一.瀑布流之准备工作
首先声明下, 为了方便演示和联系, 我使用的是本地图片, 如果大家有需要的话可以尝试着写下网络的, 不过本地和远端的大致是相同的. 那么我就来简单介绍下本地的瀑布流效果吧, 我们要先准备好八九张图片, 当然啦, 我们实现的是瀑布流效果, 所以最好是高度不相同的, 这样才可以看出来效果, 对吧, 嘿嘿.
二.代码的准备工作
我们打开开发工具, 先建个html工程, 在内部写下如下代码, 因为是准备工作, 所以刚开始写的都是一些基础性的东西, 就不一一解释了, 直接上代码:
很明显这段代码中也就是几个div标签和几个img标签, 所以是很简单的, 就不多说了, 下面我们来布置css样式.
三.css样式布置
说句比较实在的话, 对于瀑布流而言, 因为我只是简单的模拟下, 所以css样式的定制, 我并没有特别复杂的定制, 只是简单的把边框和容器(div)大小给定制了下, 还有一些颜色, 话不多说, 直接上代码吧
代码中注释已经解释的很清楚了, 就不再过多的赘述了.
四.重点也是瀑布流的难点(JS的实现)
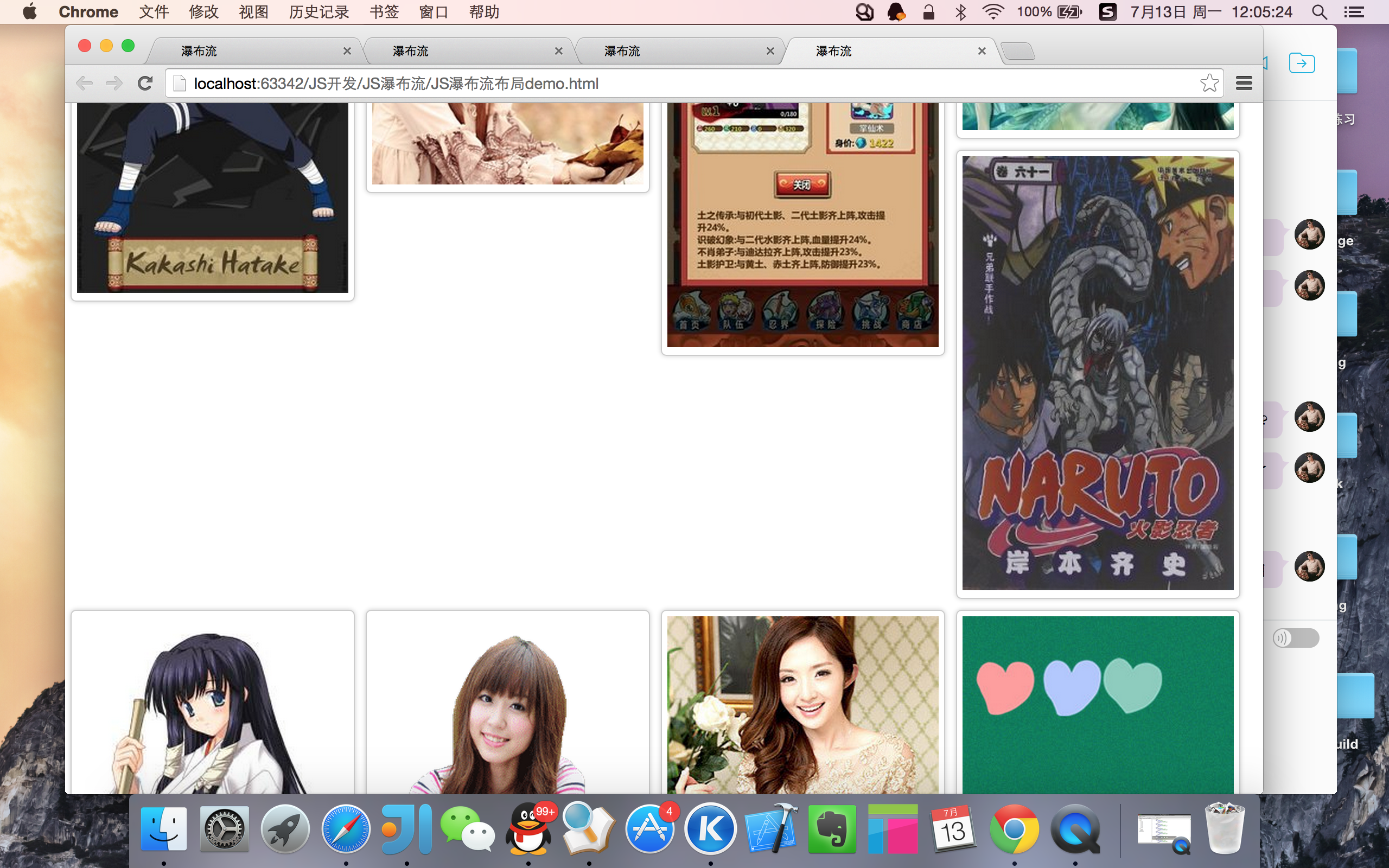
大家对于瀑布流都不陌生吧, 它主要是顶宽的, 然后根据高度来进行布局, 也就是说在第一行铺满后, 准备排布第二行的时候, 将第二行的第一种图片放在第一行图片高度最小处, 之后依次类推, 先简单的上些代码, 然后一一作解释了, 正所谓有图有真相, 哈哈!
这就是在未编写js代码时的效果图, 那么按道理来说下面的图片应该放在第一行第二张图片的位置下面, 应该充分利用空白资源, 那么这要如何来实现呢, 接下来我就附上代码来告诉大家了: