: '泉州',value: 68}, {name: '北京'}]",
"[{name: '泰安',value: 23}, {name: '北京'}]",
"[{name: '泰州',value: 39}, {name: '北京'}]",
"[{name: '济南',value: 1}, {name: '北京'}]",
"[{name: '济宁',value: 96}, {name: '北京'}]",
"[{name: '海口',value: 4}, {name: '北京'}]",
"[{name: '淄博',value: 20}, {name: '北京'}]",
"[{name: '淮安',value: 18}, {name: '北京'}]",
"[{name: '深圳',value: 24}, {name: '北京'}]",
"[{name: '清远',value: 78}, {name: '北京'}]",
"[{name: '温州',value: 14}, {name: '北京'}]",
"[{name: '渭南',value: 74}, {name: '北京'}]",
"[{name: '湖州',value: 39}, {name: '北京'}]",
"[{name: '湘潭',value: 7}, {name: '北京'}]",
"[{name: '滨州',value: 100}, {name: '北京'}]",
"[{name: '潍坊',value: 75}, {name: '北京'}]",
"[{name: '烟台',value: 30}, {name: '北京'}]",
"[{name: '玉溪',value: 65}, {name: '北京'}]",
"[{name: '珠海',value: 5}, {name: '北京'}]",
"[{name: '盐城',value: 39}, {name: '北京'}]",
"[{name: '盘锦',value: 50}, {name: '北京'}]",
"[{name: '石家庄',value: 0}, {name: '北京'}]",
"[{name: '福州',value: 11}, {name: '北京'}]",
"[{name: '秦皇岛',value: 86}, {name: '北京'}]",
"[{name: '绍兴',value: 24}, {name: '北京'}]",
"[{name: '聊城',value: 41}, {name: '北京'}]",
"[{name: '肇庆',value: 36}, {name: '北京'}]",
"[{name: '舟山',value: 46}, {name: '北京'}]",
"[{name: '苏州',value: 72}, {name: '北京'}]",
"[{name: '莱芜',value: 43}, {name: '北京'}]",
"[{name: '菏泽',value: 34}, {name: '北京'}]",
"[{name: '营口',value: 36}, {name: '北京'}]",
"[{name: '葫芦岛',value: 12}, {name: '北京'}]",
"[{name: '衡水',value: 88}, {name: '北京'}]",
