瀑布流布局
瀑布流布局就是当我们得到一些图片,需要满屏显示且不变形的情况下选择的一种布局方式。
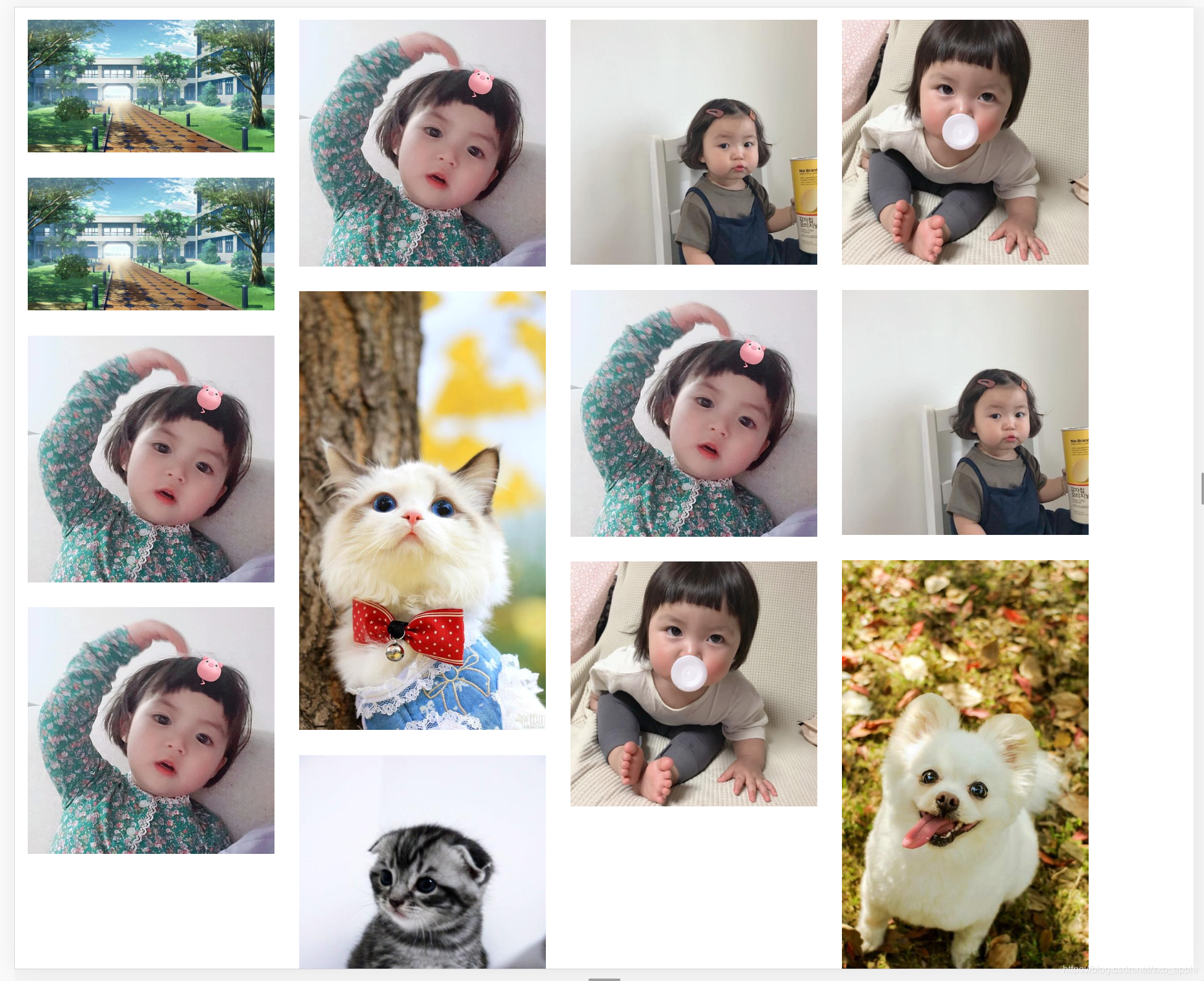
效果图

思路解析及代码实现
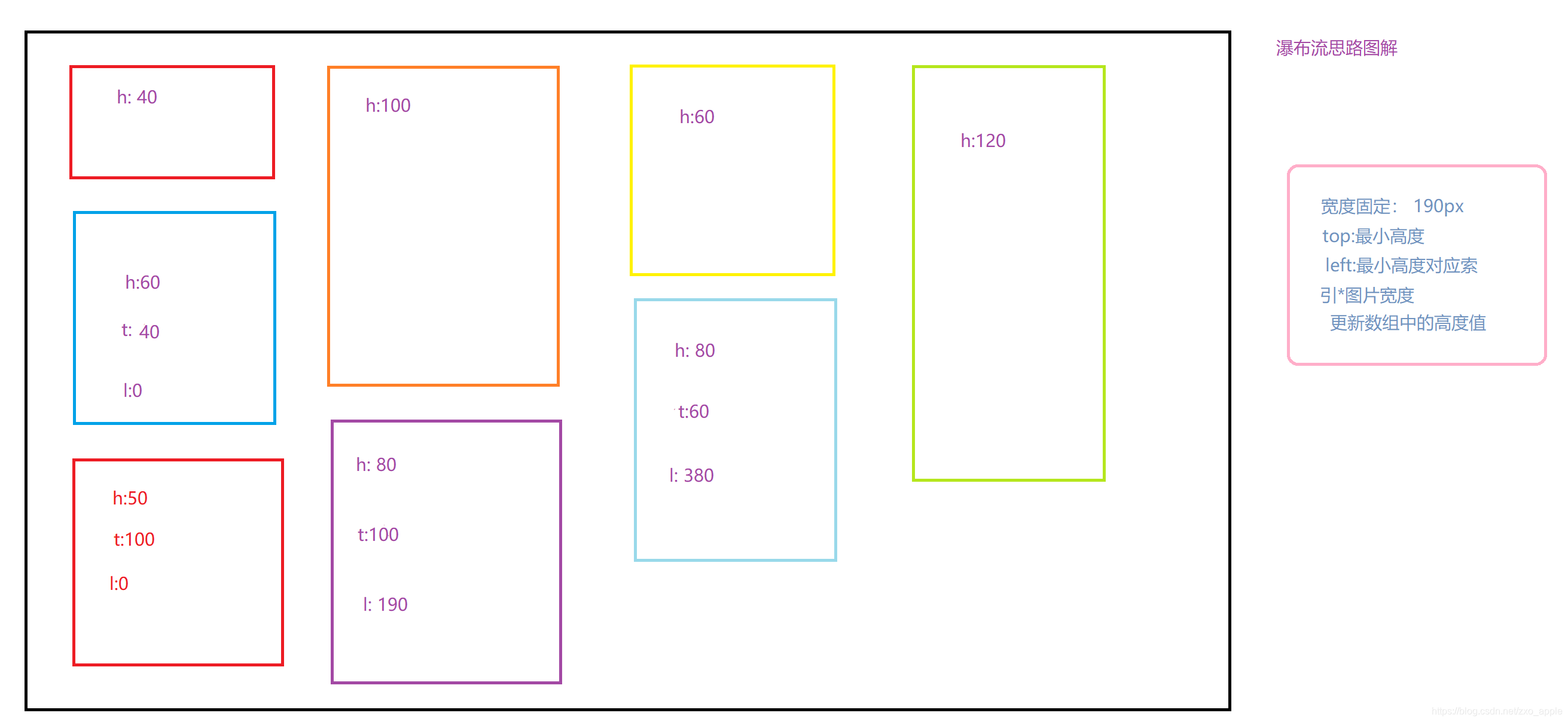
思路解析
首先瀑布流需要确定每一行有多少张图片,即列数,通过设备宽度/每张图片宽度(确定的)得到
除第一行图片外,其余行数的图片距离顶部的高度top为同列数中前行的所有图片高度之和,如图第一列
对于left即为对应的top最小下的Index列位置处*图片的宽度
最后别忘了除第一行外其余图片为position:absolute

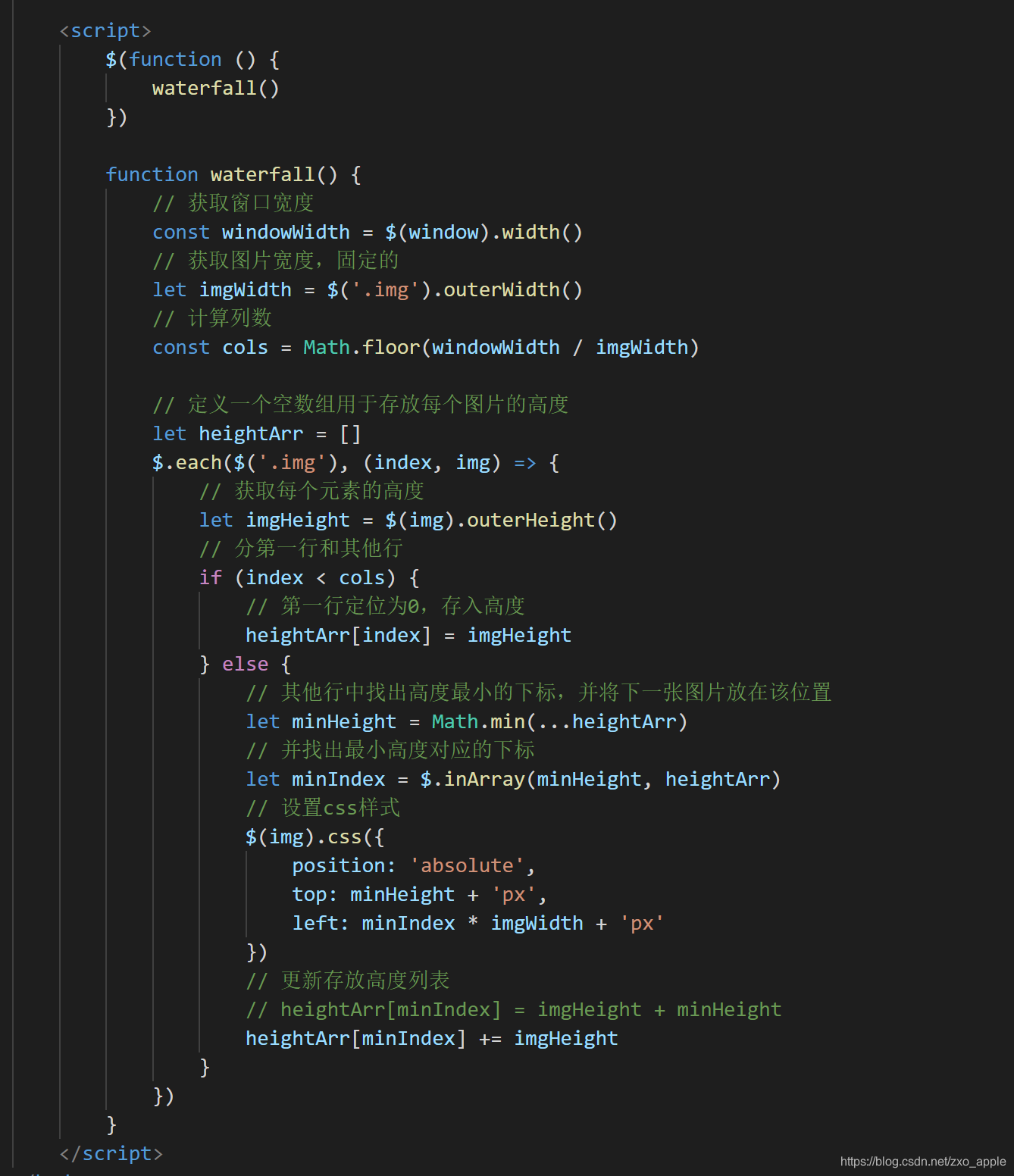
代码及注释
