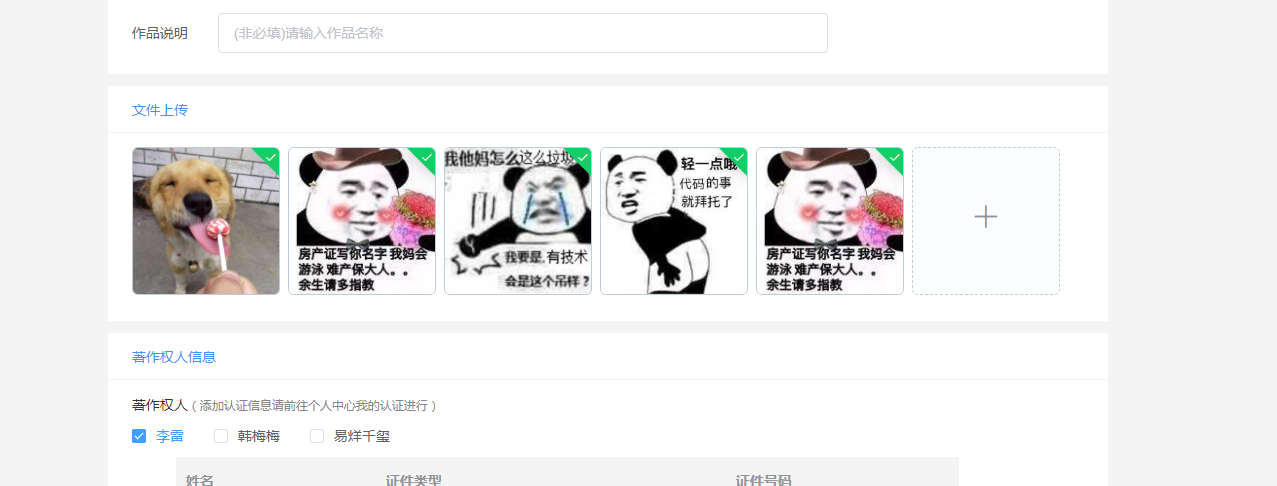
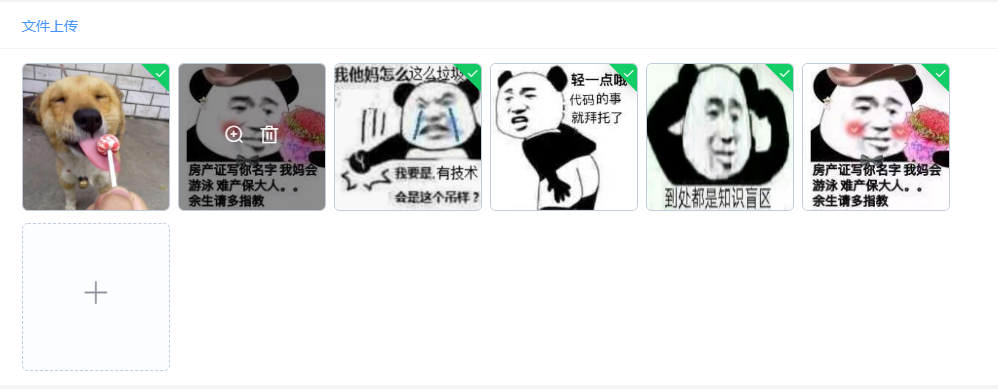
需求是点击上传的时候进行子级div高度不定,相对来说父级div高度也不能固定,把元素都设置成普通标准流,然后样式可以使用margin内边距或者padding外边距来进行调节


放上代码供参考:
.opus_upload_img_body_third_div{ background: #FFFFFF; width: 100%; margin-top: 12px; height: auto; } .opus_upload_img_body_header_div_span{ font-size: 14px; color: #4393FD; padding-top: 14px; height: 32px; width: 100%; border-bottom: 1px solid #F4F4F4; } .opus_upload_img_body_third_div_form{ width: 100%; margin-top: 14px; margin-left: 24px; padding-bottom: 14px; }