"[{name: '衢州',value: 13}, {name: '北京'}]",
"[{name: '西宁',value: 62}, {name: '北京'}]",
"[{name: '西安',value: 22}, {name: '北京'}]",
"[{name: '贵阳',value: 88}, {name: '北京'}]",
"[{name: '连云港',value: 86}, {name: '北京'}]",
"[{name: '邢台',value: 80}, {name: '北京'}]",
"[{name: '邯郸',value: 73}, {name: '北京'}]",
"[{name: '郑州',value: 0}, {name: '北京'}]",
"[{name: '鄂尔多斯',value: 95}, {name: '北京'}]",
"[{name: '重庆',value: 84}, {name: '北京'}]",
"[{name: '金华',value: 62}, {name: '北京'}]",
"[{name: '铜川',value: 25}, {name: '北京'}]",
"[{name: '银川',value: 68}, {name: '北京'}]",
"[{name: '镇江',value: 69}, {name: '北京'}]",
"[{name: '长春',value: 7}, {name: '北京'}]",
"[{name: '长沙',value: 61}, {name: '北京'}]",
"[{name: '长治',value: 34}, {name: '北京'}]",
"[{name: '阳泉',value: 35}, {name: '北京'}]",
"[{name: '青岛',value: 8}, {name: '北京'}]",
"[{name: '韶关',value: 66}, {name: '北京'}]" };
/**
* 实时返回用户购买交易的数据
* @author HuiQ
* @return String 实时交易数据
*/
public static String getMsg() {
// 模拟随机用户实时交易购买数据
Random random = new Random(System.currentTimeMillis());
int size = 0;
while(size == 0) {
size = random.nextInt(100);
}
Set<Integer> set = new HashSet<Integer>();
for(int i = 0; i < size; i++) {
set.add(random.nextInt(115));
}
// 存储实时交易数据的容器[{name: '西安',value: 55}, {name: '北京'}]
StringBuffer buffer = new StringBuffer();
buffer.append("[");
for(int i = 0; i < set.size(); i++) {
if(i != set.size()-1) {
buffer.append(worldCity[i]+",");
} else {
buffer.append(worldCity[i]);
}
}
buffer.append("]");
