HTML个人笔记分享(五)
1、无语义的布局标签(div、span)
- 场景:实际开发网页会大量频繁的使用到div和span这两个语义的布局标签
- div标签:一行只显示一个(独占一行)
- span标签:一行可以显示多个
<body>
无语义标签
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
</body>
可见,span标签每一个独占一行,span标签一行可以显示多个

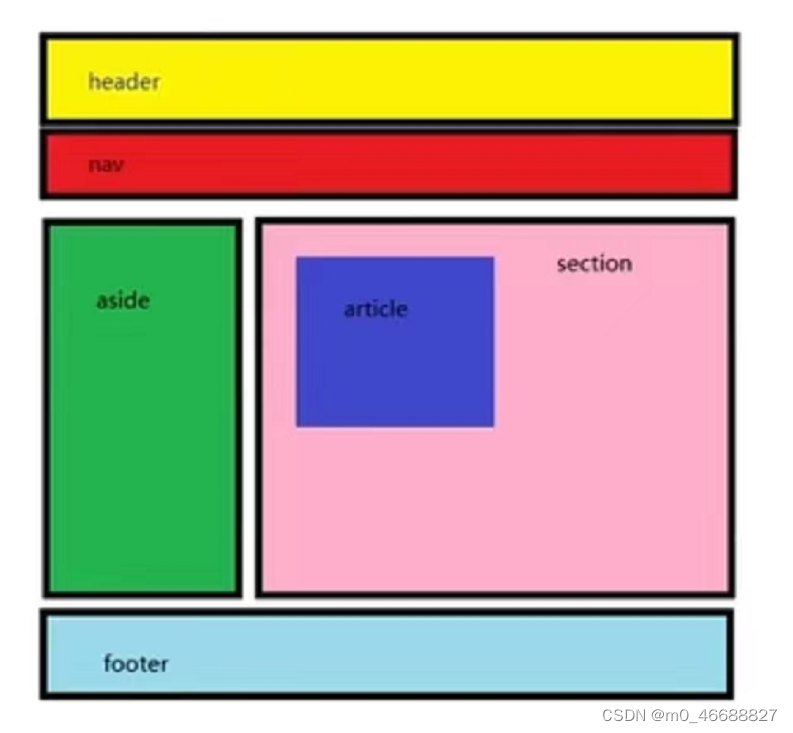
2、有语义的布局标签
- 场景:在HTML5版本中,退出了有语义的布局标签供开发者使用
- 标签:
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
以上标签与div标签的特点一致,但是比div多了不同的语义。

代码:
<body>
<head>网页头部</head>
<nav>网页导航</nav>
<footer>网页底部</footer>
<aside>网页侧边栏</aside>
<section>网页区块</section>
<article>网页文章</article>
</body>
结果: