一、html概述
(1)HTML是英文HyperText Markup Language的缩写,即超级文本标记语言,是用于描述网页文档的一种标记语言。
(2)HTMl是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML命令可以说明文字、图形、动画、声音、表格、链接等。
(3)特点
①简易性,HTML版本升级采用超集方式,从而更加灵活方便。
②可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
③平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上
二.html页面标签
● html4 与 html5区别?
html 4.01,用的最多的 兼容最好的
html5,升级版本 加入了新的标签 3d支持效果 兼容性不好
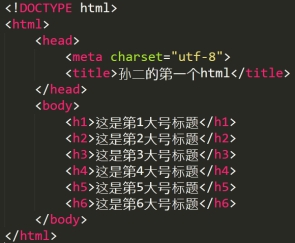
1.标题标签
在HTML文档中,标题比较重要。标题是通过 <h1>-<h6> 分别对标记从大进小进行定义的。<h1>定义最大的标题,<h6>定义最小的标题
|
|
 |
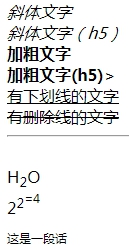
2.字体效果
特殊文字样式标记HTML的一些元素可以定义字体信息,如粗体、斜体等。这些元素实现的效果都是可以叠加的。
(1)斜体标记<i>...</i>,浏览器将包含其中的文本以斜体字或者倾斜字体显示。
(2)强调斜体标记<em>...</em>,浏览器把其中的文本表示为强调的内容。
(3)加粗标记<b>...</b>,浏览器将包含其中的文本加粗显示。
(4)强调加粗<strong>...</strong>,浏览器把其中的文本用于强调文本,但它强调的程度更强一些。
(5)下划线标记<u>...</u>,浏览器将包含其中的文本添加下划线。
(6)删除线标记<del>...</del>,浏览器将定义文档中已被删除的文本。
(7)水平分隔线标记<hr/>,标签在 HTML 页面中创建一条水平线。
(8)下标标记<sub>...</sub>,标记对中的内容将会以当前文本流中字符高度的一半来显示,但是与当
前文本流中文字的字体和字号都是一样的
(9)段落标记<p>...</p>,在标记对中的内容会显示在一个段落里。利用此标记可以对网页中的文字进行段落的结构定义,但不能进行段落格式的定义。
(10)换行标记<br/>,文档中插入一个简单的换行符,标记后的内容会换至下一行编辑。
 |
 |