System.out.println("用户实时交易数据:"+set.size());
return buffer.toString();
}
// Java入口
public static void main(String[] args) {
String data = getMsg();
System.out.println(data);
}
}
data.jsp:
<%@ page language="java" import="java.util.*,com.itstar.util.*" pageEncoding="utf-8"%>
<%
String msg = DataUtil.getMsg();
out.print(msg);
%>
tmall.html:
<!doctype html>
<html>
<head>
<!--声明当前页面的编码集:charset=gbk,gb2312(中文编码),utf-8国际编码-->
<meta http-equiv="Conyrny-Type" content="text/html; charset=utf-8">
<!--声明当前页面的三要素-->
<title>双十一背后实时可视化大屏完整系统 - arry老师</title>
<meta name="Keywords" content="关键词,关键词">
<meta name="description" content="">
<!--css/js-->
<style type="text/css">
*{margin: 0;padding: 0;}
body{font-size: 12px;font-family: "微软雅黑";color: #666;}
img{border: 0;}
/*top start*/
.top{width: 100%;height: 50px;background: #000000}
.top .t-header{width: 90%;height: 50px;margin: 0 auto;}
.top .t-header .t-logo{float: left;margin-top: 8px;}
.top .t-header .t-desc{float: right;line-height: 50px;font-size: 18px;color: aliceblue }
/*end top*/
/*content start*/
.content{width: 100%;height: 900px;background: #6699FF}
/*end content*/
</style>
</head>
<body>
<!--top start-->
<div class="top">
<div class="t-header">
<div class="t-logo">
<a href="#">
<!--图片标签四要素:src,alt,width,height-->
<img src="images/logo.png" alt="上天猫,就购了!" width="140" height="35" />
</a>
</div>
<div class="t-desc">天猫双11数据大屏背后的实时计算处理</div>
</div>
</div>
<!--end top-->
