分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
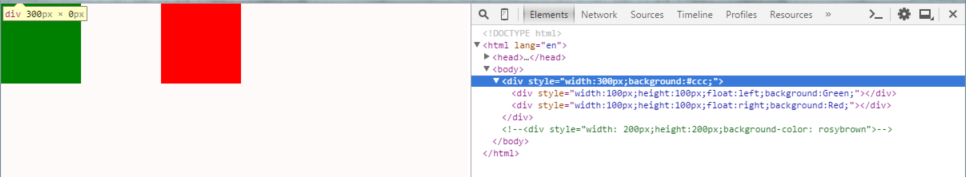
我们可能在审查网页元素时,会发现这样的一种情况:
案例 HTMLAndCSS.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>HTML与CSS简单页面效果实例</title></head><body> <div style="width:300px;background:#ccc;"> <div style="width:100px;height:100px;float:left;background:Green;"></div> <div style="width:100px;height:100px;float:right;background:Red;"></div> </div> <!--<div style="width: 200px;height:200px;background-color: rosybrown">--> </div></body></html>从上面的代码来看,包含一个父div和两个子div。而子div又有高度,但是审查元素时,却发现该父div却没有高度(所以此时父div的背景色#ccc也没有显示出来)。这是为什么呢?
经过网页资料的查找,发现是由于子元素设置了 float属性的缘故。
(参考: http://www.jb51.net/css/74450.html http://blog.csdn.net/honglei_zh/article/details/43097513)
参考网址中说到这样一句话: 当一个元素只包含浮动元素的时候,它会出现高度折叠(在火狐中是这样,IE9不会),即元素的上下底边重合,和高度为0效果一样。
其中文中也提到了关于解决这种现象的方法:
1 给包含元素设置高度height
2 利用overflow属性
3 添加一个空的div
4 利用伪元素:after
详细讲解可以查看原文——> http://www.jb51.net/css/74450.html
这里重点对overflow进行介绍和测试。
说白了,这种出现父div高度为0的情况,是由于未清除浮动而导致的。下面来看看,父div高度为0时,继续在父div下面添加一个div会发生肿么样的情况。
案例:
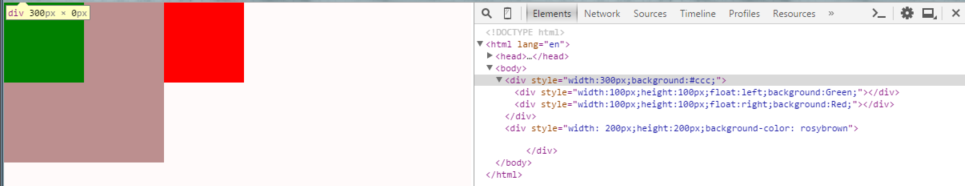
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>HTML与CSS简单页面效果实例</title> <link rel="stylesheet" type="text/css" href="HTMLAndCSS.css"></head><body> <div style="width:300px;background:#ccc;"> <div style="width:100px;height:100px;float:left;background:Green;"></div> <div style="width:100px;height:100px;float:right;background:Red;"></div> </div> <div style="width: 200px;height:200px;background-color: rosybrown"> </div></body></html>在子div设置“浮动”(float)后,似乎子div都“浮”在网页上一样,不在网页其中。又加上父div高度为0,所以再在 父div 下面添加一个div时,这个div不是显示在它们的下面,而是在父div的位置处开始显示,出现了重叠的效果。
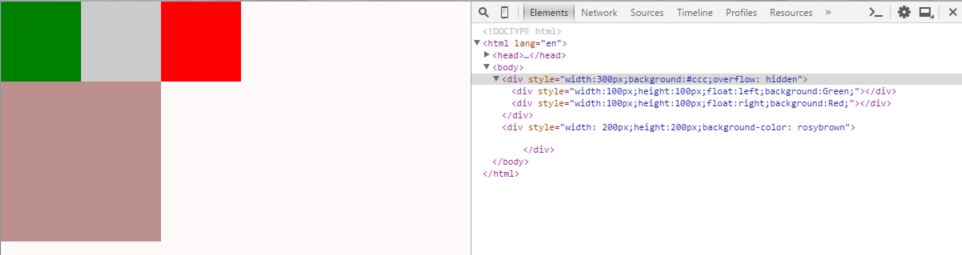
那在父div的css样式中使用 overflow: hidden后呢?(使用 overflow: hidden 清除浮动——> 参考:CSS 的overflow:hidden 属性详细解释 、 给我详细讲解一下overflow:hidden的用法?)
运行结果如下:
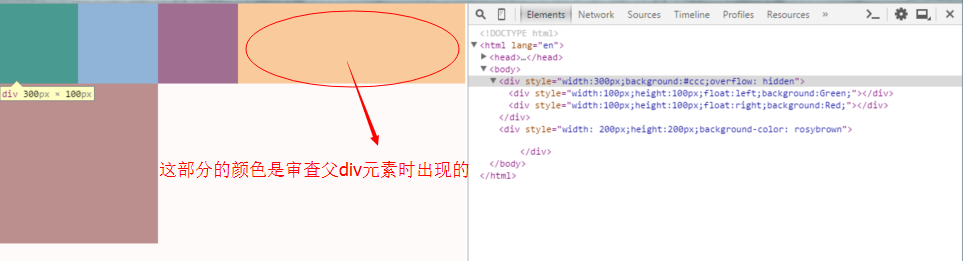
我们可以从结果发现:父div的背景色出现了,并且父div下面的div也按照预期结果在父div下面正常显示了(没有被 父div的子div覆盖)。我们再来看看:
从上面我们也可以知道父div 终于有高度了(为子div的最大高度),同样也说明了 overflow: hidden可以清除浮动。
以上知识都是我们在学习网页设计中需要注意的。在学习网页设计的过程中,学到了知识,但总会有似懂非懂的感觉,查看别人的网页原代码时,会发觉很吃力——一系列关于网页设计的问题(为什么这样设置CSS样式 等问题)呈现在面前。这种情况出现的原因,我想这归结于 学习还不够深入吧~~总要注意一些细节问题,才能将CSS中的大部分常用属性 运行自如,融会贯通~~加油!
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow