在实际项目开发中我们通常会遇到一些比较'新颖'的需求,而这时iview库里往往没有现成可用的组件示例,所以我们就需要自己动手翻阅IviewAPI进行自定义一些组件,也可以说是将iview库里的多种组件进行组合使用,楼主在这段时间开发管理系统的过程中就遇到了要在Tab组件里填加Select组件,然后又要弹出一个Modal的需求,在tabs中添加Select组件着实花了我不少精力去开发,所以现在完成之后就打算记录下来以供看到的人来进行一个参考,不足之处还望指出!
首先,先把需求贴出来:

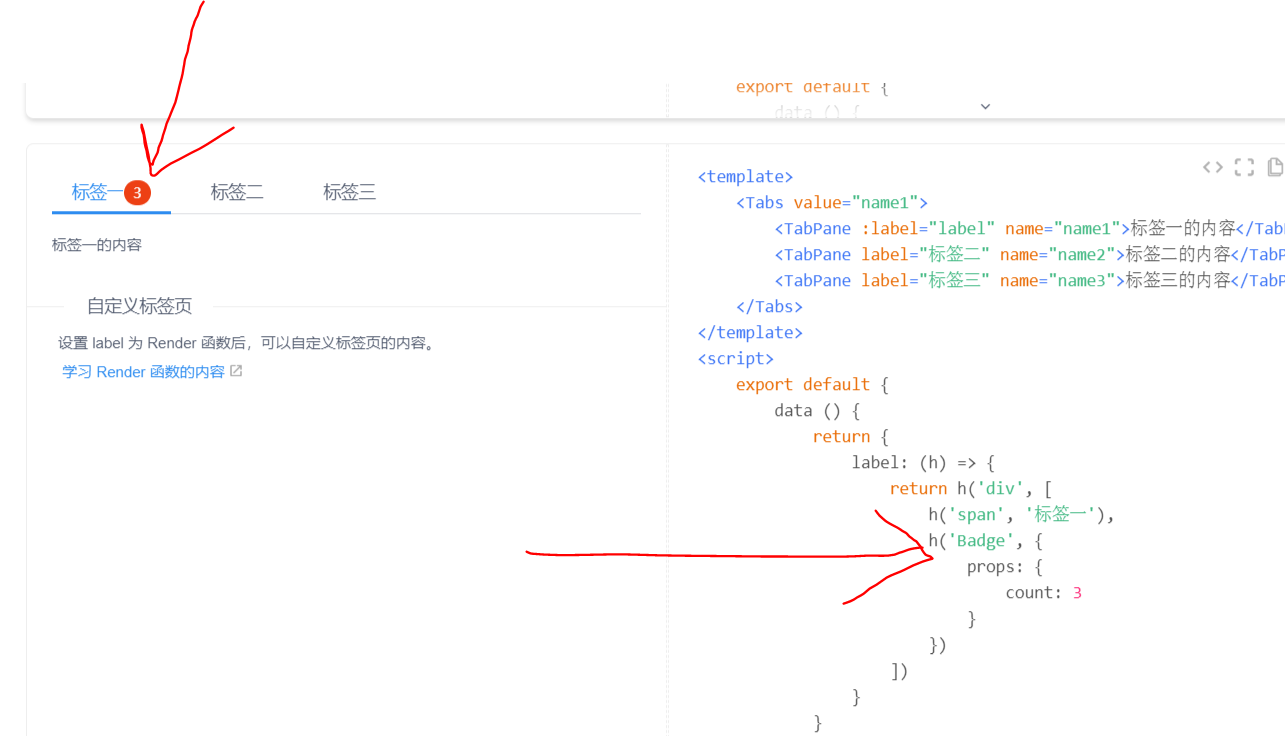
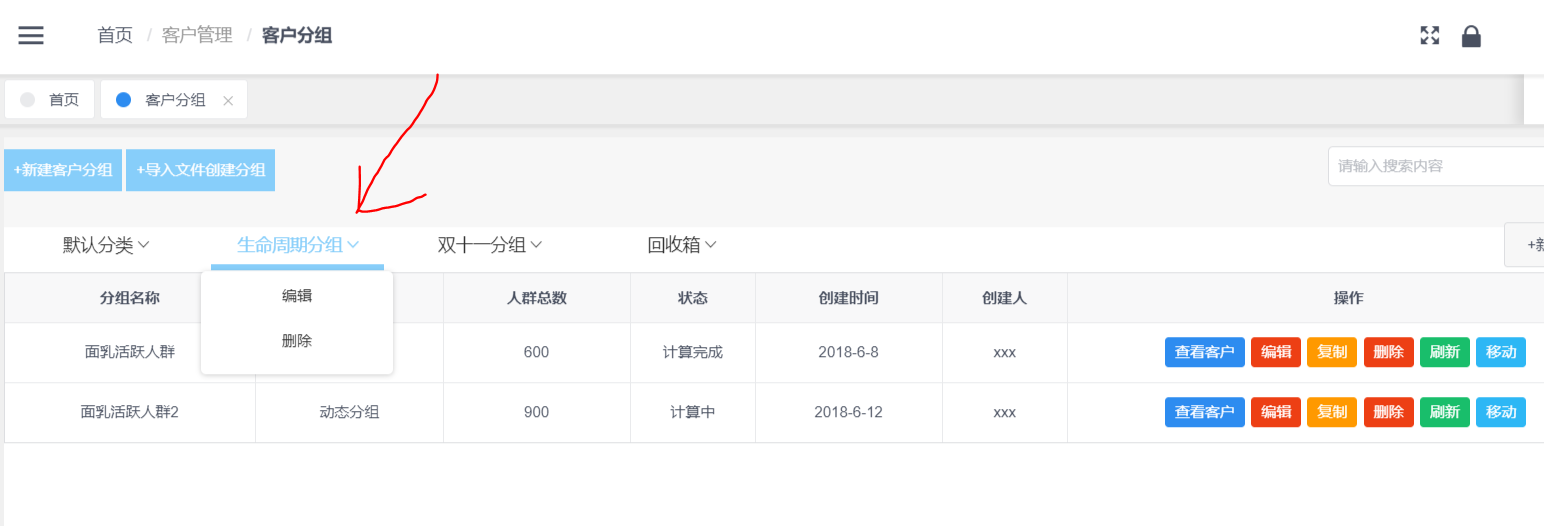
这里我们可以看到,产品在这个地方要求有一个tabs切换效果,脑洞的是居然要求把tabs的切换按钮改造成一个Select用来实现对tabs表头名称的修改与删除,当时也是一脸懵逼,后来查阅了Iview Tabs组件的相关API,发现可以通过render函数进行添加或修改,我也是在官网中的这个例子上找到了灵感。如下:
不难发现,我们可以通过render函数对Tabpane的Label进行修改,于是在网上百度了一堆相关资料,很多只是对Table组件的render函数有介绍,关于修改Tabs的少之又少,好在最后还是找到了一篇相关的文章,于是对这篇文章的示例进行了修改,达到了想要结果,如下:

