
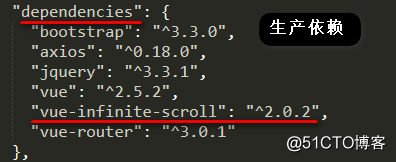
需要安装该插件:
cnpm i vue-infinite-scroll -S // 生产依赖 --save 等价
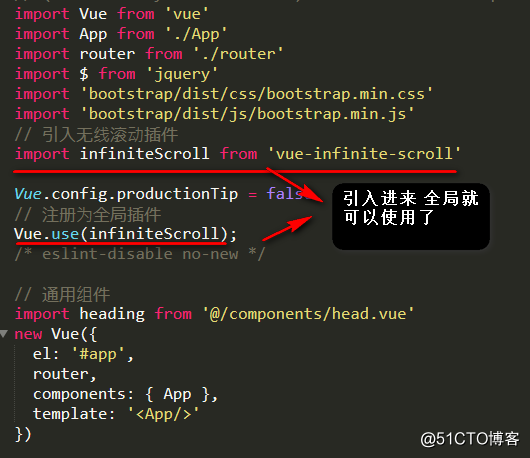
在main.js文件进行引入进来

data中设置 busy:false <!-- 滚动加载 --> <div v-infinite-scroll="loadMore" infinite-scroll-disabled="busy" infinite-scroll-distance="10"> <div class="load">滚动加载更多</div> </div>
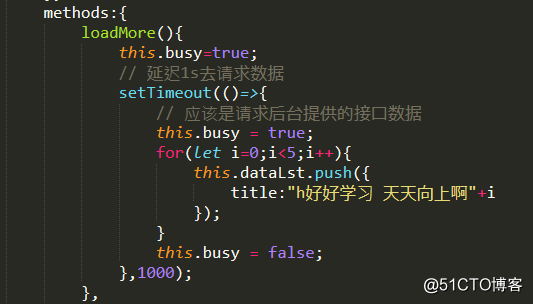
loadMore(){
this.busy=true;
// 延迟1s去请求数据
setTimeout(()=>{
// 应该是请求后台提供的接口数据
this.busy = true;
for(let i=0;i<5;i++){
this.dataLst.push({
title:"h好好学习 天天向上啊"+i
});
}
this.busy = false;
},1000);
},