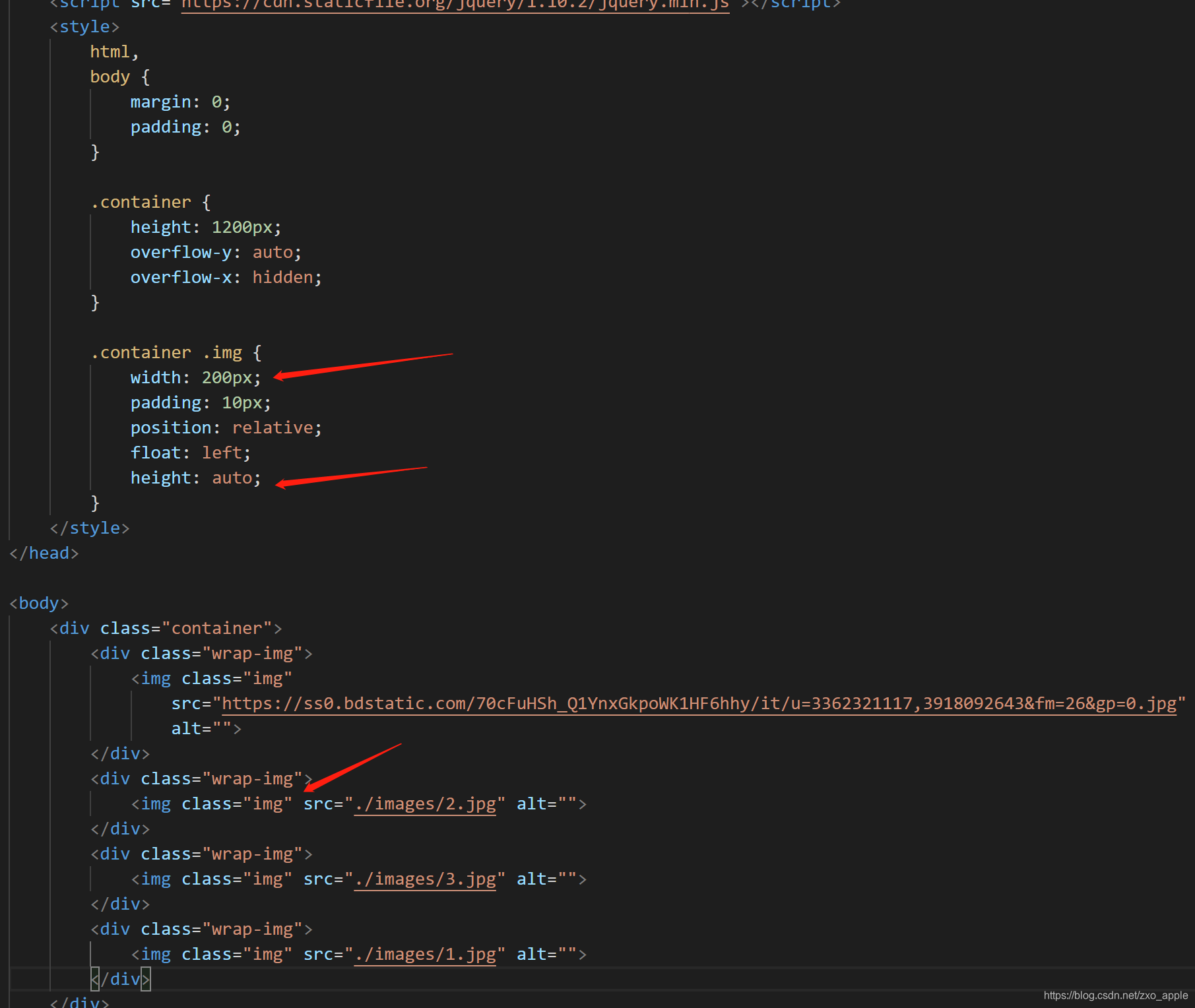
1.首先瀑布流是图片的宽度是确定,高度是自适应的,所以需要固定每张图片的宽度

2.代码解析如图
因为css处使用了padding,所以这里要使用outerWidth()获取图片的宽度