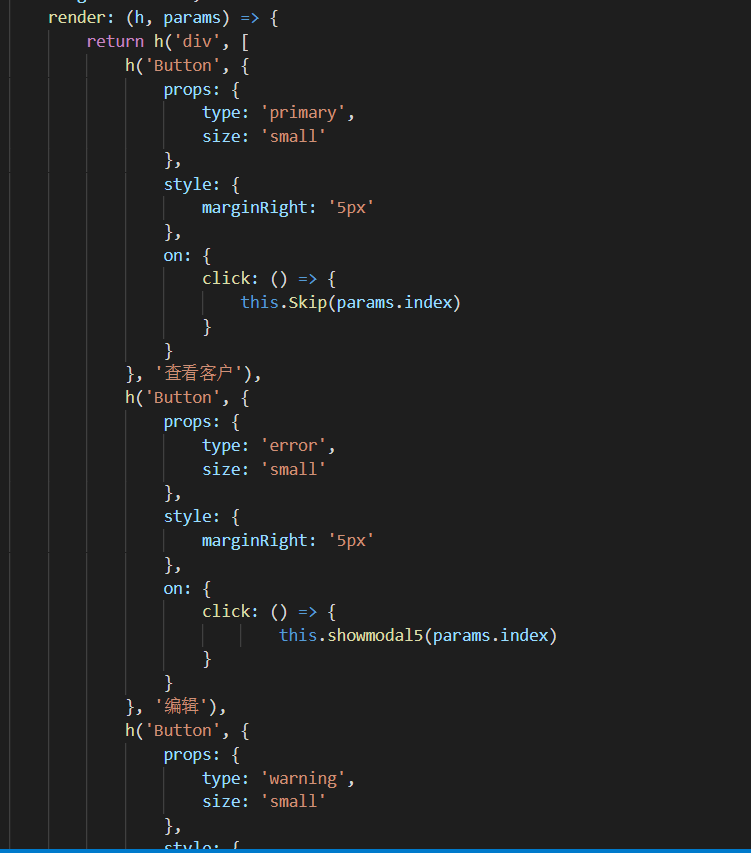
关于它的代码实现,各位可以参考参考,如下图:

这个只是一个示例的render函数的写法,和直接在tabpane里修改它的label几乎完全一致,可以根据自己的需求进行修改,只不过要将tabpane的label通过v-bind进行绑定,然后参考官网给的修改label标签的render函数进行修改,至于render内部的写法可以参考我的这个,都是一个思路,共勉!