<!--content start-->
<div class="content" id="c-map"></div>
<!--end content-->
<!--引入echart官方类库-->
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="http://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
<script type="text/javascript" src="js/jquery-3.1.1.min.js "></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('c-map'));
window.setInterval(reFresh,2000);
// 实时请求
function reFresh() {
var BJData ;
$.ajax({
type:"post",
url:"data.jsp",
success:function(data){
BJData = eval("("+data+")");
// 指定图表的配置项和数据
var geoCoordMap = {
'上海': [121.4648, 31.2891],
'东莞': [113.8953, 22.901],
'东营': [118.7073, 37.5513],
'中山': [113.4229, 22.478],
'临汾': [111.4783, 36.1615],
'临沂': [118.3118, 35.2936],
'丹东': [124.541, 40.4242],
'丽水': [119.5642, 28.1854],
'乌鲁木齐': [87.9236, 43.5883],
'佛山': [112.8955, 23.1097],
'保定': [115.0488, 39.0948],
'兰州': [103.5901, 36.3043],
'包头': [110.3467, 41.4899],
'北京': [116.4551, 40.2539],
'北海': [109.314, 21.6211],
'南京': [118.8062, 31.9208],
'南宁': [108.479, 23.1152],
'南昌': [116.0046, 28.6633],
'南通': [121.1023, 32.1625],
'厦门': [118.1689, 24.6478],
'台州': [121.1353, 28.6688],
'合肥': [117.29, 32.0581],
'呼和浩特': [111.4124, 40.4901],
'咸阳': [108.4131, 34.8706],
'哈尔滨': [127.9688, 45.368],
'唐山': [118.4766, 39.6826],
'嘉兴': [120.9155, 30.6354],
'大同': [113.7854, 39.8035],
'大连': [122.2229, 39.4409],
'天津': [117.4219, 39.4189],
'太原': [112.3352, 37.9413],
'威海': [121.9482, 37.1393],
'宁波': [121.5967, 29.6466],
