一、 使用 vue-cli 快速构建vue项目, 引入vue-echarts组件
安装:
> npm i vue-echarts --save
修改 webpack.config.js 配置:
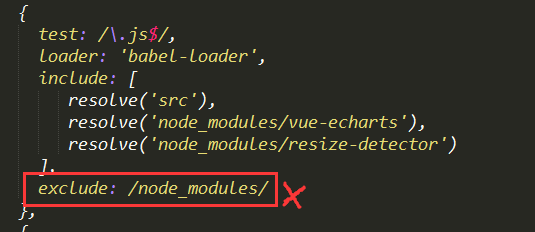
{ test: /\.js$/, loader: 'babel-loader', include: [ resolve('src'), resolve('node_modules/vue-echarts'), resolve('node_modules/resize-detector') ] },
用法示例:
<template> <v-chart :options="polar"/> </template> <script> import ECharts from 'vue-echarts/components/ECharts' import 'echarts/lib/chart/line' import 'echarts/lib/component/polar' export default { components: { 'v-chart': ECharts }, data: function () { let data = [] for (let i = 0; i <= 360; i++) { let t = i / 180 * Math.PI let r = Math.sin(2 * t) * Math.cos(2 * t) data.push([r, i]) } return { polar: { title: { text: '极坐标双数值轴' }, legend: { data: ['line'] }, polar: { center: ['50%', '54%'] }, tooltip: { trigger: 'axis', axisPointer: { type: 'cross' } }, angleAxis: { type: 'value', startAngle: 0 }, radiusAxis: { min: 0 }, series: [ { coordinateSystem: 'polar', name: 'line', type: 'line', showSymbol: false, data: data } ], animationDuration: 2000 } } } } </script> <style scoped> .echarts { width: 100%; height: 400px; } </style>
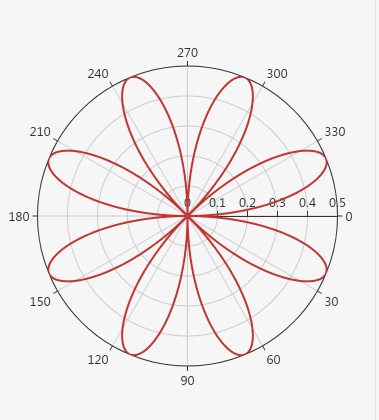
效果图:

更多用法请查询 echarts 官方文档 http://echarts.baidu.com/examples/
二、注意事项
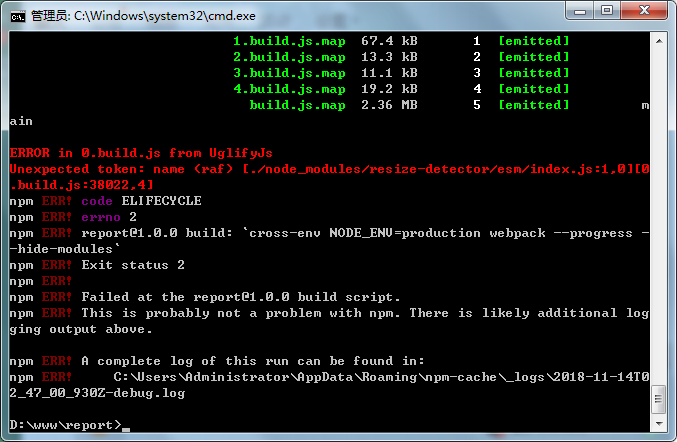
问题描述: webpack构建vue项目, 使用 vue-echarts组件时, npm run build 编译生产版本报错
扫描二维码关注公众号,回复:
4067847 查看本文章


ERROR in 0.build.js from UglifyJs
Unexpected token: name (raf) [./node_modules/resize-detector/esm/index.js

原因: 由于 UglifyJs 只支持 ES5 而 vue-echarts可能引入了一部分 ES6 的写法,所以导致 webpack 打包失败。
解决: webpack.config.js 配置删除下面这句, exclude 表示/node_modules/ 目录下的 .js 文件不要进行 babel-loader , 覆盖了上一句 include 的设置