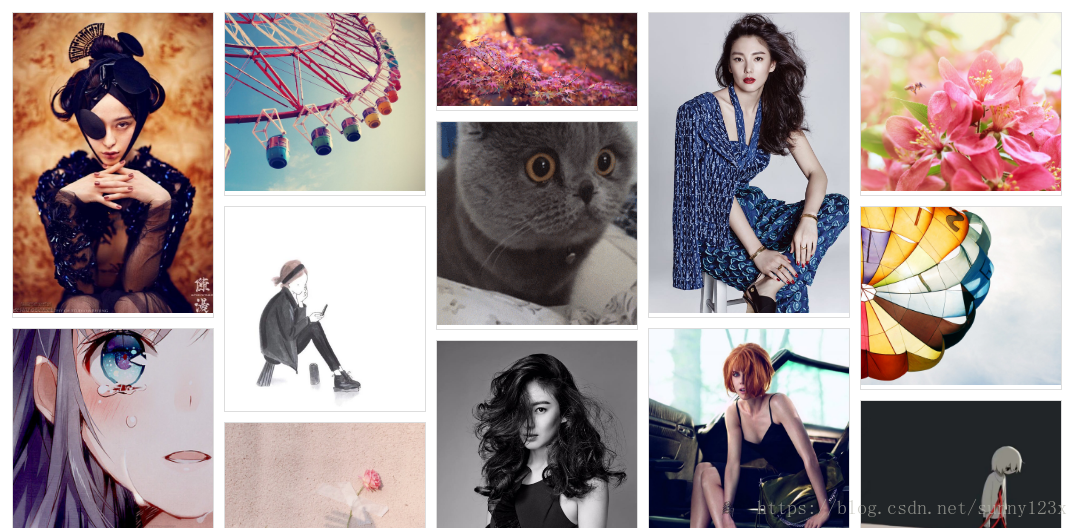
效果图:
可以看到,除了第一行,接下来的图片都是添加在高度最低的那一列下面。
因此我用了一个数组heightArr存放每一列的高度,每次选择高度最低的那列进行插入,随后更新当行列的高度。
css:
.box{
position: relative;
margin: 0 auto;
}
.item{
position: absolute;
width: 200px;
margin: 5px;
border: 1px solid #ddd;
transition: all 1s;
}
.item img{
width: 100%;
height: 100%;
}html:
<div class="box">
<div class="item"><img src="img/0.jpg"/></div>
<div class="item"><img src="img/1.jpg"/></div>
<div class="item"><img src="img/2.png"/></div>
<div class="item"><img src="img/3.jpg"/></div>
<div class="item"><img src="img/4.jpg"/></div>
<div class="item"><img src="img/5.gif"/></div>
<div class="item"><img src="img/6.jpg"/></div>
<div class="item"><img src="img/7.jpg"/></div>
<div class="item"><img src="img/8.jpg"/></div>
<div class="item"><img src="img/9.jpg"/></div>
<div class="item"><img src="img/10.jpg"/></div>
<div class="item"><img src="img/bg1.jpg"/></div>
<div class="item"><img src="img/bg2.jpg"/></div>
<div class="item"><img src="img/bg3.jpg"/></div>
<div class="item"><img src="img/bg4.jpg"/></div>
</div>JQ:
$(function(){
init();
$(window).on('resize',function(){//重新加载
init();
});
})
function init(){
var boxWidth=$(".item").outerWidth(true);
// 获取每个小盒子的宽度 包括margin、padding、border
var cols=parseInt($(window).width()/boxWidth);
// 获取列数
var heightArr=[];
for(var i=0;i<cols;i++){
heightArr.push(0);
};
//遍历每一张图片
$(".item").each(function(index,item) {
var idx=0;
var minBoxHeight=heightArr[0];
// 获取最小高度
for(var i=0;i<heightArr.length;i++){
if(heightArr[i]<minBoxHeight){
minBoxHeight=heightArr[i];
idx=i;
// 获取最小高度的索引
}
};
// 设置图片的样式
$(item).css({
left:boxWidth*idx,
top:minBoxHeight
});
heightArr[idx]+=$(item).outerHeight(true);
});
};