'宝鸡': [107.1826, 34.3433],
'宿迁': [118.5535, 33.7775],
'常州': [119.4543, 31.5582],
'广州': [113.5107, 23.2196],
'廊坊': [116.521, 39.0509],
'延安': [109.1052, 36.4252],
'张家口': [115.1477, 40.8527],
'徐州': [117.5208, 34.3268],
'德州': [116.6858, 37.2107],
'惠州': [114.6204, 23.1647],
'成都': [103.9526, 30.7617],
'扬州': [119.4653, 32.8162],
'承德': [117.5757, 41.4075],
'拉萨': [91.1865, 30.1465],
'无锡': [120.3442, 31.5527],
'日照': [119.2786, 35.5023],
'昆明': [102.9199, 25.4663],
'杭州': [119.5313, 29.8773],
'枣庄': [117.323, 34.8926],
'柳州': [109.3799, 24.9774],
'株洲': [113.5327, 27.0319],
'武汉': [114.3896, 30.6628],
'汕头': [117.1692, 23.3405],
'江门': [112.6318, 22.1484],
'沈阳': [123.1238, 42.1216],
'沧州': [116.8286, 38.2104],
'河源': [114.917, 23.9722],
'泉州': [118.3228, 25.1147],
'泰安': [117.0264, 36.0516],
'泰州': [120.0586, 32.5525],
'济南': [117.1582, 36.8701],
'济宁': [116.8286, 35.3375],
'海口': [110.3893, 19.8516],
'淄博': [118.0371, 36.6064],
'淮安': [118.927, 33.4039],
'深圳': [114.5435, 22.5439],
'清远': [112.9175, 24.3292],
'温州': [120.498, 27.8119],
'渭南': [109.7864, 35.0299],
'湖州': [119.8608, 30.7782],
'湘潭': [112.5439, 27.7075],
'滨州': [117.8174, 37.4963],
'潍坊': [119.0918, 36.524],
'烟台': [120.7397, 37.5128],
'玉溪': [101.9312, 23.8898],
'珠海': [113.7305, 22.1155],
'盐城': [120.2234, 33.5577],
'盘锦': [121.9482, 41.0449],
'石家庄': [114.4995, 38.1006],
'福州': [119.4543, 25.9222],
'秦皇岛': [119.2126, 40.0232],
'绍兴': [120.564, 29.7565],
'聊城': [115.9167, 36.4032],
'肇庆': [112.1265, 23.5822],
