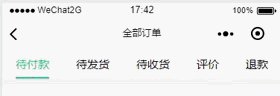
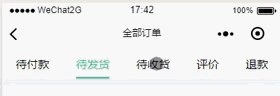
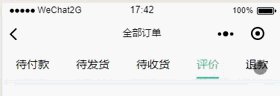
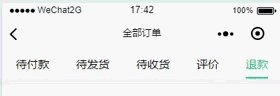
同一页面不同列表分屏展示
小程序做订单时,由于订单种类不同,数量过多。故要对不同订单进行分类,用到了tab分栏。

- 注:微信中的单位
rpx本身就是自适应单位,所以不需要对不同应用做适配了。
页面
.wxml
<view>
<view class='top-nav'>
<view id="0" bindtap='changeStatus' class='top-btn {{ status ==0?"top-hoverd-btn":""}}'>
<text>待付款</text>
</view>
<view id="1" bindtap='changeStatus' class='top-btn {{status ==1?"top-hoverd-btn":""}}'>
<text>待发货</text>
</view>
<view id="2" bindtap='changeStatus' class='top-btn {{status ==2?"top-hoverd-btn":""}}'>
<text>待评价</text>
</view>
<view id="3" bindtap='changeStatus' class='top-btn {{status ==3?"top-hoverd-btn":""}}'>
<text>评价</text>
</view>
<view id="4" bindtap='changeStatus' class='top-bt {{status ==4"top-hoverd-btn":""}}'>
<text>退款</text>
</view>
</view>
</view>
样式
.wxss
.top-nav {
width: 100%;
height: 80rpx;
line-height: 80rpx;
/* 固定定位会保证tab栏一直固定在屏幕定位的位置,不会随屏幕滚动而动-*/
/* 但带来的问题是完全脱标,下方内容一部分被遮挡--解决:在内容前加上同样高度的占位盒子 */
position: fixed;
top: 0;
font-size: 32rpx;
display: flex; /*弹性布局真的很好用*/
justify-content: space-around; /*一行内容均分剩下的宽度*/
background-color: #fff;
z-index: 99;
}
.top-btn text {
font-size: 30rpx;
}
/* 点击选中的样式 */
.top-hoverd-btn {
border-bottom: 4rpx solid #1ecc86;
color: #1ecc86;
}
js操作
.js
data: {
status: 0,
},
changeStatus: function(e) {
var that = this;
// 将id作为状态区分的标记--e.currentTarget是事件函数固有的,里面包含自带和通过data-设置的内容
var status = e.currentTarget.id;
// 只有将改变 需要在页面同步变化的属性写在 that.setData 页面才会有同步渲染的效果
that.setData({
statusTypeId: statusTypeId,
pageNum: 1,
itemList: []
});
},
老规矩啦:
这一周都处于无聊当中啦,没什么事。但是自己作为小菜鸟一枚,当然是不能无所事事啦,没事就撸撸文档啊,加油啊老铁们。