'舟山': [122.2559, 30.2234],
'苏州': [120.6519, 31.3989],
'莱芜': [117.6526, 36.2714],
'菏泽': [115.6201, 35.2057],
'营口': [122.4316, 40.4297],
'葫芦岛': [120.1575, 40.578],
'衡水': [115.8838, 37.7161],
'衢州': [118.6853, 28.8666],
'西宁': [101.4038, 36.8207],
'西安': [109.1162, 34.2004],
'贵阳': [106.6992, 26.7682],
'连云港': [119.1248, 34.552],
'邢台': [114.8071, 37.2821],
'邯郸': [114.4775, 36.535],
'郑州': [113.4668, 34.6234],
'鄂尔多斯': [108.9734, 39.2487],
'重庆': [107.7539, 30.1904],
'金华': [120.0037, 29.1028],
'铜川': [109.0393, 35.1947],
'银川': [106.3586, 38.1775],
'镇江': [119.4763, 31.9702],
'长春': [125.8154, 44.2584],
'长沙': [113.0823, 28.2568],
'长治': [112.8625, 36.4746],
'阳泉': [113.4778, 38.0951],
'青岛': [120.4651, 36.3373],
'韶关': [113.7964, 24.7028]
};
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push([{
coord: fromCoord,
value: dataItem[0].value
}, {
coord: toCoord,
}]);
}
}
return res;
};
var color = ['#a6c84c', '#ffa022', '#46bee9'];
var series = [];
[
['北京', BJData]
].forEach(function(item, i) {
series.push(
{
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 4,
trailLength: 0.02,
symbol: 'arrow',
symbolSize: 5,
},
lineStyle: {
normal: {
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: convertData(item[1])
}, {
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
period: 4,
brushType: 'stroke',
scale: 4
},
label: {
normal: {
show: true,
position: 'right',
offset: [5, 0],
formatter: '{b}'
},
emphasis: {
show: true
}
},
symbol: 'circle',
symbolSize: function(val) {
return 4 + val[2] / 10;
},
itemStyle: {
normal: {
show: false,
color: '#f00'
}
},
data: item[1].map(function(dataItem) {
return {
name: dataItem[0].name,
value: geoCoordMap[dataItem[0].name].concat([dataItem[0].value])
};
}),
},
//被攻击点
{
type: 'scatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
period: 4,
brushType: 'stroke',
scale: 4
},
label: {
normal: {
show: true,
position: 'right',
// offset:[5, 0],
color: '#00ffff',
formatter: '{b}',
textStyle: {
color: "#00ffff"
}
},
emphasis: {
show: true
}
},
symbol: 'circle',
symbolSize: 10,
itemStyle: {
normal: {
show: true,
color: '#9966cc'
}
},
data: [{
name: item[0],
value: geoCoordMap[item[0]].concat([100]),
}],
}
);
});
option = {
backgroundColor: '#404a59',
visualMap: {
min: 0,
max: 100,
calculable: true,
color: ['#ff3333', 'orange', 'yellow', 'lime', 'aqua'],
textStyle: {
color: '#fff'
}
},
geo: {
map: 'china',
label: {
emphasis: {
show: false
}
},
roam: true,
layoutCenter: ['50%', '53%'],
layoutSize: "108%",
itemStyle: {
normal: {
color: 'rgba(51, 69, 89, .5)',
borderColor: 'rgba(100,149,237,1)'
},
emphasis: {
color: 'rgba(37, 43, 61, .5)'
}
}
},
series: series
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
});
}
</script>
</body>
</html>
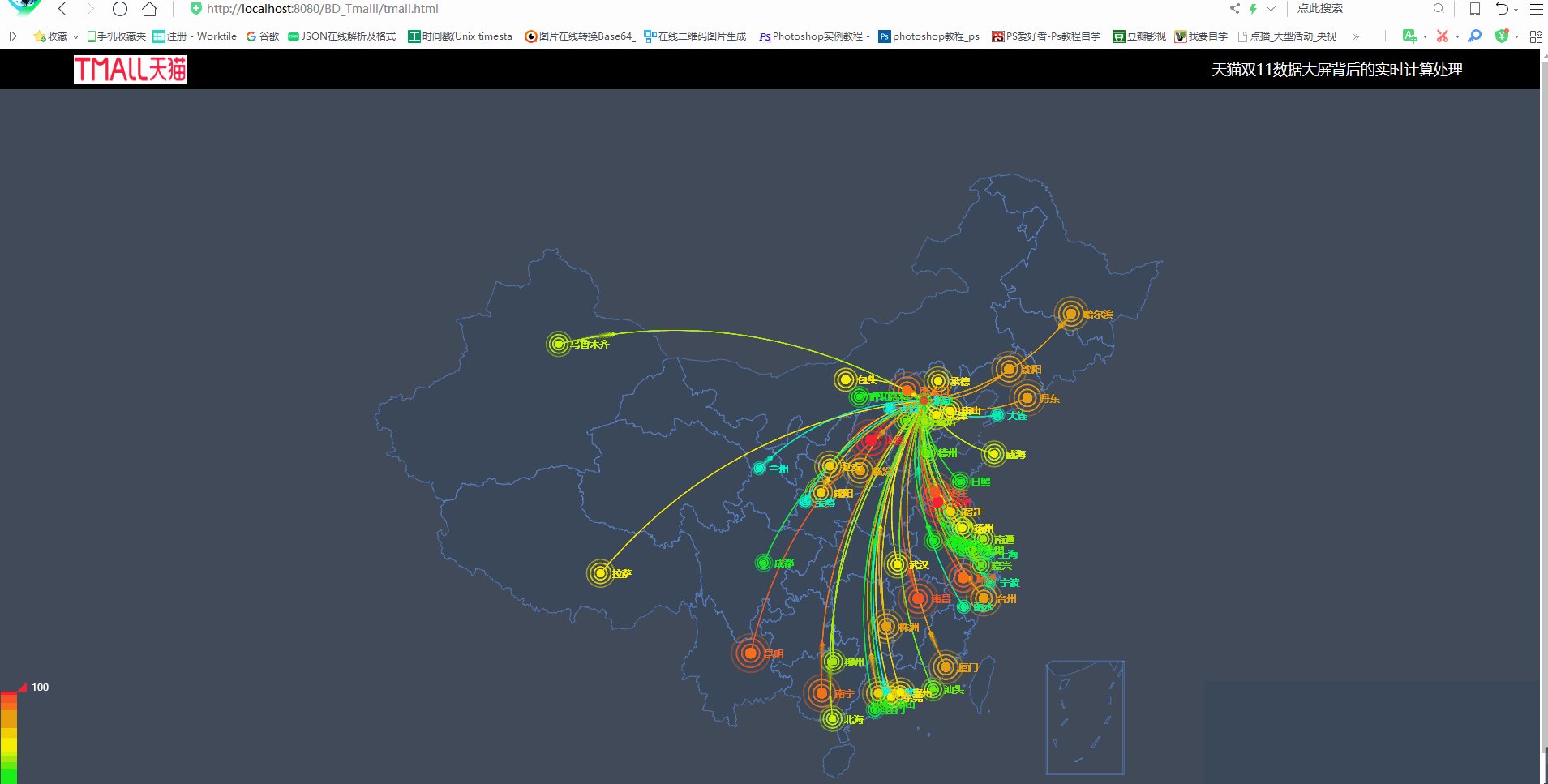
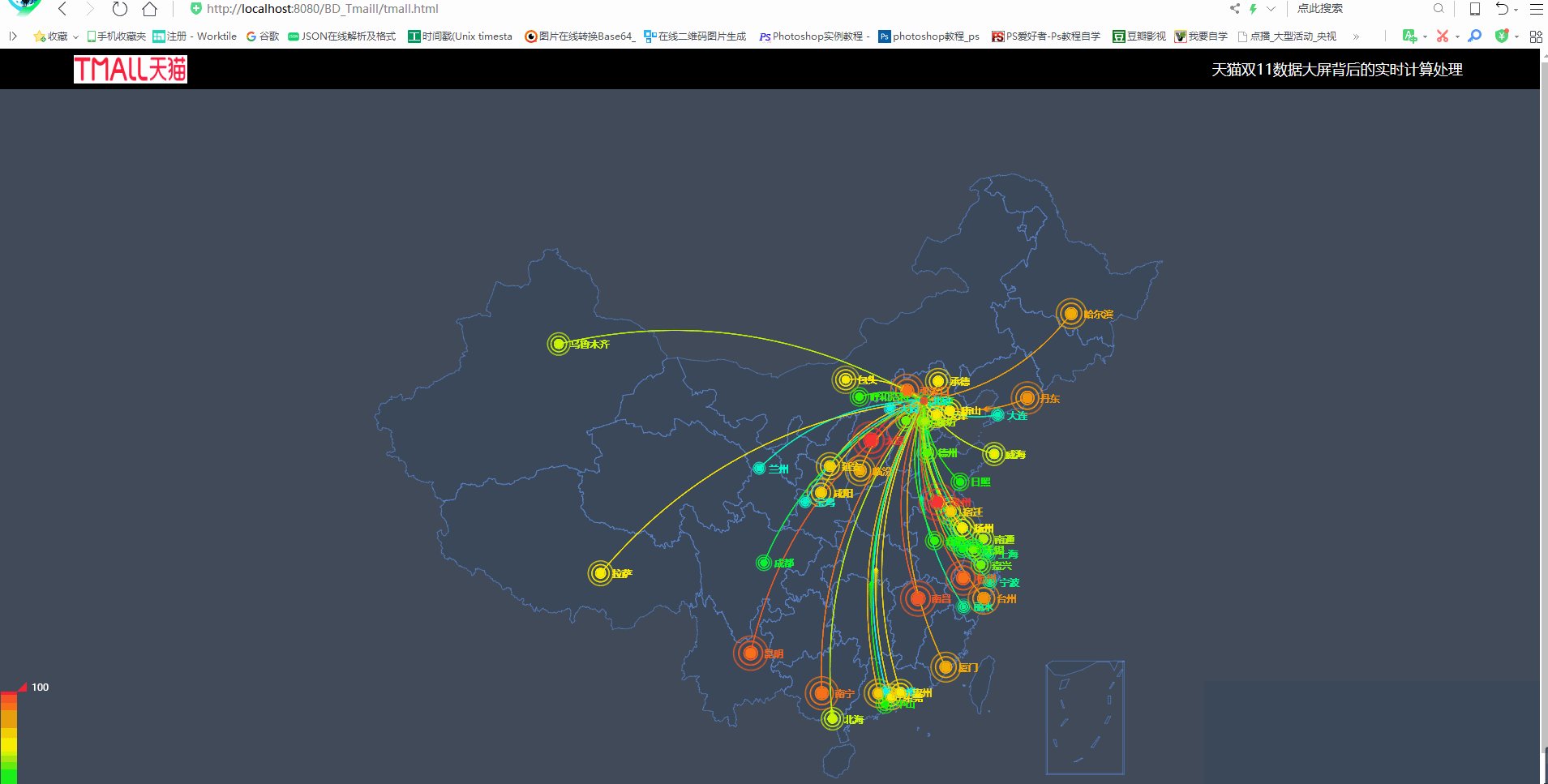
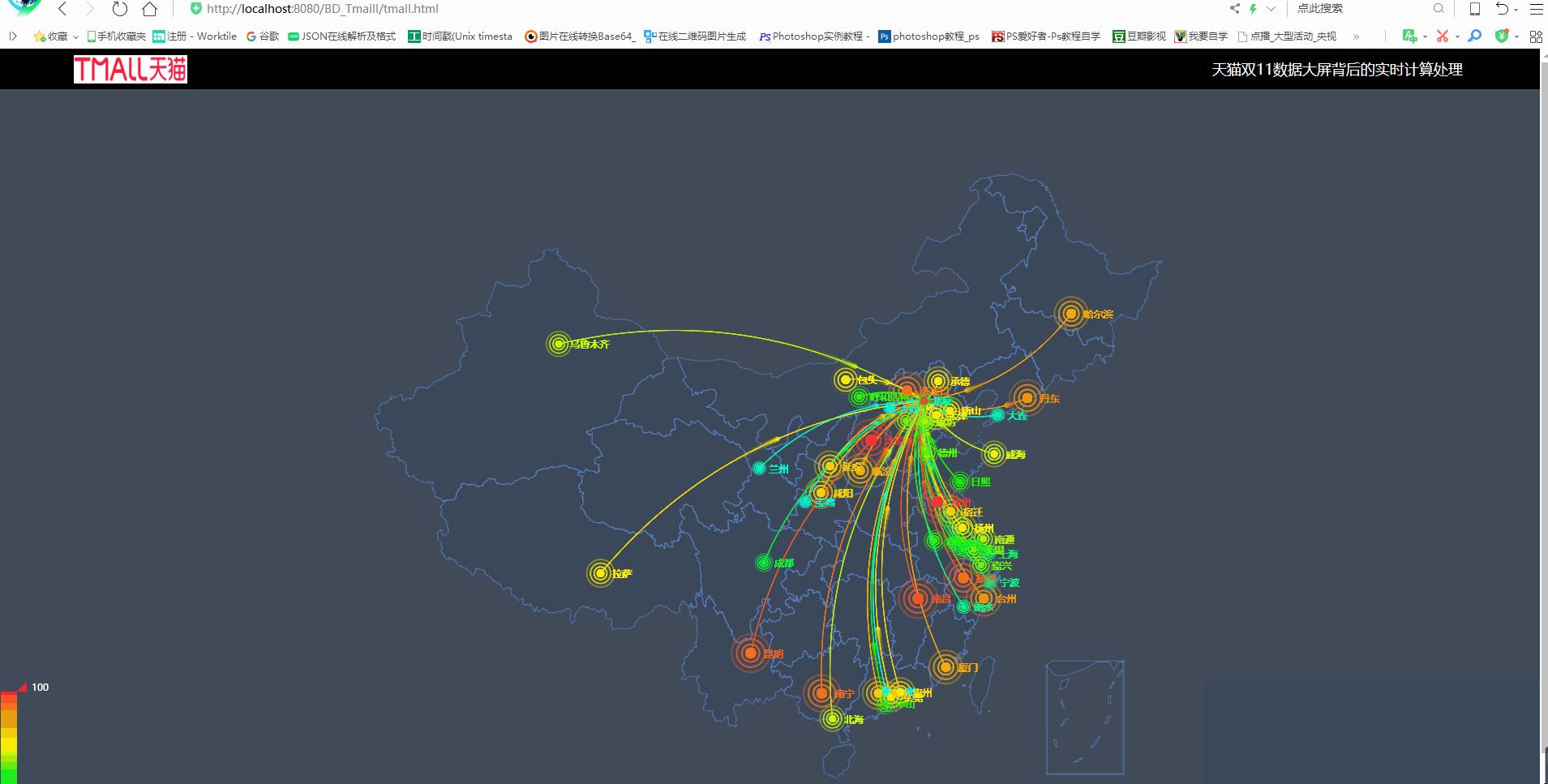
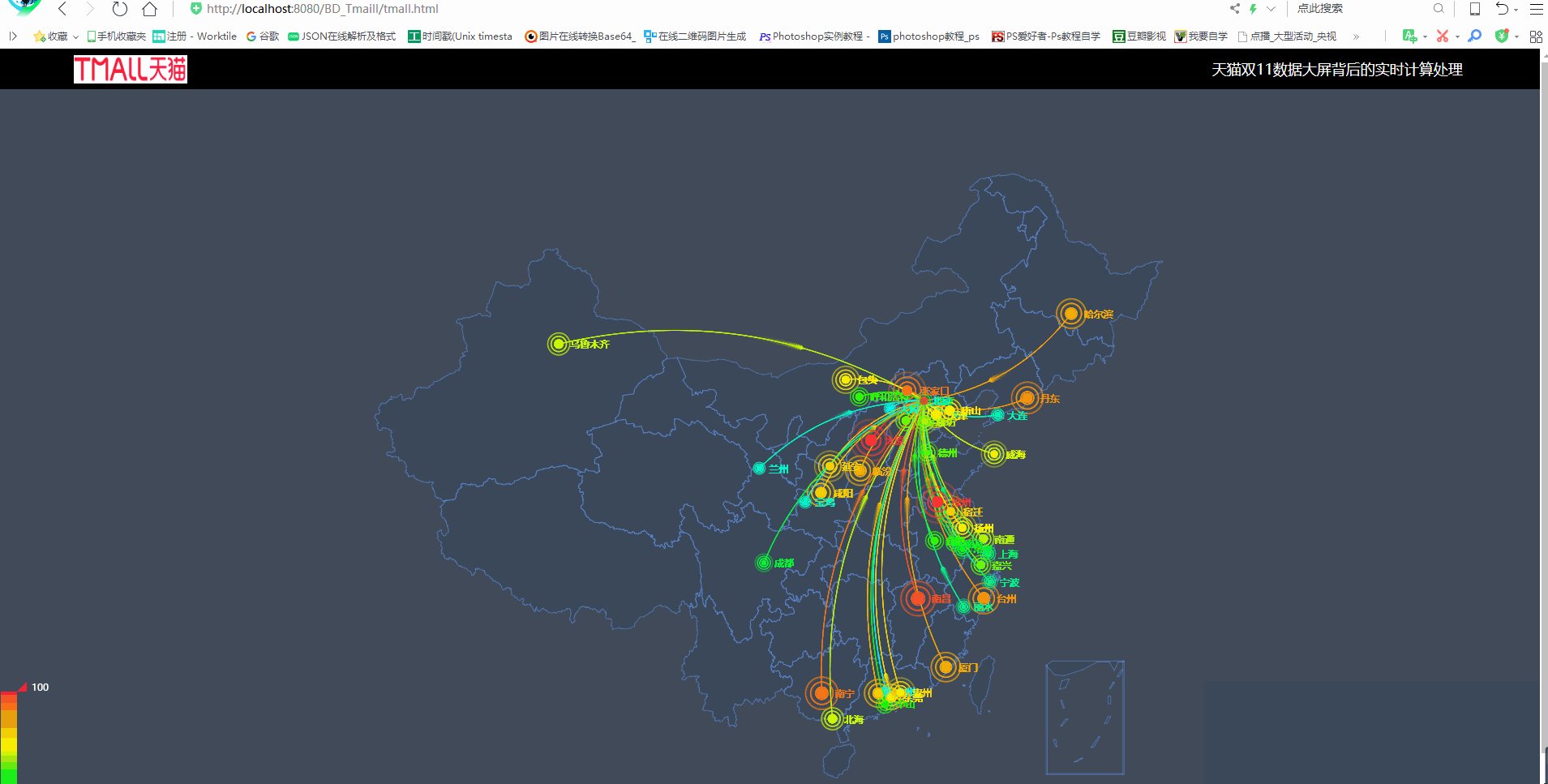
最后效果: